102)微信小程序 van-dialog
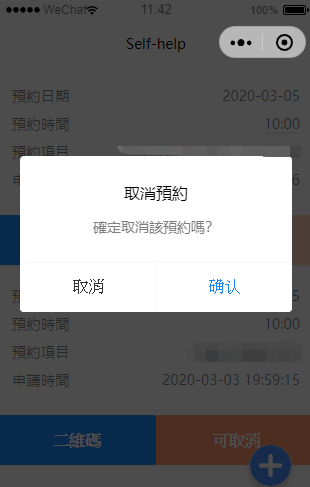
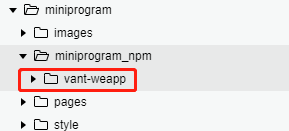
1.效果及Vant 位置


2.JS
import Dialog from 'vant-weapp/dialog/dialog'; Page({ data: { }, onLoad: function(options) { Dialog.confirm({ title: '取消預約', context: this, selector: '#van-dialog', message: '確定取消該預約嗎?' }).then(() => { // on then }).catch(() => { // on cancel }); }, })
3.WXML
<van-dialog id="van-dialog"> </van-dialog>
4. JSON
{ "usingComponents": { "van-dialog": "vant-weapp/dialog" } }
分类:
微信小程序
标签:
van-dialog
, 微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?