Angular5学习笔记 - 集成Bootstrap、Jquery、Tether(三)
一、添加配置
cnpm i bootstrap jquery tether --save
添加后效果

二、配置添加样式和js的引用
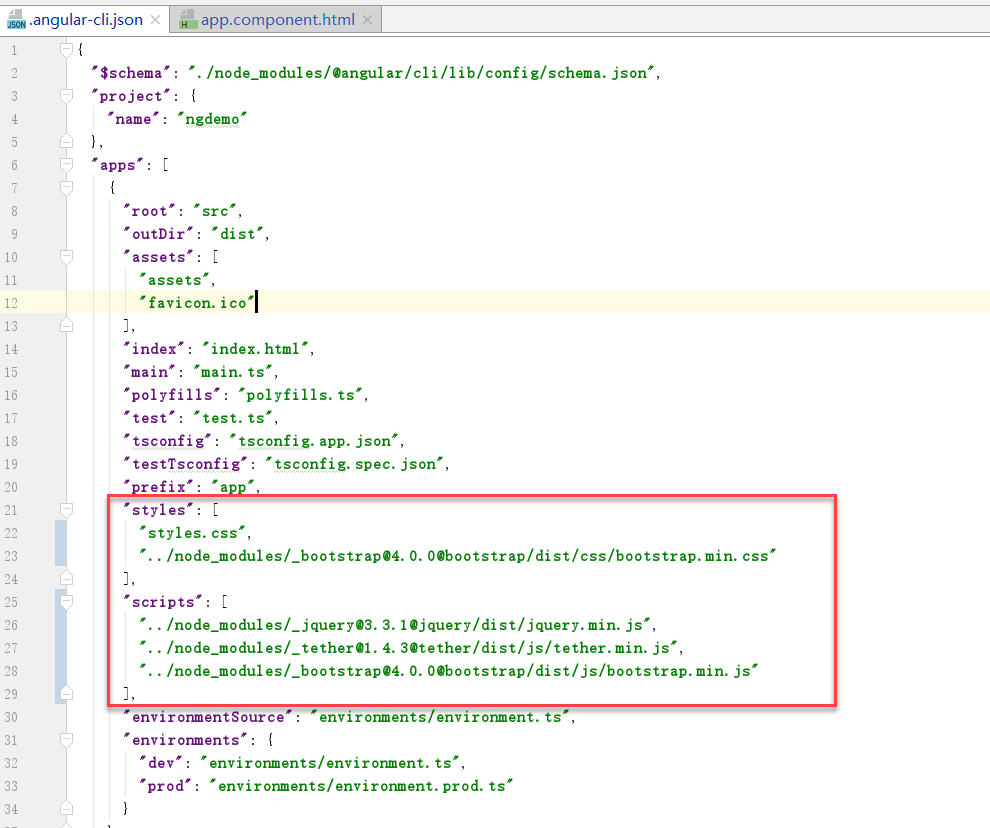
打开.angular-cli.json文件,在styles和scripts中添加链接。
需要注意添加的链接是下划线开头的目录
"styles": [ "styles.css", "../node_modules/_bootstrap@4.0.0@bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "../node_modules/_jquery@3.3.1@jquery/dist/jquery.min.js", "../node_modules/_tether@1.4.3@tether/dist/js/tether.min.js", "../node_modules/_bootstrap@4.0.0@bootstrap/dist/js/bootstrap.min.js" ],

三、修改Html测试效果
打开src/app/app.component.html文件修改内容为
<div class="container"> <h1>Hello World</h1> </div>
四、重启服务查看运行效果
文字有向右偏移

参考:
http://study.163.com/course/courseLearn.htm?courseId=1004486002#/learn/video?lessonId=1048905052&courseId=1004486002





