图片Base64编码
https://blog.csdn.net/duola8789/article/details/78844431
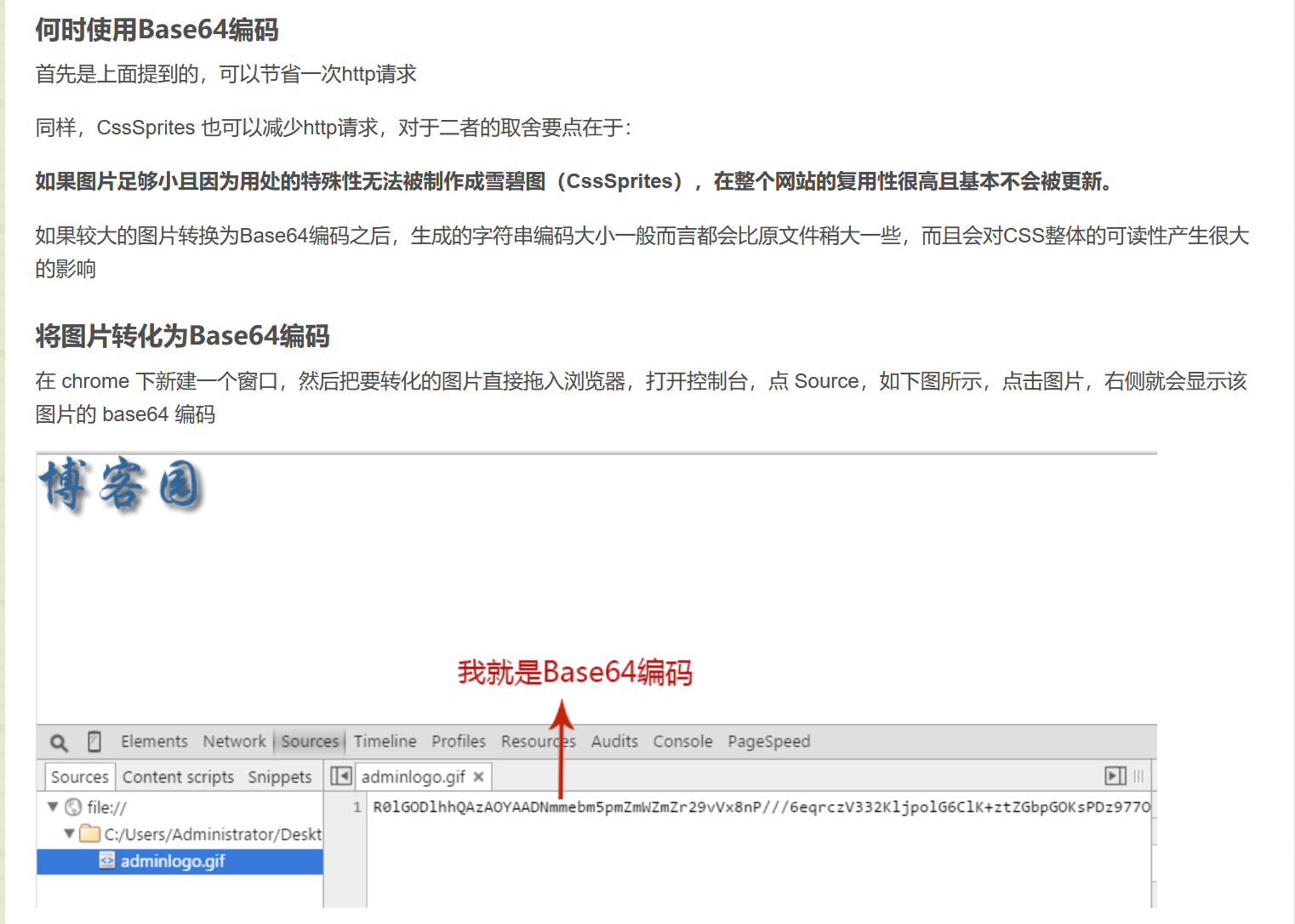
什么是图片Base64编码
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。
这样的意义是:
网页上的每一个图片,都要消耗一个http请求下载而来(所以CSS雪碧图技术应运而生),而将图片编码成为base64格式可以随着html下载的同时下载到本地,从而节省了一次http请求
写法
#fkbx-spch, #fkbx-hspch {
background: url(data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=) no-repeat center;
}
<img src="data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=">
上面分别是图片的 base64 编码在 css 里面的写法和在 img 标签里的写法。


module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
}
}
exam项目中的配置:
const path = require('path');
module.exports = {
target: 'web',
appEntries: {
examIndex: './app/entries/ExamIndex',
markIndex: './app/entries/MarkIndex'
},
urlLoader: {
test: /\.(jpg|png|gif|svg)(\?.+)?$/,
loader: 'url-loader?limit=8192&name=[name]-[hash:8].[ext]'
},
fileLoader: {
test: /\.(ttf|otf|eot|woff2?)(\?.+)?$/,
loader: 'file-loader?name=[name]-[hash:8].[ext]'
}
};
加载之后,网页中小8kb的图片都被转为了base64编码格式存在:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?