umi项目中antd/es/style/index.less样式总是覆盖组件中的样式
背景
项目中使用了umi,最开始默认开启了umi的预设插件集合@umijs/preset-react。后面由于没有用到了预设插件中的功能,所以就去掉了。
去掉后发现部分样式出现了问题,检查后发现antd相关的样式优先级变高了。对比如下

 .
.
解决过程
在这个过程中实际上发现了两个问题。
第一个问题:有两个类似的样式引用 antd/lib/style/index.less 和 antd/es/style/index.less.
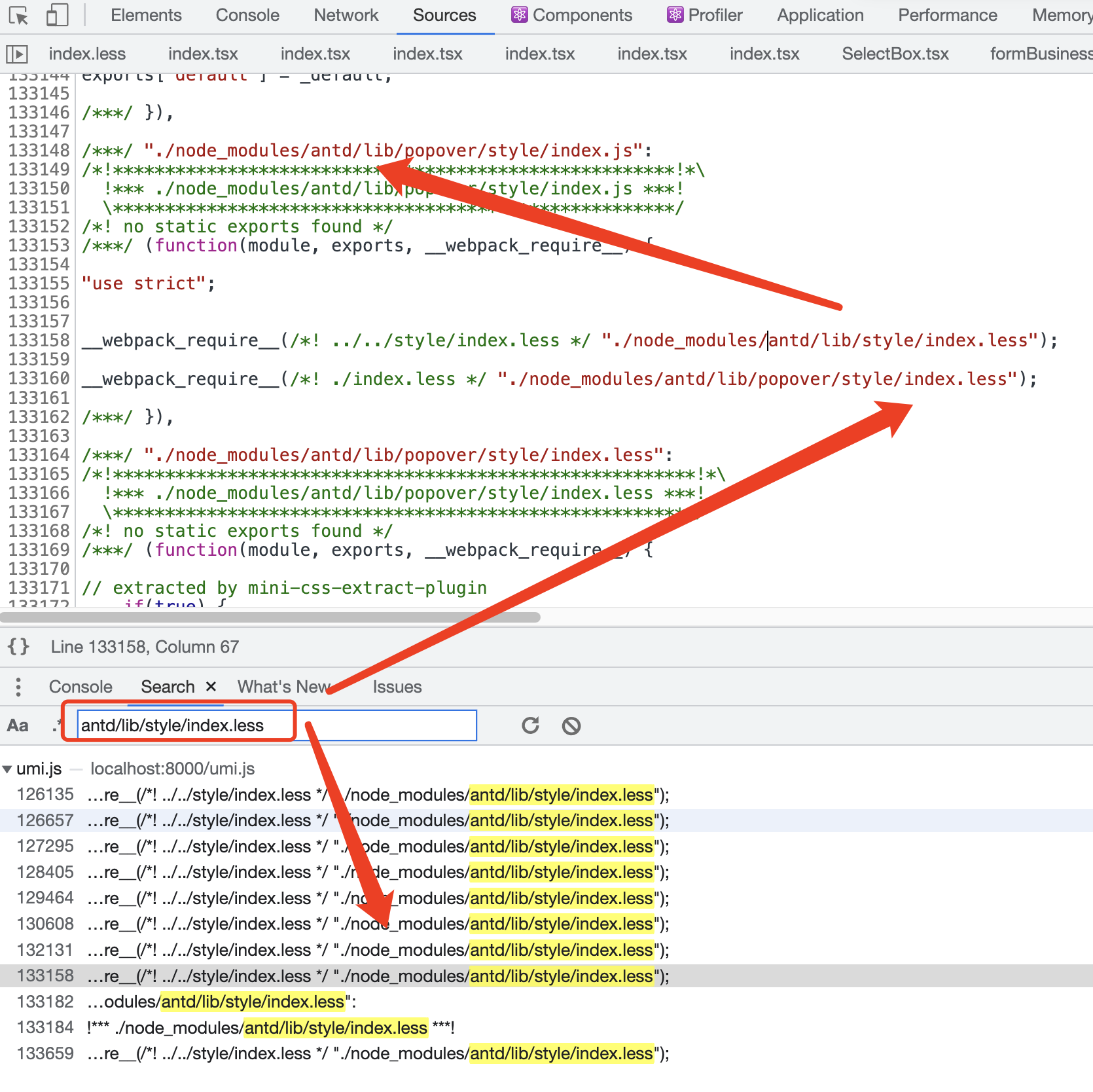
通过chrome查看发现.action实际来自两个地方 antd/lib/style/index.less 和 antd/es/style/index.less.
两个样式实际上是一样的,但是antd/es对应的文件夹是es模块化的打包结果,便于tree-shaking做代码精简。
首先将项目代码中使用antd/lib的引用全部换成antd/es。
注:如果只是在引用TS类型时引入antd/lib是不会有问题的。
问题依然存在,那么说明不是项目中的问题,可能是引入的某个包有问题导致。通过chrome查询发现果然是底层有对antd/lib/style/index.less的引用

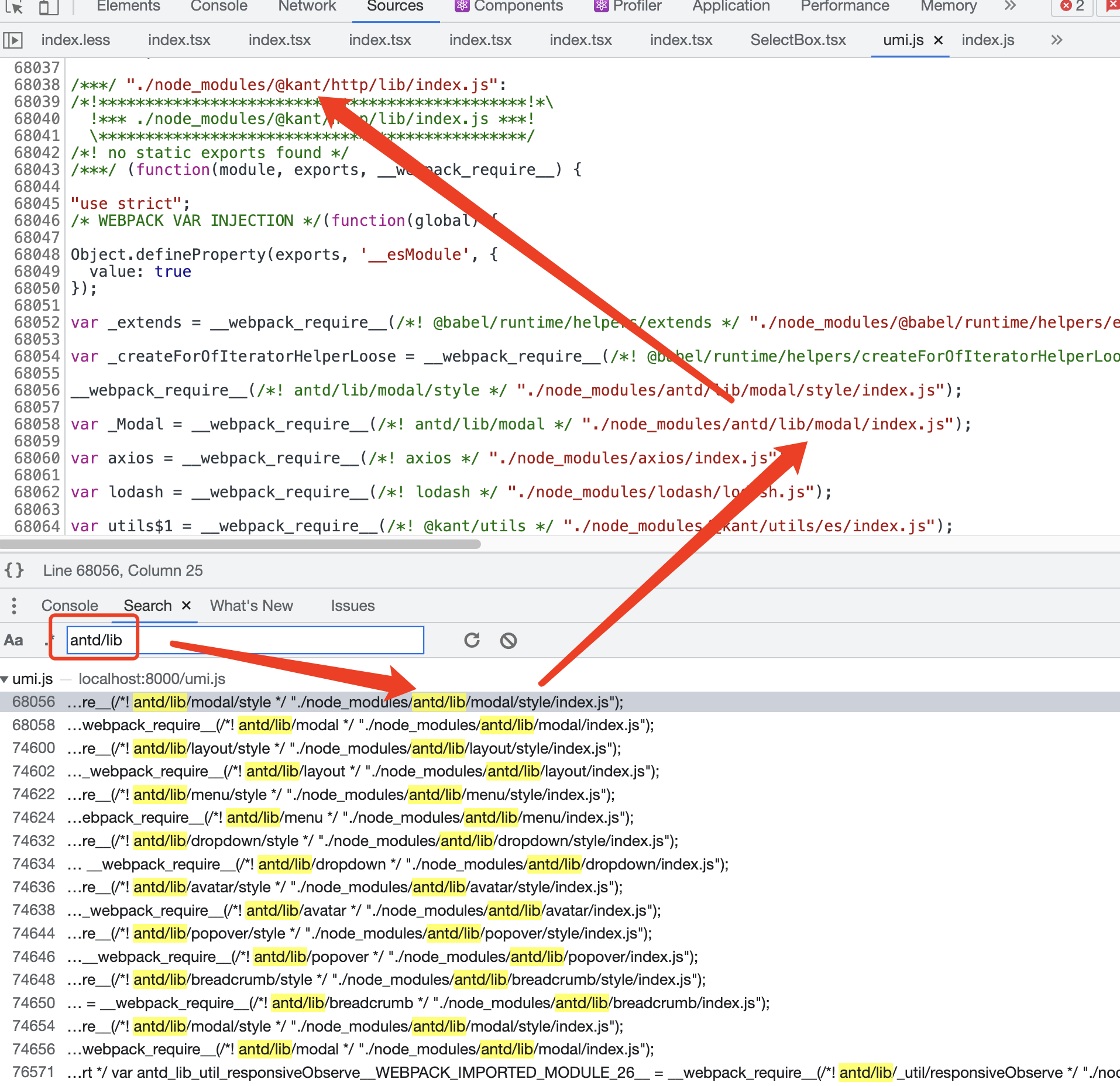
然后通过查询antd/lib找到被具体是哪个包引用

顺着这条路找到了对应的几个包。再详细查看使用的地方

为什么会出现这种状况,项目中明明通过类似babel-plugin-import的插件明确引入"es"文件下的内容
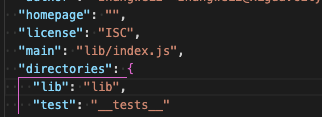
在排查@kant/http包发现es这个文件夹是存在的但是为何没有被用到?检查package.json文件

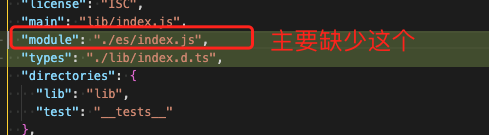
发现只有一个“main”入口,没有“module”入口,问题的根源终于找到了。
解决方案
首先要确保组件支持导出es包,然后在package.json中添加es入口,如下

因为找不到es的入口使用默认入口导致其依赖为antd/lib/*,从而自动引入antd/lib/style/下的样式。
第二个问题:antd样式的引入顺序
第一个问题解决后,依然是antd的样式覆盖了组件中的样式。主要原因是如果没有提前加载antd主样式,在解析过程中,第一个使用到antd组件的地方会去加载这个样式,导致在项目的组件样式的后面才被引入。
这种情况只需要在入口页面引入主样式(这里用antd/es/style/index.less)就行。
之前之所以不需要引入,是因为umi的插件集合帮做了。



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步