Windows下使用Hexo+GithubPage搭建博客
下载地址: https://nodejs.org/en/
去 NodeJs 官网下载相应版本,进行安装即可。
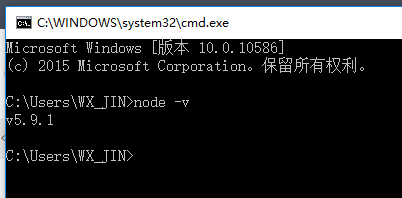
可以通过node -v的命令来测试NodeJS是否安装成功

- 安装Git
下载地址:https://git-scm.com/
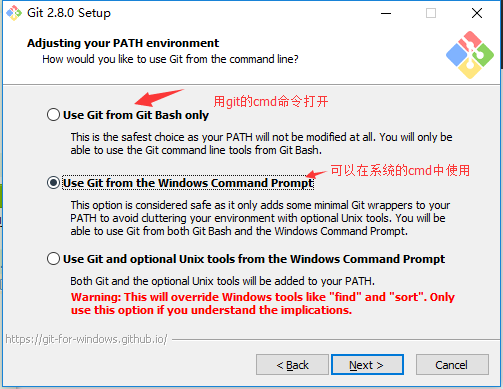
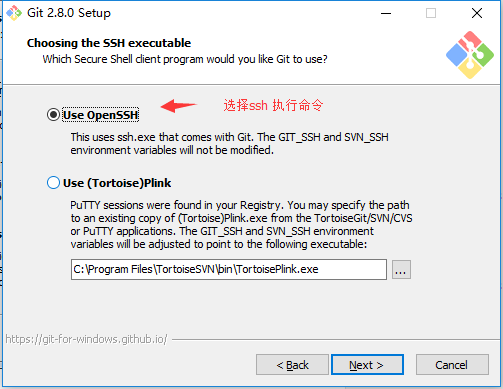
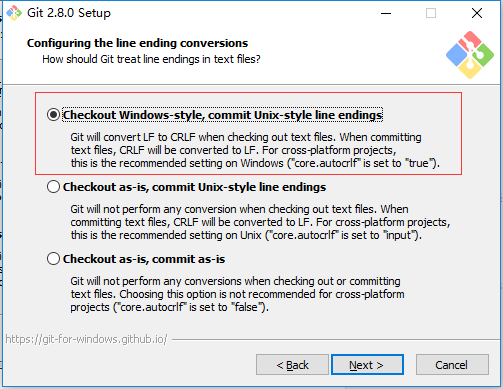
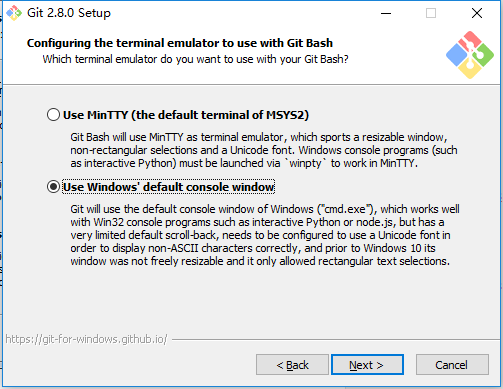
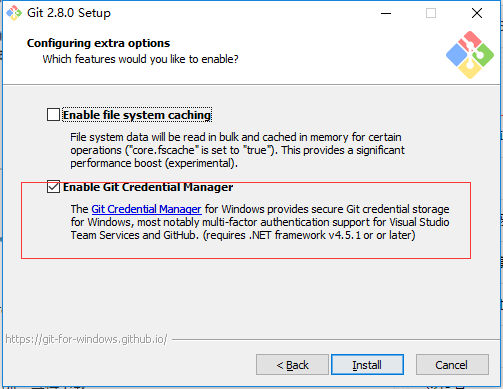
去 Git 官网下载相应版本,进行安装即可。
我选择在第二个在系统的cmd也可以使用
可以通过git –version的命令来测试git是否安装成功 - 注册Github账号
去 Github 官网进行注册即可。
注册完之后记得添加 SSH Key。
这个 SSH Key是一个认证,让github识别绑定这台机器,允许这台机器提交。执行如下命令:
- 1

~这个符号,表示在用户目录下
执行代码如果提示:No such file or directory 说明你是第一次使用git。
下面就说下怎么配置SSH Key。
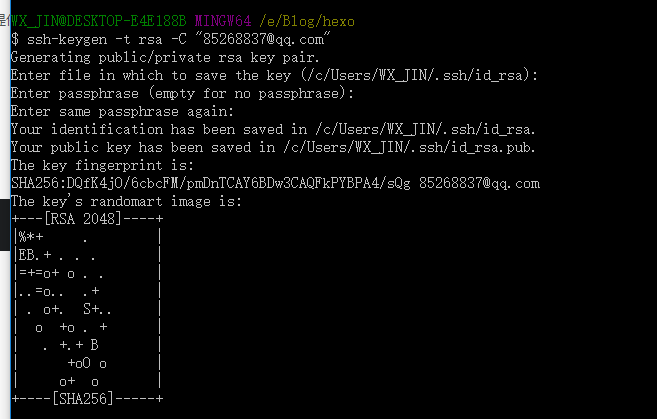
生产新的SSH Key配置
在Git Bash执行代码:
- 1
记得修改成你自己邮箱地址。
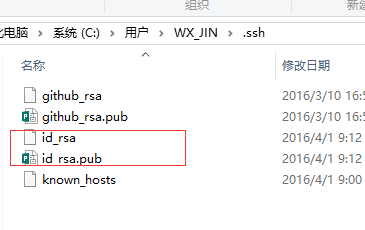
成功后会生成两个文件id_rsa 以及id_rsa.pub。如图, 
添加SSH Key到github
这俩个文章在刚才用户的.ssh目录下 
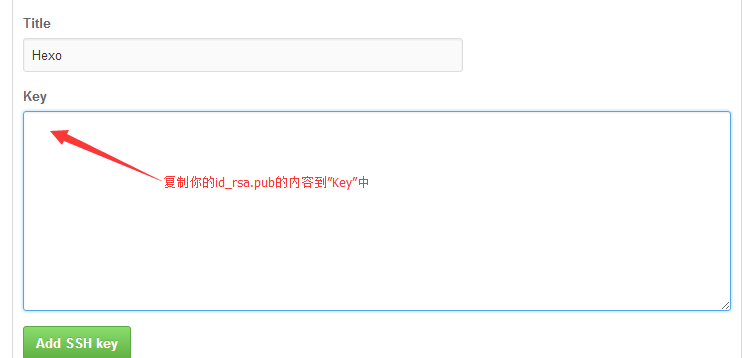
之后在github添加SSH Key,在任意界面右上角,点击你的头像,选择Settings-> SSH keys->New SSH key 
添加成功!
搭建博客
- 安装Hexo
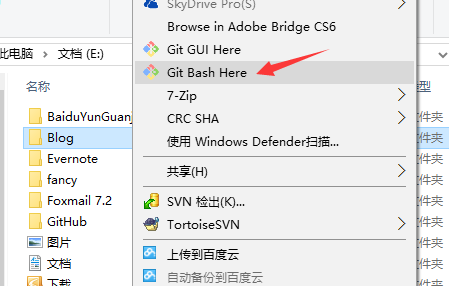
在本地新建一个Blog文件夹,文件右键,选择Git Bash。
输入指令安装hexo:npm install -g hexo
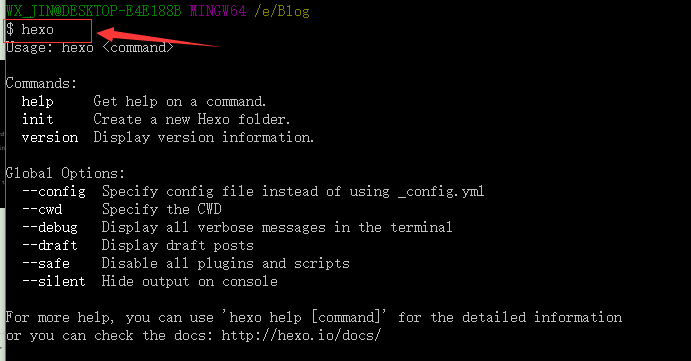
等安装完毕,通过输入hexo的命令来测试Hexo是否安装成功,成功如下图展示:
接着初始化Hexo:hexo init hexo
初始化成功会显示Start blogging with Hexo!
这时在你刚才创建的Blog里面会多出一个hexo文件
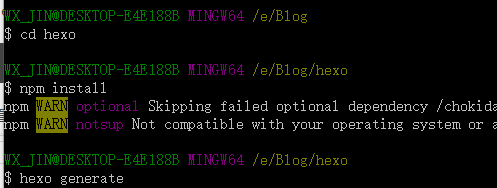
进入到hexo目录,输入指令npm install,安装依赖文件以及部署形成文件
打开hexo目录
- 1
安装依赖文件
- 1
部署形成文件
- 1

最后剩下运行server
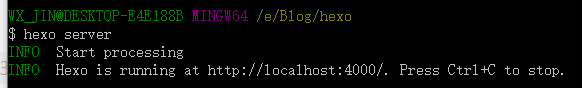
跑起hexo服务
- 1

这时提示Hexo is running at http://loalhost:4000/.
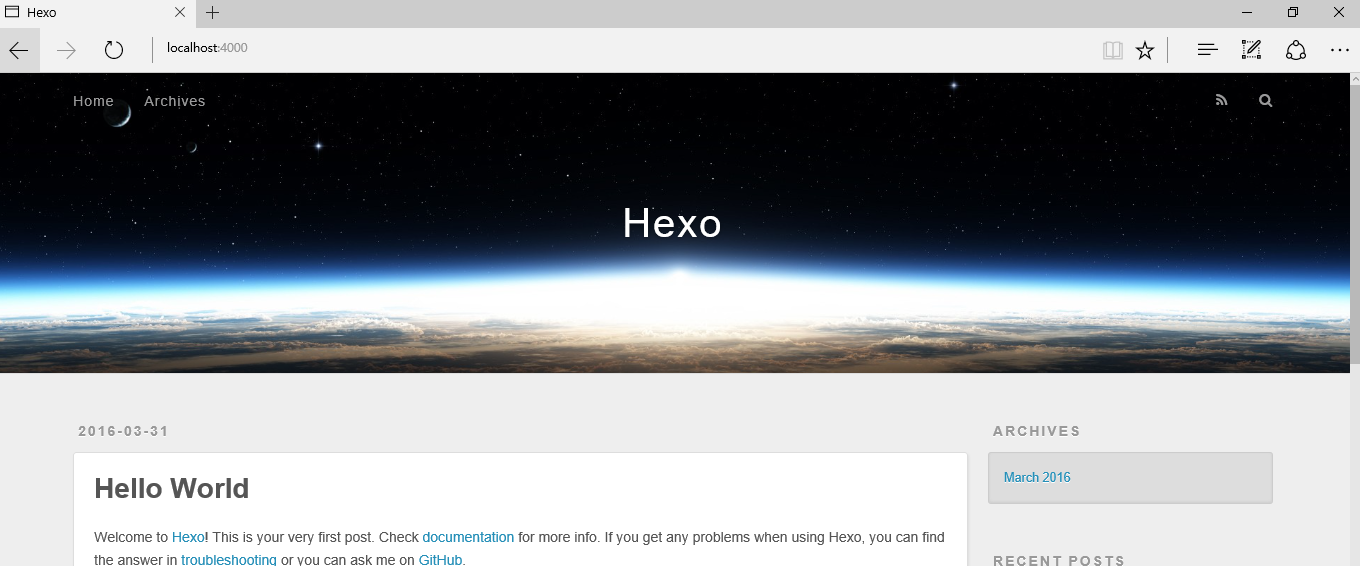
接着我们打开浏览器,输入http://localhost:4000/便可看到默认的博客,如图。
到这里,hexo已经安装完毕。
配置githubPage
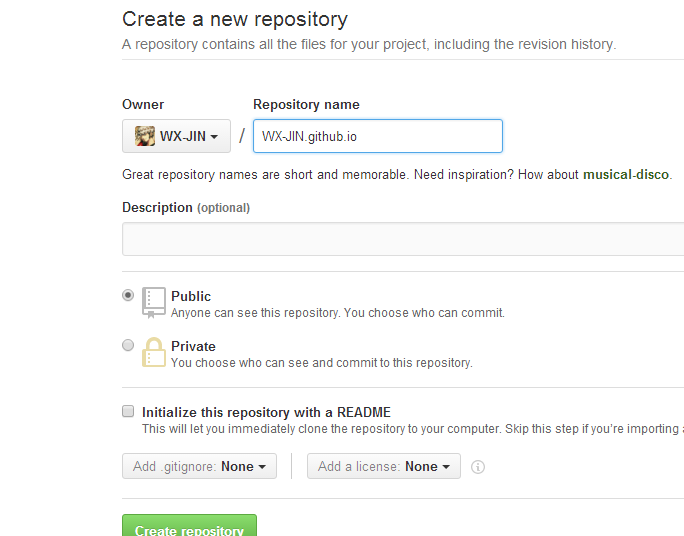
登录Github,点击”New repository”,新建一个版本库
输入仓库名:你的Github名称.github.io。然后点击Create repository。 
注意:这边的创建名字,一定要用的github的用户名,不然显示不出来,因为githubPage只能你的用户名。
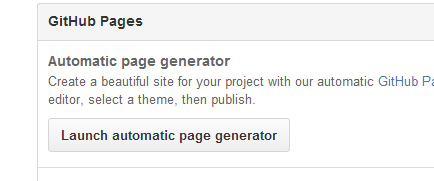
启用GitHub Page
点击右边的“Setting”菜单进入设置,点击”Launch automatic page generator” 
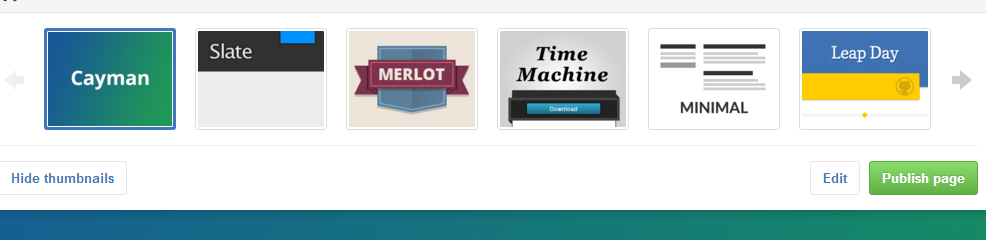
进入之后点击底部的”Continue to layouts”
之后选择一个随意模版,点击”Publish page”,发布github默认生成的一个静态站点
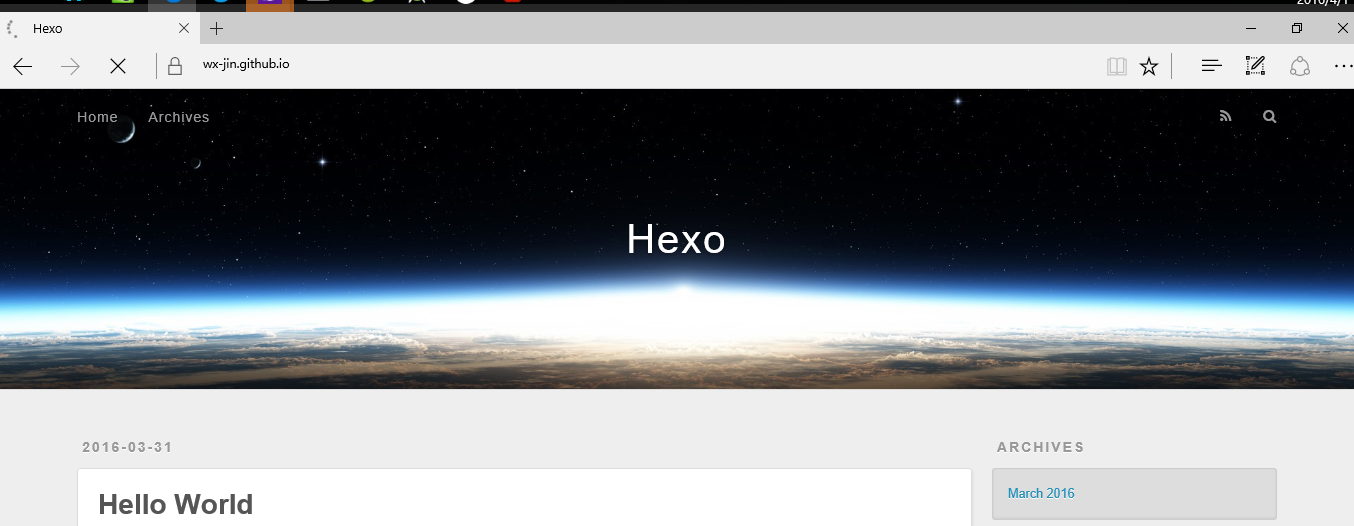
试着打开自己在github的静态网址,我的http://wx-jin.github.io,你会发现,打开是你自己刚才选择静态站点模版。
将本地hexo项目托管到Github
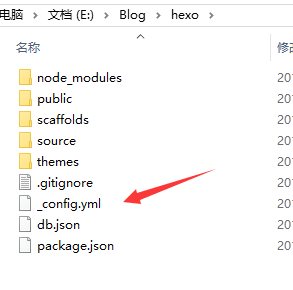
打开修改hexo目录下配置文件_config.yml。 
编辑最后面的deploy属性,加入代码:
- 1
- 2
- 3
type使用是git。
repository属性改成你的刚才创建仓库git地址。
分支branch填写master。
这边说下本地网站配置文件 _config.yml
网站的配置文件,你可以在这里配置一些基本信息,这里列举部分关键配置:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
根据自己需要修改!
安装hexo-deployer-git插件
- 1
部署你本地的主题到github上
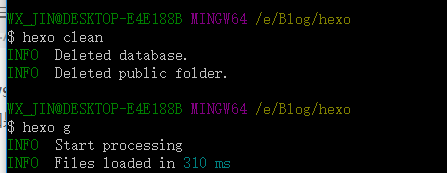
代码如下,每次修改本地主题,都需要执行以下代码
- 1
- 2
- 3



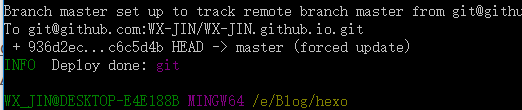
最后看下,部署到github上的效果!