nodejs学习笔记一——nodejs安装
a.nodejs安装
nodejs的安装没有什么说的默认安装即可。安装包官网下载即可:nodejs官网
本人用的是window的安装包node-v4.2.6-x64.msi
安装完成后打开命令行查看使用node -v命令查看安装node版本,有版本号展示说明安装成功啦

需要创建一个文件夹作为nodejs服务器文件夹,比如本人在D:\chua下创建了一个chuaNodejs。这个文件夹将作为node服务端的根路径,也就是一个独立的工程。

nodejs的基础使用可以参考菜鸟教程的基础教程,这里不分析了。本文是记录本人的实例学习nodejs。
需要特别说明的是require使用相对路径时相对的是当前文件。
b.npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1.从NPM服务器下载第三方包到本地使用。
2.从NPM服务器下载并安装第三方命令行程序到本地使用。
3.将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

npm安装命令为:"npm install " + 模块名称
比如有一个很好用的基于nodejs的框架express框架。Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。我要构建的网站会基于这个框架,所以安装先。
首先使用命令定位到我的服务器目录chuaNodejs,然后使用安装命令

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录, 并将其保存到依赖列表中(--save命令可以参考Ruthless npm的常用命令)。以下几个重要的模块是需要与 express 框架一起安装的:
-
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
-
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
-
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
npm install body-parser --save npm install cookie-parser --save npm install multer --save
需要注意的是安装分为npm 的包安装分为本地安装(local)、全局安装(global)两种,从命令行来看,差别只是有没有-g而已,比如
npm install express //本地安装
npm install express -g //全局安装
本地安装
1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
2. 可以通过 require() 来引入本地安装的包。
项目中的库都不会全局安装,npm install 时安装在 ./node_modules 里,这些库你只需要 require() 就能用了。
全局安装
1. 将安装包放在 /usr/local 下。
2. 可以直接在命令行里使用。
3. 不能通过 require() 来引入本地安装的包。
一般安装在全局的都是有命令行需求的包,比如 bower,你需要在命令行中使用 bower 这个命令。
测试:能否只安装一次第三方包多个项目使用。本人当前的项目是chuaNodejs,在该项目下安装了express。在此目录下创建一个执行文件server.js,代码如下(其中index.html是放在当前目录下的,你可以自己随便写一个)
var express = require("express"); var app = express(); //指定静态文件路劲static,可以直接访问static下的文件test.png:http://localhost:8080/test.png app.use(express.static('static')); app.get("/",function(req,res){ console.log(__dirname); res.sendFile(__dirname + "/index.html") }) var server = app.listen(8080,function(){ var host = server.address().address; var port = server.address().port; console.log("应用实例,访问地址为 http://%s:%s", host, port) })
执行server

浏览器访问

这个时候我又写了一个执行文件test.js放在当前目录,源码如下
var express = require('express'); var app = express(); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
然后也执行他,在浏览器中访问效果为

说明同一个工程下可以监听多个端口。如果同时执行的是一个端口(比如server.js和test.js同为8080端口)则会报错,所以要避免

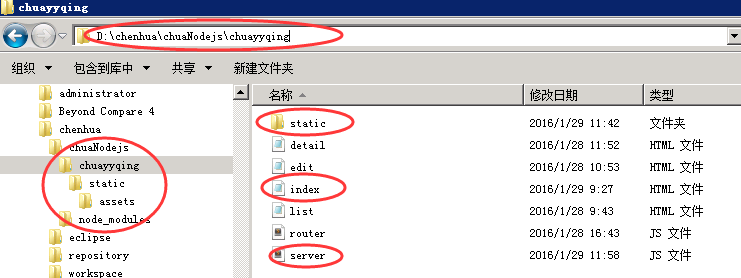
所以本人在chuaNodejs下建立了一个当独的一个文件来作为一个独立的项目,如下

其中server.js更改为(其中app.use(express.static('chuayyqing/static'))中的路径是相对于express包的安装根目录的。当前express是安装在chuaNodejs下的,所以路径是相对于chuaNodejs目录)。
但是需要注意的是前端代码中写相对路径的时候需要特别注意相对路径指的具体是什么。
比如主页index.html对应的url是http://localhost:8080/,这个是有前端有请求图片标签<img src='imgs/title.png'/>对应的请求路径是http://localhost:8080/imgs/title.png。
点击使用app.get("/view/list")跳转到另一个页面,这个时候再去请求标签<img src='imgs/title.png'/>对应的请求路径是http://localhost:8080/view/imgs/title.png。所以相对路径要掌握好
var express = require("express"); var app = express(); app.use(express.static('chuayyqing/static')); app.get("/",function(req,res){ console.log(__dirname); res.sendFile(__dirname + "/index.html") }) var server = app.listen(8080,function(){ var host = server.address().address; var port = server.address().port; console.log("应用实例,访问地址为 http://%s:%s", host, port) })
执行代码

去浏览器运行即可。
如果下次来了一个新项目,就可以在chuaNodejs目录下再建一个文件来处理即可,照样可以使用已经安装好的express包。
在代码中引用模块(使用require引用模块)分为以下几类
1)http、fs、path等,原生模块,这个是安装nodejs的时候就已经安装好的,代码中直接使用,如require("http")。
2)./mod或../mod,相对路径的文件模块,这里面每一个模块就是一个js文件,比如server.js中引用同目录下的test.js:require("./test.js")。
3)/pathtomodule/mod,绝对路径的文件模块。
4)mod,非原生模块的文件模块,比如第三方的包express,安装成功以后直接使用,如require("express")。
今天的笔记就先到这里,至少首页可以跑起来了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号