vue-cli脚手架搭建
我们使用vue-cli来搭建整个项目,vue-cli就是一个脚手架,步骤很简单,输入几个命令之后就会生成整个项目,里面包括了webpack、ESLint、babel很多配置等等,省了很多事
Vue+ ESLint + webpack + iview+ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
iview: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 紧跟时代潮流,使用ES6语法,利用babel处理。
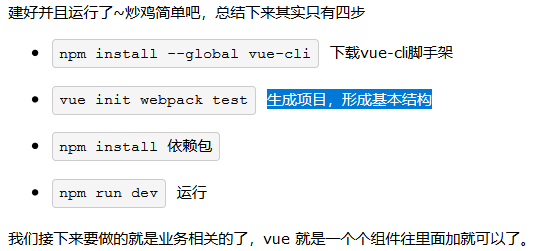
步骤:
一、 全局安装vue-cli 打开cmd ,敲入命令:npm install --global vue-cli
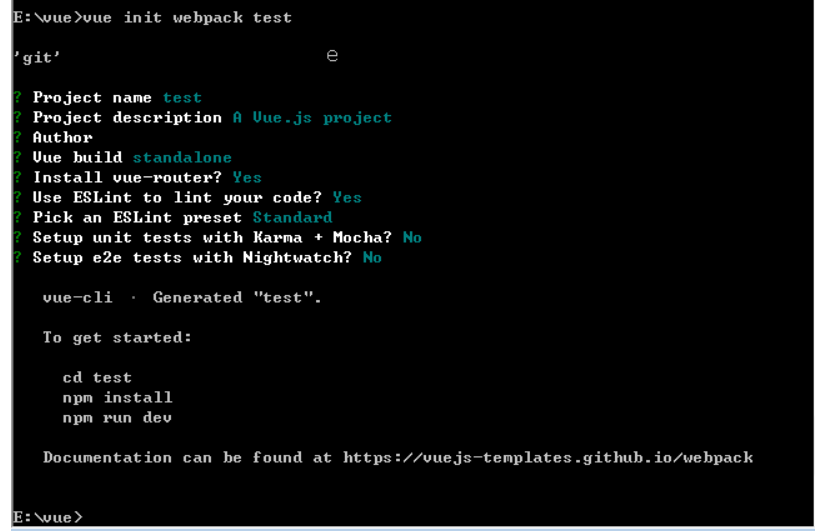
二、创建项目 cmd打开自己的项目工作空间,然后敲入命令:vue init webpack test(其中test为我的项目名称)
然后终端会出现下图“一问一答”模式,如图:

“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,所以这里选择的是”N”,而不是直接回车哦
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,要么下一步要下很多没有用的loader
此后

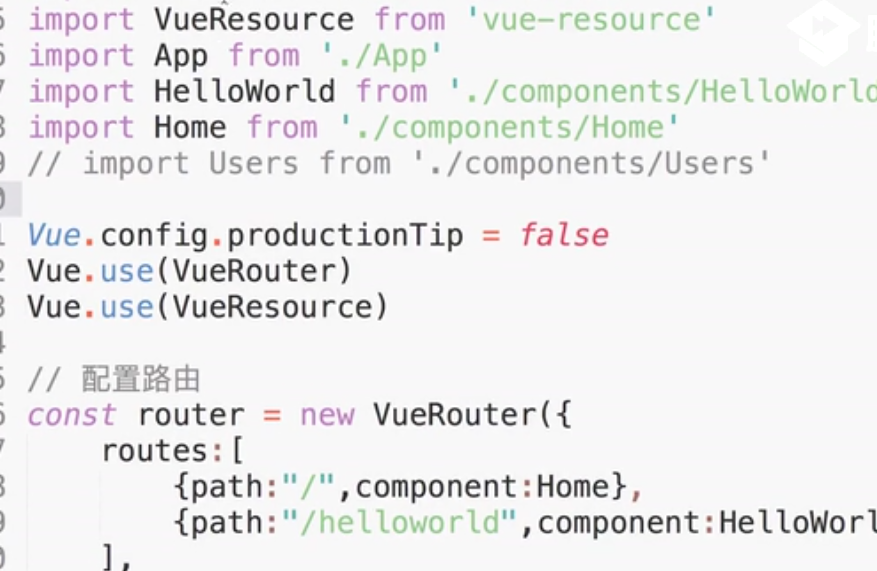
配置路由在main.js中实现 先引入再使用
先引入再使用



