element-ui中表格的行高问题
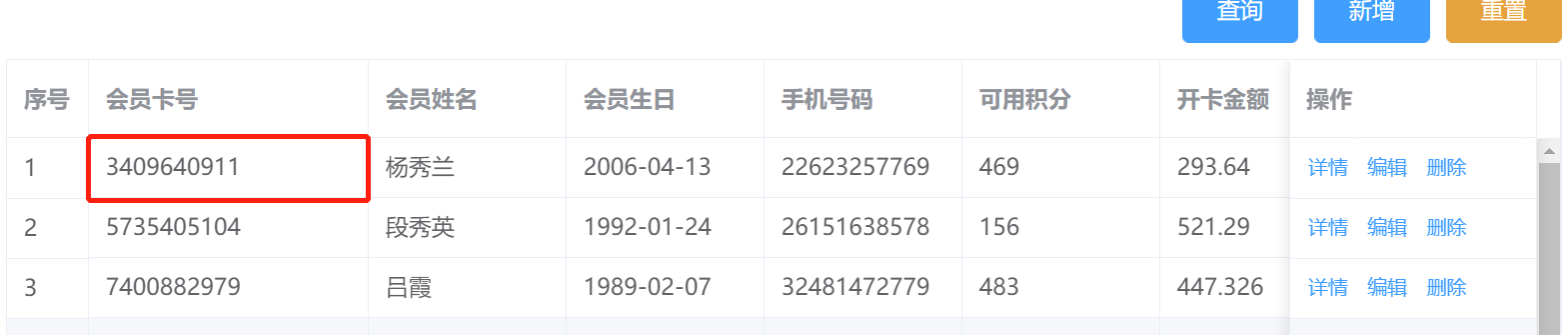
问题:在vue+elementUI项目表格table中,由于element UI框架,table属性中提供了整个表格高度height和最大高度max-height。而默认每一行相对较高如下图,
如果我们想改变表格中每一行高度和样式,我们如何更改呢

1.elementUI文档提供了row-style和cell-style属性,如下图

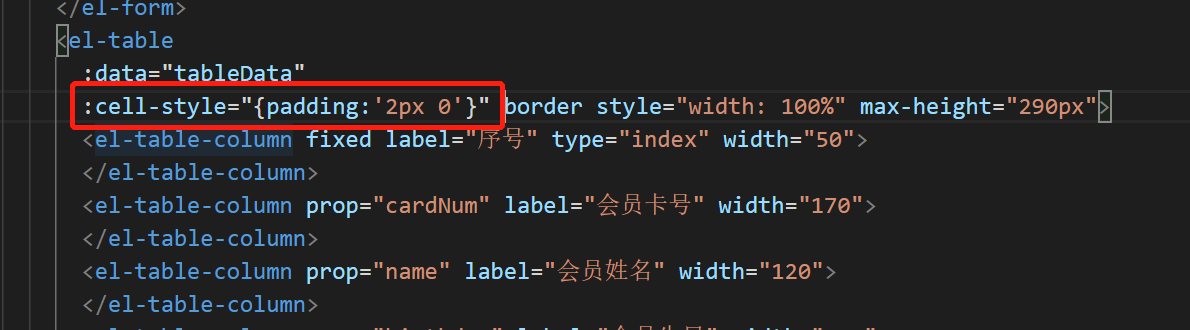
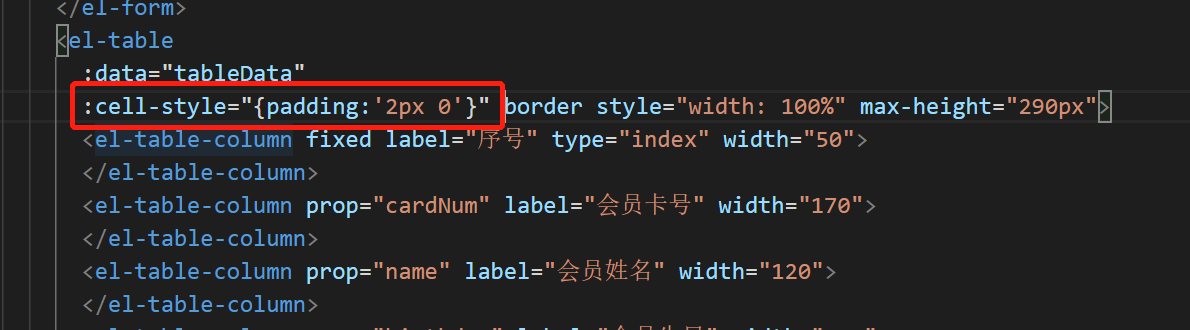
2.我们在el-table中添加单元格样式相应样式,如下图

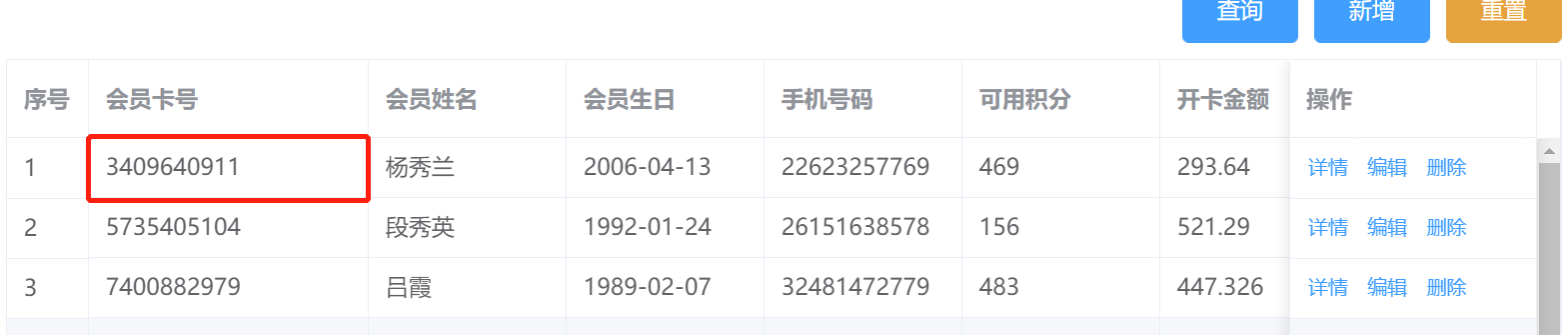
3.设置好单元格之后,整个一行的行高就改变了

问题:在vue+elementUI项目表格table中,由于element UI框架,table属性中提供了整个表格高度height和最大高度max-height。而默认每一行相对较高如下图,
如果我们想改变表格中每一行高度和样式,我们如何更改呢

1.elementUI文档提供了row-style和cell-style属性,如下图

2.我们在el-table中添加单元格样式相应样式,如下图

3.设置好单元格之后,整个一行的行高就改变了