MVC 表格按树状形式显示 jstree jqgrid
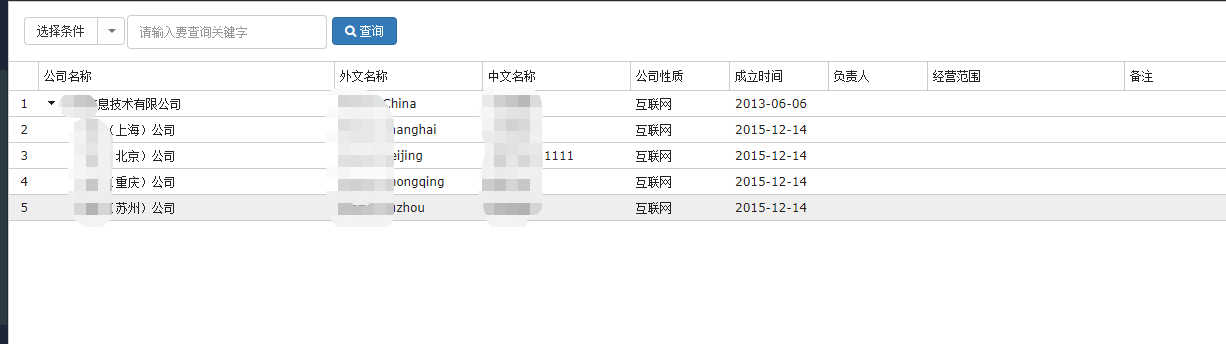
1. 界面顯示

2.前端 jqgrid 代码

//加载表格 function GetGrid() { var selectedRowIndex = 0; var $gridTable = $('#gridTable'); $gridTable.jqGrid({ url: "../../BaseManager/Organize/GetTreeListJson", datatype: "json", height: $(window).height() - 108.5, colModel: [ { label: '主键', name: 'OrganizeId', hidden: true }, { label: "公司名称", name: "FullName", width: 300, align: "left", sortable: false }, { label: "外文名称", name: "EnCode", width: 150, align: "left", sortable: false }, { label: "中文名称", name: "ShortName", width: 150, align: "left", sortable: false }, { label: "公司性质", name: "Nature", width: 100, align: "left", sortable: false }, { label: "成立时间", name: "FoundedTime", width: 100, align: "left", sortable: false, formatter: function (cellvalue, options, rowObject) { return formatDate(cellvalue, 'yyyy-MM-dd'); } }, { label: "负责人", name: "Manager", width: 100, align: "left", sortable: false }, { label: "经营范围", name: "Businessscope", width: 200, align: "left", sortable: false }, { label: "备注", name: "Description", width: 200, align: "left", sortable: false } ], treeGrid: true, treeGridModel: "nested", ExpandColumn: "EnCode", rowNum: "all", rownumbers: true, onSelectRow: function () { selectedRowIndex = $("#" + this.id).getGridParam('selrow'); }, gridComplete: function () { $("#" + this.id).setSelection(selectedRowIndex, false); } });
3.后端controllers

/// <summary> /// 机构列表 /// </summary> /// <param name="condition">查询条件</param> /// <param name="keyword">关键字</param> /// <returns>返回树形列表Json</returns> [HttpGet] public ActionResult GetTreeListJson(string condition, string keyword) { var data = NewObject<OrganizeLogic>().GetListByCache().datas; if (!string.IsNullOrEmpty(condition) && !string.IsNullOrEmpty(keyword)) { #region 多条件查询 switch (condition) { case "FullName": //公司名称 data = data.TreeWhere(t => t.FullName.Contains(keyword), "OrganizeId"); break; case "EnCode": //外文名称 data = data.TreeWhere(t => t.EnCode.Contains(keyword), "OrganizeId"); break; case "ShortName": //中文名称 data = data.TreeWhere(t => t.ShortName.Contains(keyword), "OrganizeId"); break; case "Manager": //负责人 data = data.TreeWhere(t => t.Manager.Contains(keyword), "OrganizeId"); break; default: break; } #endregion } var treeList = new List<TreeGridEntity>(); foreach (OrganizeEntity item in data) { TreeGridEntity tree = new TreeGridEntity(); bool hasChildren = data.Count(t => t.ParentId == item.OrganizeId) == 0 ? false : true; tree.id = item.OrganizeId.ToConvertString(); tree.hasChildren = hasChildren; tree.parentId = item.ParentId.ToString(); tree.expanded = false; tree.entityJson = JsonHelper.ToJson(item); treeList.Add(tree); } return Content(treeList.TreeJson()); }
4.Json 数据







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?