css笔记
css中的font-family
你见过的css字体设置中有的有双引号,有的没有。你真的了解什么时候加上双引号么?
// 合法的
font-family: NotoSansHans-Regular, Helvetica, "Microsoft YaHei",微软 雅黑,"雅黑", sans-serif;
// 非法的
font-family: Bauhaus 94,sans-serif;
- 合法的标识符(Identifiers)可以使用的字符范围:[-_a-zA-Z0-9\u00A0-\u10FFFF],但是不能以数字、连续的两个连字符“-”、连字符“-”后紧跟数字。标识符还可以包含转义字符和任何ISO 10646对应的数字代码。或者说能否匹配/^(-?\d|--)/的都是非法标识符
//标识符
test123 // 合法
-abc //合法
124af //非法
--abc //非法
-123abc //非法
// b&w?
b\&w\? //合法
b\26 w\3F //合法
- 加上引号(双引号或单引号)中的字符串表示一个字体名称。如果没有引号,中间有空格符的,空格符两边的标识符都合法,那么也是合法的字体名称
Bauhaus 94 //非法,94不是合法标识符 Bauhaus tst //合法
// 字体写法
font-family: Bauhaus 94; // 非法
font-family: "Bauhaus 94"; //合法
- 字体里面有写特殊关键字是有意义的,比如
serif,sans-serif,cursive,fantasy和monospace,对应的是一类字体,不加双引号。如果加了引号,则表示指定的这个名称的字体。 - 还有其他关键字也是同样的特性,而且不区分大小写。
所以你现在应该知道那些字体是合法的,那些不是了吧。给你举例:

/* Invalid because `/` is not allowed in an identifier: */ font-family: Red/Black; /* Valid — an escaped `/` symbol is allowed in an identifier: */ font-family: Red\/Black; /* Invalid because a string cannot be combined with an identifier: */ font-family: 'Lucida' Grande; /* Valid — it’s a single string: */ font-family: 'Lucida Grande'; /* Valid — it’s a space-separated sequence of two identifiers: */ font-family: Lucida Grande; /* Valid — it’s still a space-separated sequence of two identifiers: */ font-family: Lucida Grande; /* Invalid because `!` is not allowed in an identifier: */ font-family: Ahem!; /* Valid — it’s a string: */ font-family: 'Ahem!'; /* Valid — an escaped `!` is allowed in an identifier: */ font-family: Ahem\!; /* Invalid because an identifier cannot start with a digit: */ font-family: Hawaii 5-0; /* Valid — it’s a string: */ font-family: 'Hawaii 5-0'; /* Valid — `\35 ` (including the space) is an escape sequence for `5`: */ font-family: Hawaii \35 -0; /* Valid — `\ ` (including the space) is an escape sequence for ` `: */ font-family: Hawaii\ 5-0; /* Invalid — `$` is not allowed in an identifier: */ font-family: $42; /* Valid — an escaped `$` symbol is allowed in an identifier: */ font-family: \$42; /* Valid — `€` is allowed in an identifier: */ font-family: €42;
文章参考:https://mathiasbynens.be/notes/unquoted-font-family
浏览器禁止用户在标签的style中使用js写入"!important"的特性
我们在使用jQuery设置css的时候
$('#text').css('height', '200px !important');
发现并没有设置成功,使用原生的方法
document.getElementById('text').style.height = '200px !important';
也是设置不了的。而且在style上设置本省就是最高等级了。使用"!important"是不可取的,这样只会让扼杀网站的可用性
使用IE的progid:DXImageTransform.Microsoft.Gradien
filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)
属性:
enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false
true: 默认值。滤镜激活。
false:滤镜被禁止。
startColorStr:可选项。字符串(String)。设置或检索色彩渐变的开始颜色和透明度。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
取值范围为 #FF000000 - #FFFFFFFF 。默认值为 #FF0000FF 。不透明蓝色。
EndColorStr:可选项。字符串(String)。设置或检索色彩渐变的结束颜色和透明度。参阅 startColorStr 属性。默认值为 #FF000000 。不透明黑色。
vertical-align的详解
有了下面这几篇文章,按顺序阅读就能深刻理解了。
元素的基线和x高度:https://www.zhangxinxu.com/wordpress/2015/06/about-letter-x-of-css/
vertical-align的基本语法与示例:https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align
vertical-align详解:https://segmentfault.com/a/1190000002668492
display:flex相关属性
align-content和align-items的区别是一个是在单根轴上的样式,一个是多轴的样式
auto (1 1 auto) 、 none (0 0 auto)、0(0 0 0%)、1(1 1 0)
PC上的1px问题
移动端的1px问题比较常见,方案也很多,比如这个
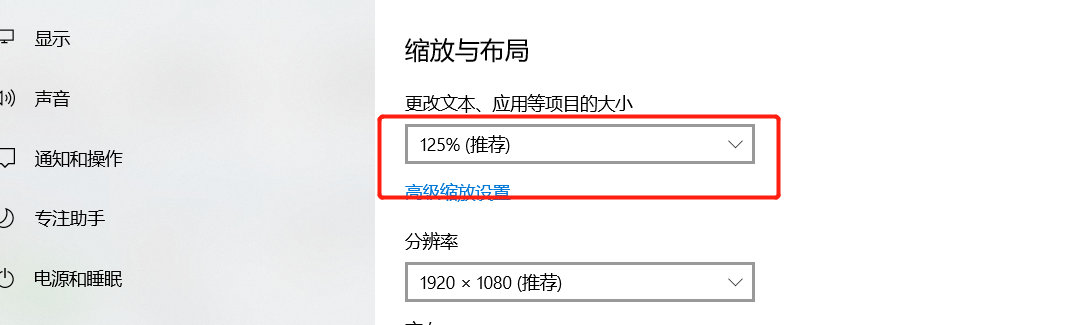
在pc端,正常台式机都不会有默认缩放,但是笔记本一般会有默认缩放,如

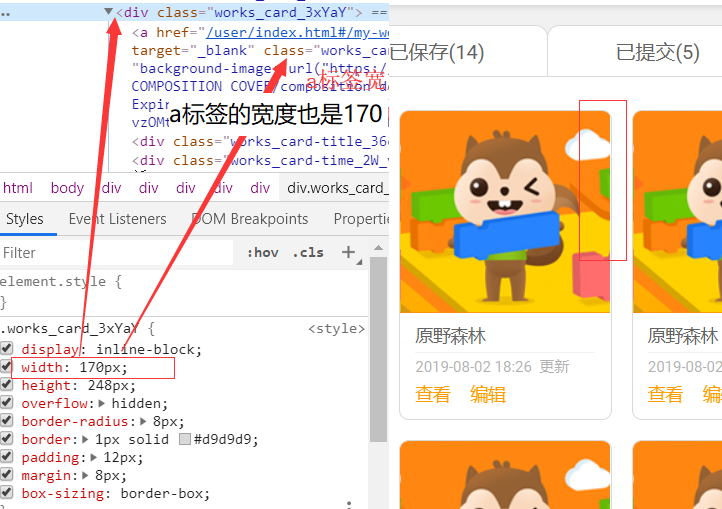
div border为1px,内部包裹一个图片(宽度和div一样),在部分电脑(默认推荐125%缩放)的情况下,border和图片有部分居然有间隙。
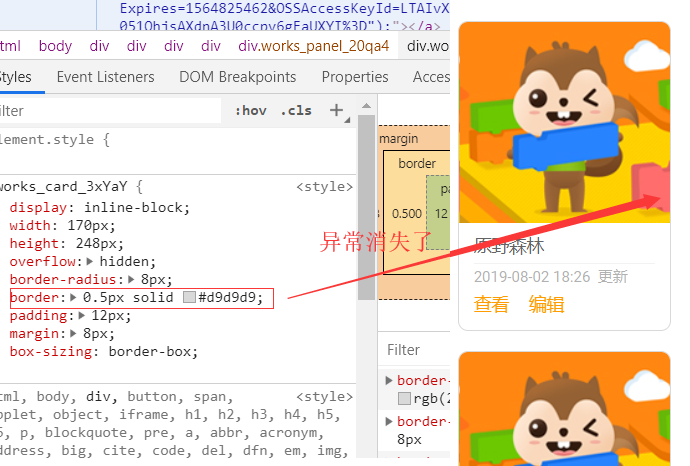
div元素的样式: border: 1px solid #d9d9d9;在放大125%情况下,border展示依然是1px的物理像素,但是在div的overflow的hide处理时却认为边框占了两个物理像素,直接把img部分隐藏了。

简单的解决方案:border设置为0.5px即可。

父子节点/兄弟节点共享margin
css2.1中的盒子模型定义
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content,
padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested)
combine to form a single margin.
所有毗邻的两个或更多盒元素的margin将会合并为一个margin。 毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
解决嵌套的父子元素margin共享办法
- 父级或子元素设置成:BFC块
- 父级设置padding
- 父级设置border
解决相邻元素margin共享办法
- 后面的兄弟节点设置float浮动
- 后面的兄弟节点设置dispaly:inline-block;






