html/css基础篇——link和@inport详解以及脚本执行顺序探讨
先说一说两者之间的异同
两者都可以引用外部CSS的方式,现在主流浏览器两者都支持(ps:@import是CSS2.1提出的),但是存在一定的区别:
1.link是XHTML标签,除了加载CSS外,还可以定义其他事务;@import属于CSS范畴,只能下载CSS也只能在css代码里面使用。
link标签定义文档与外部资源的关系,最常见的用途是链接样式表以及浏览器标签图标。
他主要有一下几个可用的属性
href: 连接的外部文档的位置url
media: 规定被链接文档将被显示在什么设备上,主流浏览器支持的值有 "screen"、"print" 以及 "all"
rel: 规定当前文档与被链接文档之间的关系,目前只有stylesheet和icon支持的比较好,其中icon指的外部链接文档为浏览器标签图标。
sizes: html5新特性,规定被链接资源的尺寸,该属性可接受多个值,值由空格分隔。仅适用于 rel="icon"。值为any(规定图标是可伸缩的)和heightxwidth。比如下面的例子定义标签图标
<link rel="icon" href="http://www.w3school.com.cn/i/demo_icon.ico" type="image/gif" sizes="16x16">
type: 规定规定被链接文档的 MIME 类型。最常见的 MIME 类型是 "text/css"。MIME类型参考
@import在css代码中引用外部文档,而且只能放在代码的最开头。比如下面的例子就不行
<style type="text/css"> .panel{ width:1000px; } @import url(extra.css); </style>
需要改成
<style type="text/css"> @import url(extra.css); .panel{ width:1000px; } </style>
2:link引用CSS时,在页面载入时同时下载(按请求顺序下载);@import需要页面网页完全载入以后下载。
这里面涉及一个概念,标准里面代码中引用文件都是按顺序解析下载的。但是现代浏览器都做了优化:浏览器的预解析。如下面的例子
<style type="text/css"> @import url(extra.css); </style> <script type="text/javascript"> document.write("<script src='extra.js'><\/script>"); </script> <script src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="test.css"> <script type="text/javascript" src='test.js'></script>
下载的顺序是jquery.js->test.css->test.js->extra.css->extra.js。其中extra.css和extra.js就是代码中引用文件的典型。在执行@import和script脚本的时候,浏览器预解析需要下载的后面三个外部文件先去下载下来。
注意:虽然extra.css在下载顺序上是在test.css后面,但是浏览器认为extr.css样式表的定义在test.css的前面,所以样式上浏览器会用test.css中的样式覆盖extra.css的样式。js脚本也是同理。
这里有一个原则,脚本(无论是html中内嵌的还是外部脚本)的优先级顺序是其引用的顺序,而非下载的顺序,并且其中的执行代码执行的必要条件是其引用顺序在其前列的脚本已经下载完毕(实际上脚本中代码的执行都是在所有脚本下载完成之后才执行的,只是不同脚本中的代码执行的上下文环境是不同的,下面会详细分析)。
举例
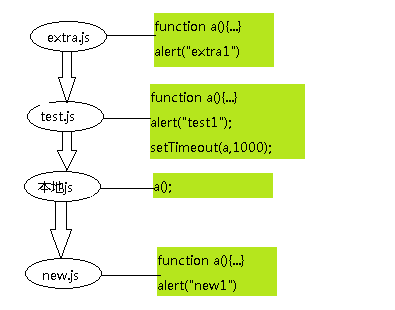
<script type="text/javascript"> document.write("<script src='extra.js'><\/script>"); </script> <script type="text/javascript" src='test.js'></script> <script type="text/javascript"> a(); </script> <script src="new.js"></script>
//extra.js function a(){ alert("extra") } alert("extra1") //test.js function a(){ alert("test"); } alert("test1"); setTimeout(a,1000); //new.js function a(){ alert("new") } alert("new1")
引用顺序是
extra.js -> test.js -> new.js。
执行弹出弹出框的顺序是
alert("extra1") -> alert("test1") -> alert("test") -> alert("new1") -> alert("test")
解析,代码执行顺序及和引用顺序相同

浏览器执行函数的原理是根据顺序扫描脚本将所有要执行的处理放入处理队列中并带上执行的上下文环境依次执行。
比如执行到本地js的a()的时候上下文环境中函数a为function a(){alert("test")}。setTimeout(a,1000)执行后a函数携带上下文环境(a函数为function a(){alert("test")})被放置到另一个地方,等到时间间隔到期才被放入执行队列,这就是为什么最后弹出alert("test")的原因。
我们再次拓展,在extra.js中定义一个function b(){a();},然后在本地js调用a()之后执行b();结果应当是弹出alert("test"),因为这个时候的上下文环境a函数为function a(){alert("test")}。
css的请求顺序和覆盖也可以用上面的描述解释。覆盖顺序是谁先被引用谁就会被后引用的同样的样式覆盖(当然这里指的是除开内联样式以外的样式引用)
3:link支持使用Javascript控制DOM去改变样式;而@import不支持。
因为link也属于DOM元素,而@import是css样式表中支持的东东
4: 用法
@import
@import "style.css"
@import url(style.css)
@import url("style.css")
推荐使用@import url(style.css)



