layer弹出层
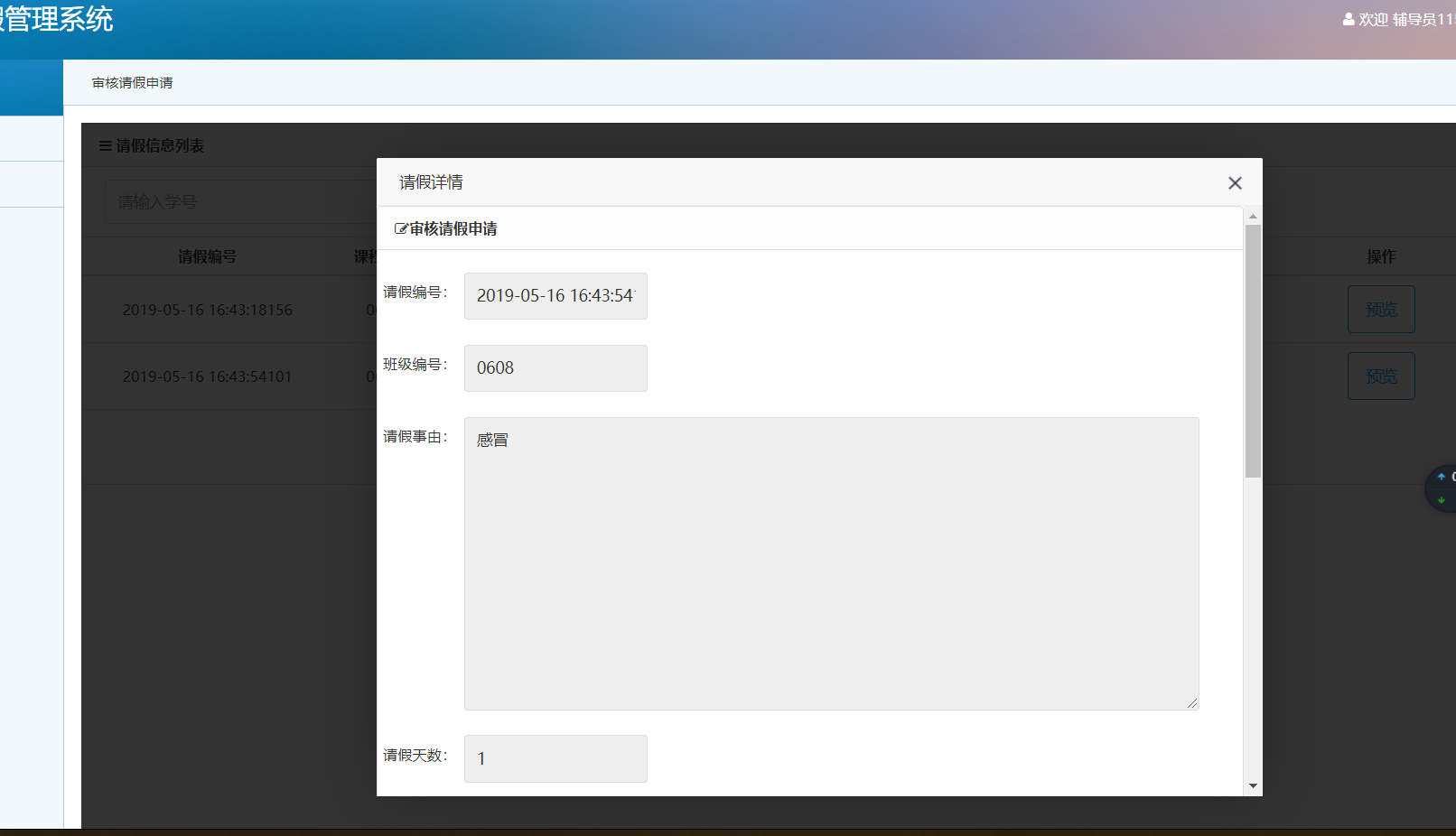
实现的功能:

首先第一步
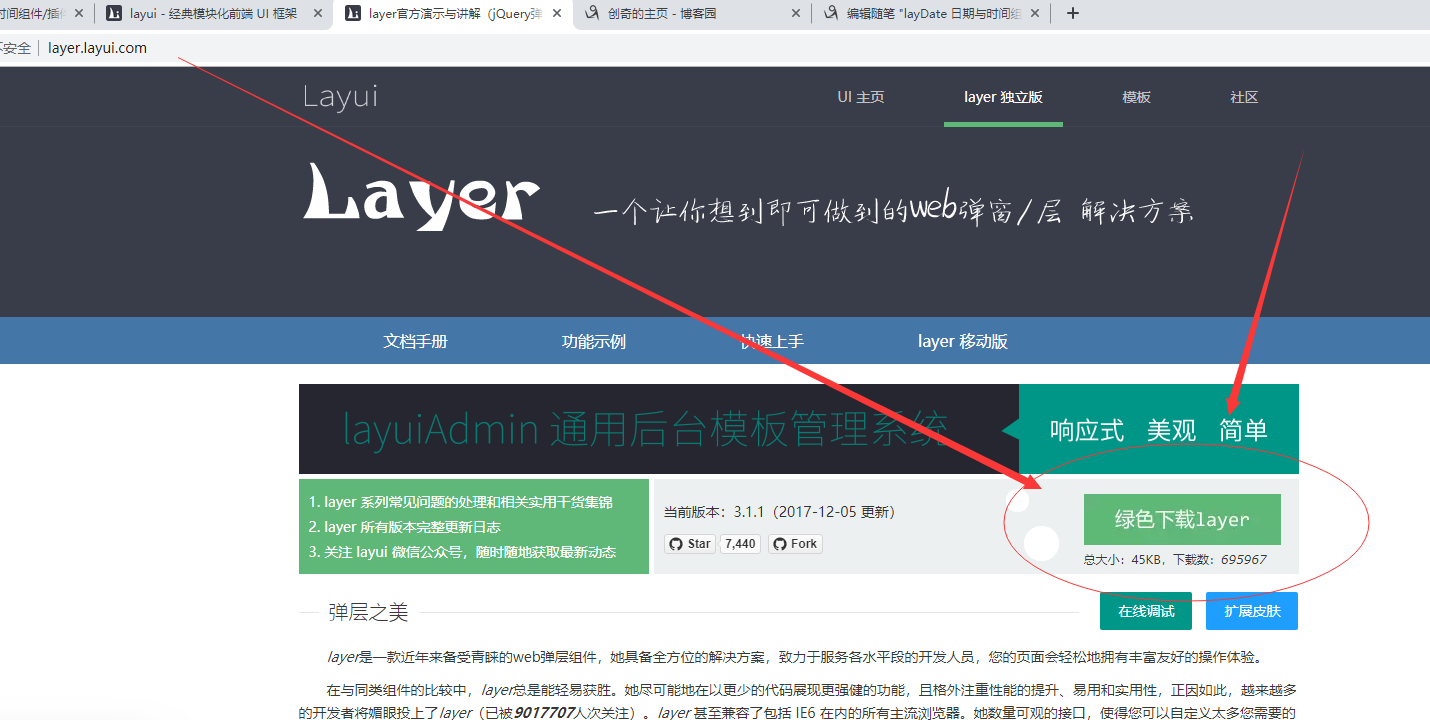
在官方下载layer的文件。layUI官网:http://layer.layui.com/ http://layer.layui.com/
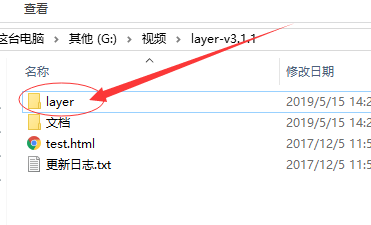
layer文件的下载步骤如下:


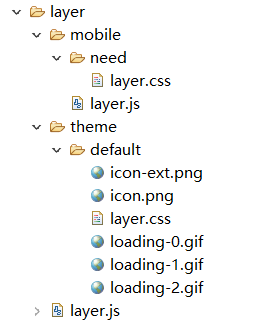
然后将完整的layer文件复制在你当前的项目。如下:

引入jquery.js和layer.js,注意:jQuery.js必须在layer.js前面而且jquery.js必须是1.8版本或者以上的
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="<%=path %>/layer/layer.js"></script>
按钮弹出层代码:
<button id ="test" class="button border-main" type="button" onclick = "watch">预览</button>
js的方法:
1 function watch() { 2 layer.open({ 3 type: 2, 4 title: '请假详情', 5 shadeClose: true, 6 shade: 0.8, 7 area: ['60%', '90%'], //宽高 8 ontent: 'leave_preview.jsp?leaveID= <%=leaveID%>' //iframe的url 9 }); 10 }
假如你F12浏览器的控制台出现了一下的几种错误:
layer.js:2 Uncaught TypeError: i is not a function
at Object.o.run (layer.js:2)
at layer.js:2
at layer.js:2
at layer.js:2
leaveExamine_list.jsp:92 Uncaught TypeError: layer.open is not a function
at Eject (XXX.jsp:92)
at HTMLButtonElement.onclick
Uncaught SyntaxError: Invalid or unexpected token
XXX.jsp:65 Uncaught ReferenceError: test is not defined
at HTMLButtonElement.onclick (leaveExamine_list.jsp:65)
onclick @ leaveExamine_list.jsp:65
说明内的jquery.js不是1.8版本或者以上的,或者是在layer.js的后面,或者是你触发按钮的js方法的方法名和layer的js文件或者css文件有重名;





