media query 单位
使用em 判断的media query 在用户缩放的时候不会被破坏,使用em更加合适内容为王的页面趋势
内容的容器需要根据内容而按比例设置,就像line-height:1.14em,文字大小的1.14倍
100% = 1 em ~= 16px ~= 14pt ,这是默认浏览器baseline为16px/14pt的情况
因此 @media all and (min-width: 400px) 近似于 @media all and (min-width: 25em)
但如果baseline不是16px/14pt的话,用px定义的内容容器就不会自适应了
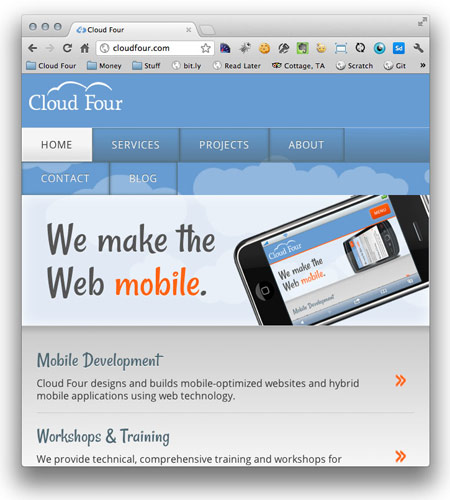
举例: @media all and (min-width:656px) 下图放大内容导航就撑破了,改规则仍旧生效:

使用em 作为media query的单位就能够适应内容,@media all and (min-width: 41em),该规则不在生效,用更小的规则匹配:
例如原来 16*41em = 656, 放大以后656/32 = 20.5em ,所以会匹配更小的规则

(ps kindle touch 的默认字体就比 16px/14pt 要大,而且虽然是黑白的,但是却匹配@media all and (color) )
该技术的定义:
All you need to do to transform your desktop web design into something optimized for devices withsmaller screens, less powerful CPUs, and slower network connections is to add more code.(代价 more download)
使用media query做响应式界面的问题:
1、想着只传递高分辨率图片,让css去定义图片大小,不在图片标签里面定义,有副作用,耗CPU和内存,设备性能的增强缓解
2、不必要的大图片下载,一张330*345的图片,放到iPhone里大概150*157
3、使用 css传递不同图片没用。如果用display:none 让图片不显示,iPhone仍然会下载该图片。而使用背景图片控制情况很复杂
4、媒体查询不会移除不需要的javascript或者html,不会优化
但是设备屏幕的多元化趋势,让响应式设计(不管使用什么技术实现)不可避免
针对屏幕密度样式
<link
rel="stylesheet"
type="text/css"
href="/css/retina.css"
media="only screen and (-moz-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)"
/>
@media only screen (-moz-min-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-device-pixel-ratio: 2) {
/*use CSS to swap out your low res images with high res ones here*/
}



