博客园美化-Awescnb主题
本文主要记录安装Awescnb皮肤的安装过程,以及我做的配置,作为备份。
一、安装皮肤
安装超级简单,根据官方文档,一分钟就搞定。

首页HTML:
<div id="loading"><div class="loader-inner"></div></div>
页面定制CSS:
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
页脚HTML代码:
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
<script>
const config = {
// 默认启用皮肤 'reacg'
// 在这里添加自定义配置
// 当前为全部使用默认配置
}
$.awesCnb(config)
</script>
点击保存就配置好了。
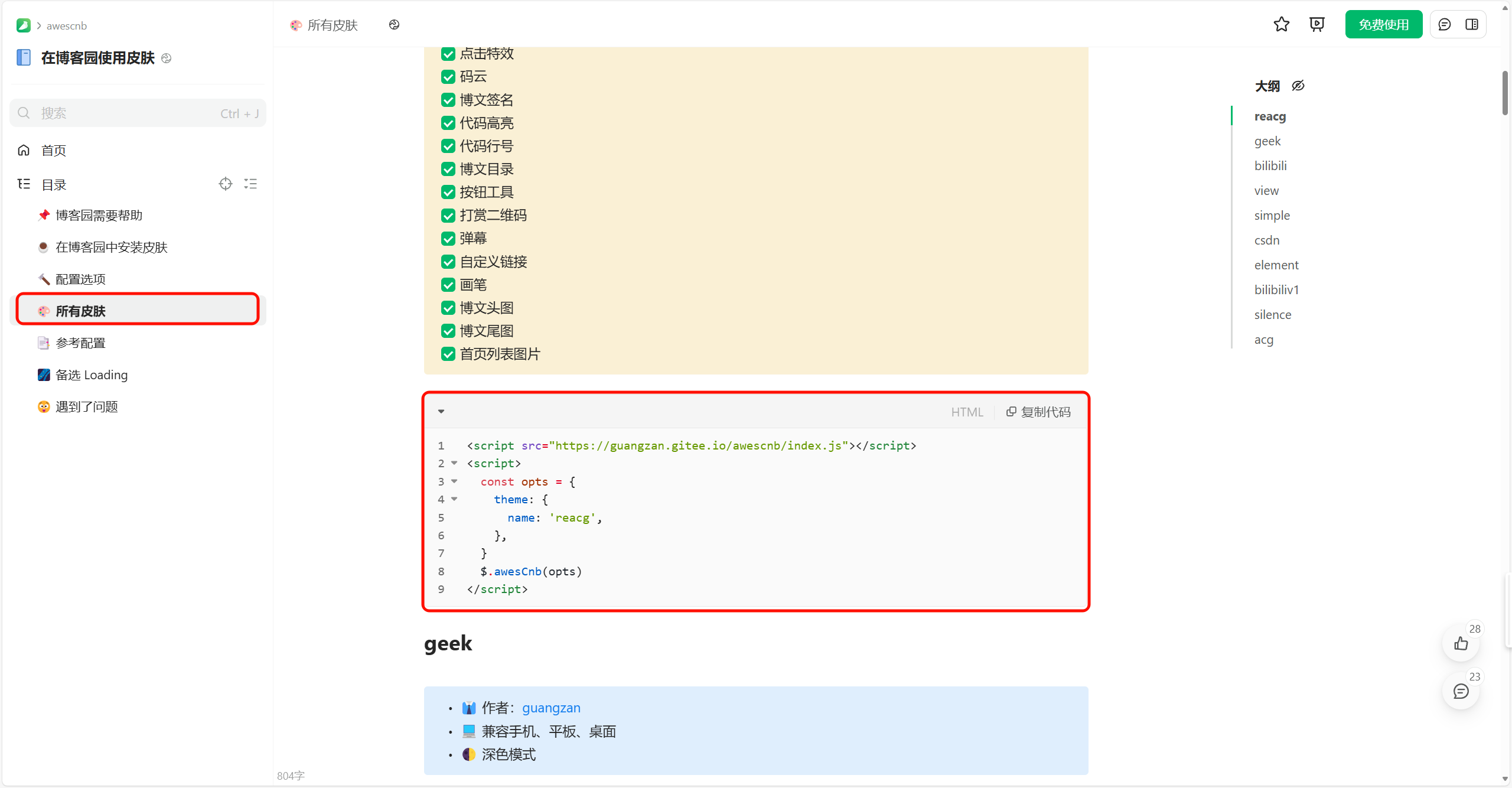
二、更换其他皮肤
在官方文档中,找到喜欢的皮肤,将代码复制到【页脚HTML代码】中。

三、自定义配置
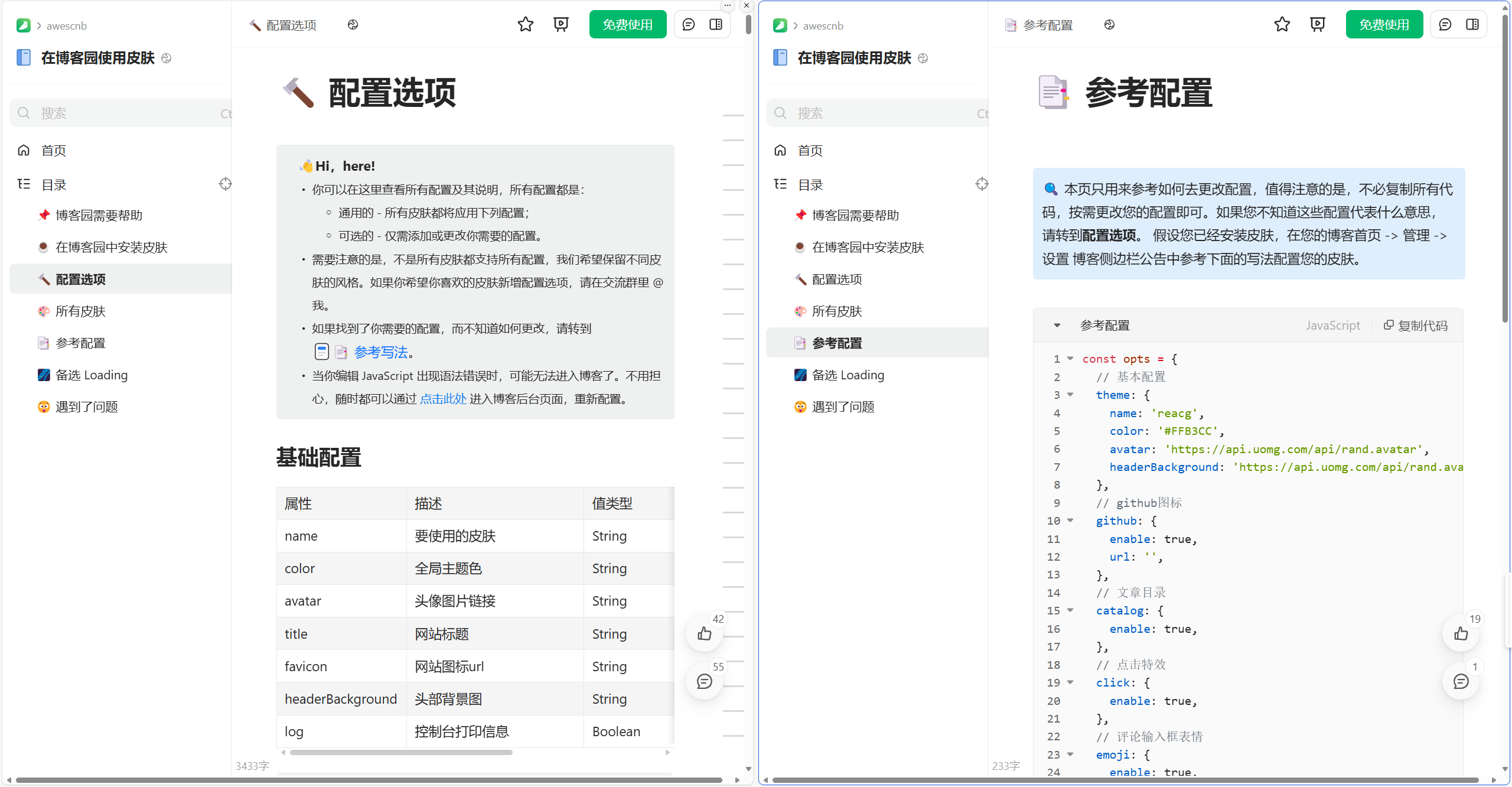
参考官方文档进行自定义配置。

如果更改配置时,访问博客时卡在landing界面,说明是配置的时候出现语法错误了,回到后台修正即可。
配置过程中,我发现,需要将【页脚HTML代码】中的const config部分删除,不然会与侧边栏公告中的代码产生重叠,导致配置不生效。实际上,就算将整个也叫HTML内容删除也是可以的,
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
将下面这部分删除
<script>
const config = {
// 默认启用皮肤 'reacg'
// 在这里添加自定义配置
// 当前为全部使用默认配置
}
$.awesCnb(config)
</script>
按照官方文档,说是需要再侧边公告栏中修改代码进行自定义配置。
我的【博客侧边公告栏】的代码
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
<script>
const opts = {
// 基本配置
theme: {
//这里快速切换主题
name: 'reacg',
// name: 'geek',
//主题颜色(只有一部分的颜色会改变,比如超链接颜色,又变的滚动条之类的;)
color: '#a1eafb',
// 头像图片链接
avatar: 'https://pic.cnblogs.com/avatar/3258066/20241103172203.png',
//头部背景图(reacg无法使用)
headerBackground: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/o_240729141120_34_1K.webp',
//网站图标(无法使用)
// favicon: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/t_240416131922_%E9%A3%8E.png',
},
//个性签名(reacg中显示在右侧头像下面)
signature: {
enable: true,
contents: [
"欢迎来到 <b style='color:#ff6b81'>我的博客</b>.",
"<b>O(∩_∩)O哈哈~</b>",
],
},
//自定义链接(reacg显示在底部页脚geek则是显示在左侧)
links: [
{
name: '我的个人博客',
link: 'https://www.lchuang.top',
},
],
//背景图片
bodyBackground: {
enable: false,
//图片链接
// value: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/t_240729141120_34_1K.webp',
//背景颜色
//好看的蓝色
// value:'#a1eafb', //比较亮
// value:'#e3fdfd', //比较淡
//好看的粉色
// value:'#a1eafb',
// 内容透明度
opacity: 1,
// 背景图片是否重复
repeat: false,
},
//点击特效
click: {
enable: true,
auto: false,
colors: ['#a1eafb', '#ffcef3', '#cabbe9', '#9896f1'],
size: 30,
maxCount: 50,
},
//深色模式(reacg默认就有,geek需要添加了才有;设置为false会导致reacg也无法切换深色模式)
darkMode: {
enable: true,
autoDark: false,
autoLight: false
},
//码云(reacg显示在顶部导航栏,geek无法使用)
gitee: {
enable: true,
color: '#C71D23',
url: 'https://gitee.com/chuang_code_0',
},
//音乐播放器(reacg中默认开启,所以在这关闭一下)
//在没有关闭播放器之前,reacg主题,每次进入博客,浏览器标签旁边都会转圈圈转很长时间,但是页面已经加载出来了,估计就是在加载这个播放器相关资源
musicPlayer: {
enable: false,
},
//图表(geek中无法显示)(目前用不到,但是比较好看,就先留着)
// charts: {
// enable: true,
// labels: [
// 'Vue',
// 'React',
// 'Flutter',
// 'Java',
// 'NodeJs',
// 'TypeScript',
// 'CSS',
// ],
// datasets: [
// {
// label: 'My First Chart',
// data: [65, 59, 90, 81, 56, 55, 40],
// fill: true,
// backgroundColor: 'rgba(255, 99, 132, 0.2)',
// borderColor: 'rgb(255, 99, 132)',
// pointBackgroundColor: 'rgb(255, 99, 132)',
// pointBorderColor: '#fff',
// pointHoverBackgroundColor: '#fff',
// pointHoverBorderColor: 'rgb(255, 99, 132)',
// },
// {
// label: 'My Second Dataset',
// data: [28, 48, 40, 19, 96, 27, 100],
// fill: true,
// backgroundColor: 'rgba(54, 162, 235, 0.2)',
// borderColor: 'rgb(54, 162, 235)',
// pointBackgroundColor: 'rgb(54, 162, 235)',
// pointBorderColor: '#fff',
// pointHoverBackgroundColor: '#fff',
// pointHoverBorderColor: 'rgb(54, 162, 235)',
// },
// ],
// },
}
$.awesCnb(opts)
</script>
实际上,可以把页脚HTML中的所有代码都删除的,页脚中最重要的就是下面这个
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
而在侧边公告栏中也引用了一个js文件,我觉得它们就是同一个文件
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
后面尝试了之后,发现,将自定义的代码放在页脚中,公告栏代码为空;或者反过来,页脚为空,将自定义代码放在公告栏中,结果都是一样的。
由于博客园建议将js定制代码放在页脚,所以我就把上面侧边栏公告中的代码全部放在页脚了。
今天看到这个(见下图)。就把链接改为博客园的那个了。

本文作者:最爱喝开水
本文链接:https://www.cnblogs.com/chuangblog/p/18523891
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步