ruoyi-vue接入钉钉,作为h5微应用
ruoyi-vue接入钉钉,作为h5微应用
https://blog.csdn.net/jiaodacailei/article/details/124709914
1.安装依赖
在ruoyi-ui目录,npm安装依赖:
npm install dingtalk-jsapi --save
2.定义全局钉钉企业ID
ruoyi-ui/.env.development
ruoyi-ui/.env.production
ruoyi-ui/.env.staging
# 钉钉企业ID
VUE_APP_DINGTALK_CORP_ID = 'dingaf0bcf9326a136ea35c2f4657eb6378f'
变量名称必须VUE_APP开头,这是ruoyi的规范,否则读不到
3.路由拦截处理
在ruoyi-ui/src/permission.js中:
3.1.引入钉钉jsapi
import * as dd from 'dingtalk-jsapi';
3.2.路由拦截
} else if (process.env.VUE_APP_DINGTALK_CORP_ID && process.env.VUE_APP_DINGTALK_CORP_ID != '') {
dd.runtime.permission.requestAuthCode({
corpId: process.env.VUE_APP_DINGTALK_CORP_ID,
onSuccess: function(result) {
Message.info(result.code)
console.log('dingtalk', result);
},
onFail : function(err) {
console.error('dingtalk', err);
}
})
}
完整代码如下:
router.beforeEach((to, from, next) => {
NProgress.start()
if (getToken()) {
to.meta.title && store.dispatch('settings/setTitle', to.meta.title)
/* has token*/
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
if (store.getters.roles.length === 0) {
// 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(() => {
store.dispatch('GenerateRoutes').then(accessRoutes => {
// 根据roles权限生成可访问的路由表
router.addRoutes(accessRoutes) // 动态添加可访问路由表
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成
})
}).catch(err => {
store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/' })
})
})
} else {
next()
}
}
} else {
// Message.info(dingtalkCorporationId)
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else if (process.env.VUE_APP_DINGTALK_CORP_ID && process.env.VUE_APP_DINGTALK_CORP_ID != '') {
dd.runtime.permission.requestAuthCode({
corpId: process.env.VUE_APP_DINGTALK_CORP_ID,
onSuccess: function(result) {
Message.info(result.code)
console.log('dingtalk', result);
},
onFail : function(err) {
console.error('dingtalk', err);
}
})
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
NProgress.done()
}
}
})
4.本地测试
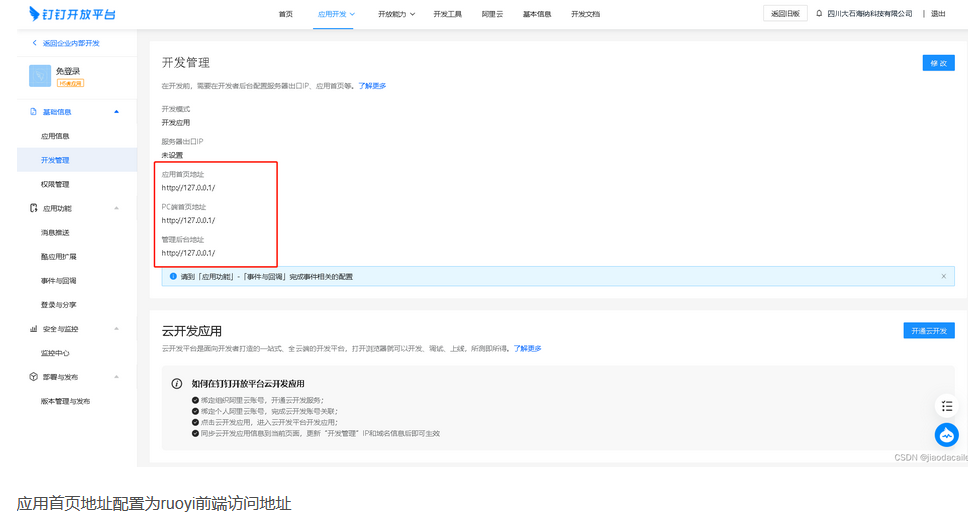
4.1.钉钉后台配置:

4.2.测试
在钉钉桌面版上,访问应用,即可访问本地若依前端项目


