起手一个mpvue项目准备
1,环境配置(http://mpvue.com/mpvue/quickstart.html)
//全局安装vue-cli3脚手架 npm install -g @vue/cli @vue/cli-init //创建一个基于 mpvue-quickstart 模板的control-task项目 vue init mpvue/mpvue-quickstart control-task //定义项目名、APPID、项目描述、是否使用vuex、esLint等 //安装依赖 cd my-project $ npm install $ npm run dev
2,这样执行npm run dev就能跑起来,打开微信开发者工具将项目导入。在src下修改vue文件就能动态实时打包到dist(转换后的标准小程序结构目录)目录下
3,如果想引入sass写css,和之前vue一样下载loader就行
npm install node-sass sass-loader --save-dev
4,使用iconfont(如果无效记得npn run dev重新构建下)
a,首先将选择需要用的图片通过购物车加入项目,然后下载
b,然后在static下新建iconfont文件夹,将下载文件解压进来
c,然后在App.vue 组件css下引入iconfont.css,也可在其他全局css中引入@import '../static/iconfont/iconfont.css';
d,页面直接使用<a class="iconfont" href="#"></a>
5,如果使用类似微信风格的UI 可以下载weui.css放到static下,在入口src/main.js下引入mport '../static/weui/weui.css'即可使用
6,引入flyio请求数据 https://github.com/wendux/fly
//1, npm install flyio --save //2, 在入口文件main.js用引入fly import Fly from 'flyio/dist/npm/wx' let fly = new Fly() Vue.prototype.$fly = fly //使用 this.$fly.get(url).then((res => { console.log(resp) })
7,mork生成随机数据 (参考 http://mockjs.com/examples.html)
npm install mockjs //在入口文件调用 const Mock = require('mockjs') let data = Mock.mock({ 'list|10': [{'id|+1': 1}] }) 说明规则: 'list|10': [{'id|+1': 1}] // 属性名 name (id) // 生成规则 rule (++i) // 属性值 value (1) 'name|rule': value()
8,使用vuex管理数据
//1, npm install vuex -g //2,在入口文件main.js中引入 import store from '@/store/store.js' //将store对象放置在Vue的原型上, 为的是每个实例都可以使用 Vue.prototype.$store = store //3,在组件中触发存数据 this.$store.dispatch('setData', res.data.subjects) //4, 在action中发起消息 import { DATASFUN } from './mutation-type' export default { setData ( { commit }, data ) { console.log( "actions" ) //触发对应的mutation commit( DATASFUN , data ) } } //5,在mutation中修改数据 import { DATASFUN } from './mutation-type' export default { [ DATASFUN ] ( state , data ) { state.datas = data } } //6,在组件中使用store的数据 <div>{{datas[0].original_title}}</div> computed : { datas: function() { //通过方法访问 return this.$store.getters.datas; } },
(如果没有存getter里,拿数据要this.$store.state.datas,为避免计算属性中状态声明太多造成重复和冗余我们可以使用mapState简化
computed: {
...mapState({
datas: state => state.datas
})
},)
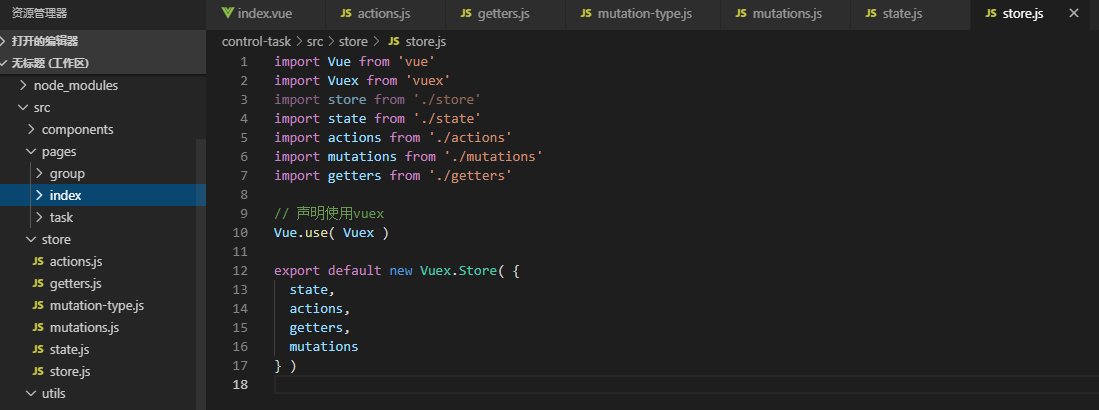
//7,在state中初始化位置 export default { datas : [] } //8,在getter中动态计算更新数据 export default { datas: function(state){ return state.datas } } //9,在stroe中管理数据 import Vue from 'vue' import Vuex from 'vuex' import store from './store' import state from './state' import actions from './actions' import mutations from './mutations' import getters from './getters' // 声明使用vuex Vue.use( Vuex ) export default new Vuex.Store( { state, actions, getters, mutations } )

9,如果不使用store,也可以配置全局变量
// 1, 在入口文件main.js 将globalData捆绑到Vue原型 //放在Vue实例之后const app = new Vue(App) Vue.prototype.globalData = getApp().globalData 2,设置全局变量URL this.globalData.url = '127.0.0.1:8080' 3,获取URL console.log(this.globalData.url)
10,开发小贴士
10-1, @touchstart.stop="click($event,index)" 使用$event可以获取点击DOM的 e 和自定义参数;
10-2,if (ev.target === ev.currentTarget) {}防止取到冒泡值



