基于jQuery的一个简单的图片查看器
项目中自己diy了一个图片查看器。因为初始代码不是自己的,只是在上面改了一下也没有弄的很漂亮。等以后有时间了在重写一下样式和封装,作为备用的只是积累吧。如果有童鞋有用到,完全可以在此基础上改,比较容易,代码也比较简单
图片查看器主要有几个功能:
1.显示图片和图片信息(图片名称、发布者等等)
2.切换图片
3.关闭图片查看器
初始化接口函数pictureViewer.init: function(picInfos,tapNumber,isBig)
picInfos: 传入图片组信息,必须,格式如下
var picInfos = [ { "url" : "default.png", "data": [ { "key":"名称:", "value":"测试图片" }, { "key":"发布者:", "value":"chua" } ] }, { "url" : "test.jpeg", "data": [ { "key":"名称", "value":"测试图片" }, { "key":"发布者:", "value":"发大水发大水发顺风h" }, { "key":"这个图片的其他信息", "value":"vsfsgsdgfds234323424" } ] }, ... ] //传入参数的样式
tapNumber: 要显示的图片在图片列表中的索引,必须,从0开始
isBig:是否使用大图查看,默认是false,可选
html及css源码如下(后面有一个例子)

<!DOCTYPE html> <html lang="ch-cn"> <head> <meta charset="utf-8"> <script type="text/javascript" src='jquery-1.9.1.js'></script> <link rel="stylesheet" type="text/css" href="imgTap.css"> <script type="text/javascript" src='imgTap.js'></script> <style type="text/css"> html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{ margin: 0; padding:0; } *{ -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } body{ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } .imgTapDetail { display: none; position: absolute; z-index: 2000; top: 0; width: 100%; height: 100%; background: none transparent scroll repeat 0% 0%; color: #000 !important; } .page-secShadow { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #000; background-color: rgba(0,0,0,.3); filter: alpha(opacity=50); } .page-shadowContent { width: 40%; margin: 0 auto; margin-top: 20%; position: relative !important; min-width: 400px; } .page-shadowContent.widget-big{ } .leftTap, .rightTap { margin-top: 50%; width: 80px; height: 80px; border-radius: 50%; position: absolute; top: -80px; cursor: pointer; } .leftTap { left: -30%; background: url("imgTap.png") 0 0 no-repeat; } .rightTap { right: -30%; background: url("imgTap.png") -80px 0 no-repeat; } .closeTap { width: 60px; height: 60px; border-radius: 50%; position: absolute; right: -30px; top: -30px; cursor: pointer; background: url("imgTap.png") 0 -165px no-repeat; z-index: 99; } .widget { padding: 0 5px; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; margin: 3px 0 10px 0; } .widget-body { background-color: #fff; -webkit-box-shadow: 1px 0 10px 1px rgba(0,0,0,.3); -moz-box-shadow: 1px 0 10px 1px rgba(0,0,0,.3); box-shadow: 1px 0 10px 1px rgba(0,0,0,.3); padding: 12px; } .page-shadowContent .widget-body { min-height: 200px; padding: 15px!important; border: 1px solid #ccc; overflow: hidden; } .widget-body .row { margin-right: -10px !important; margin-left: -10px !important; } .imgShow { text-align: center; height: 400px; padding-left: 10px; padding-right: 10px; /*background: url(default.png) center no-repeat;*/ } #tapContent{ padding-left: 10px; padding-right: 10px; } .imgContent { max-width: 400px; max-height: 400px; vertical-align: middle; } .widget-body img { max-width: 100%; height: auto!important; } .imgShow > span { height: 100%; display: inline-block; vertical-align: middle; } .imgTapDetail .form-group { overflow: hidden; margin-bottom: 0 !important; position: relative; min-height: 34px; } .widget-detail .form-group .detail-LabelStyle { float: left; padding-left: 5px; /* max-width: 50%; */ text-align: left; line-height: 34px!important; color: rgb(115, 115, 115); padding-right: 5px; height: 34px; overflow: hidden; left: 0; top: 0; } .widget-detail .form-group .detail-SpanStyle { padding: 8px 0 6px 5px; line-height: 20px; width: auto; height: auto!important; min-height: 34px; float: left; /* margin-left: 80px; */ word-break: break-all; } .widget-big { width: 80%; min-width: 300px; } .widget-big .leftTap{ left: -10%; } .widget-big .rightTap{ right: -10%; } .widget-big .widget-detail{ padding: 40px 0; } .widget-big .imgShow{ min-height: 500px; } .widget-big .imgShow img{ max-width: 800px; max-height: 550px; } </style> </head> <body > <div class="imgTapDetail"></div> <script type="text/javascript"> var picInfos = [ { "url" : "default.png", "data": [ { "key":"名称:", "value":"测试图片" }, { "key":"发布者:", "value":"chua" } ] }, { "url" : "test.jpeg", "data": [ { "key":"名称", "value":"测试图片" }, { "key":"发布者:", "value":"发大水发大水发顺风h" }, { "key":"这个图片的其他信息", "value":"vsfsgsdgfds234323424" } ] } ] pictureViewer.init(picInfos,0,true); </script> </html>
js的源码如下
pictureViewer = { picInfos: [], curPicIndex: 0, isBig:false,//大图查看?默认为false。默认图片显示区域为window宽度的40%,大图为80% imgTapSelector:".imgTapDetail", init: function(picInfos,tapNumber,isBig){ var _this = this; _this.picInfos = picInfos; _this.curPicIndex = tapNumber; _this.isBig = isBig; tapImgInit(); //图片查看器初始化 function tapImgInit(){ //页面代码和事件只需要初始化一次即可 if(!_this.guid){ _this.guid = 1; initTapImgHtml(); $(document).on("click","#rightTap",function(){ _this.curPicIndex++; if(_this.curPicIndex == _this.picInfos.length){ _this.curPicIndex = 0; } $("#tapContent").html("") tapImg() }).on("click","#leftTap",function(){ _this.curPicIndex--; if(_this.curPicIndex < 0){ _this.curPicIndex = _this.picInfos.length-1; } $("#tapContent").html("") tapImg(); }).on("click","#closeTap",function(){ $(_this.imgTapSelector).hide("fast") }) } var offTop = top.document.body.scrollTop || top.document.documentElement.scrollTop; $('#imgTapPanel').css("margin-top",_this.isBig?(offTop>30?offTop:30):offTop + 100) tapImg(); $(_this.imgTapSelector).show("fast"); } //初始化图片查看器的html代码 function initTapImgHtml(){ var $detailText = '<div class="page-secShadow" >' + '<div id="imgTapPanel" class="page-shadowContent '+(_this.isBig?"widget-big":"")+'">' + '<div id="leftTap" class="leftTap"></div>' + '<div id="rightTap" class="rightTap"></div>' + '<div id="closeTap" class="closeTap"></div>' + '<div class="widget row"><div class="widget-body">' + '<div class="widget-detail row">' + '<div class="imgShow">' + '<img src="logo.png" id="tapImg" class="imgContent"><span></span>' + '</div>' + '<div id="tapContent"></div>' + '</div></div></div></div></div>'; $(_this.imgTapSelector).html($detailText); hoverButton("#leftTap", 0, 0, 0, "-80px"); hoverButton("#rightTap", "-80px", 0, "-80px", "-80px"); hoverButton("#closeTap", 0, "-165px", "-60px", "-165px"); } //添加左右切换图标、关闭图标的hover响应事件。这个其实可以起到css中更好一些 function hoverButton(id, x, y, A, B){ $(id).hover(function(){ $(this).css('background-position', A + ' '+ B) },function(){ $(this).css('background-position', x + ' '+ y) }) } //刷新当前图片及图片信息 function tapImg(){ var reg = /[::]$/, leftTap = $("#leftTap"), rightTap = $("#rightTap"), imgTap = $("#tapImg"), contentTap = $("#tapContent"); leftTap.css("display","block"); rightTap.css("display","block"); if(_this.picInfos.length == 1){ leftTap.css("display","none"); rightTap.css("display","none"); } imgTap.attr("src",_this.picInfos[_this.curPicIndex].url); var data = _this.picInfos[_this.curPicIndex].data, dataLength = data.length, $text = ""; for(var i=0; i<dataLength; i++){ $text += '<div class="form-group">' + '<label class="detail-LabelStyle">'+data[i].key.replace(reg,"")+':</label>' + '<span id="spanLoginName" class="detail-SpanStyle">'+data[i].value+'</span>' + '</div>'; }; contentTap.empty().append($text); setTimeout(function(){ if(_this.isBig && imgTap.height() > 400){ imgTap.parent().attr("style","height:inherit"); }else{ imgTap.parent().removeAttr("style"); } },1); } } }
css中用到的切图imgTap.png为下面的图片

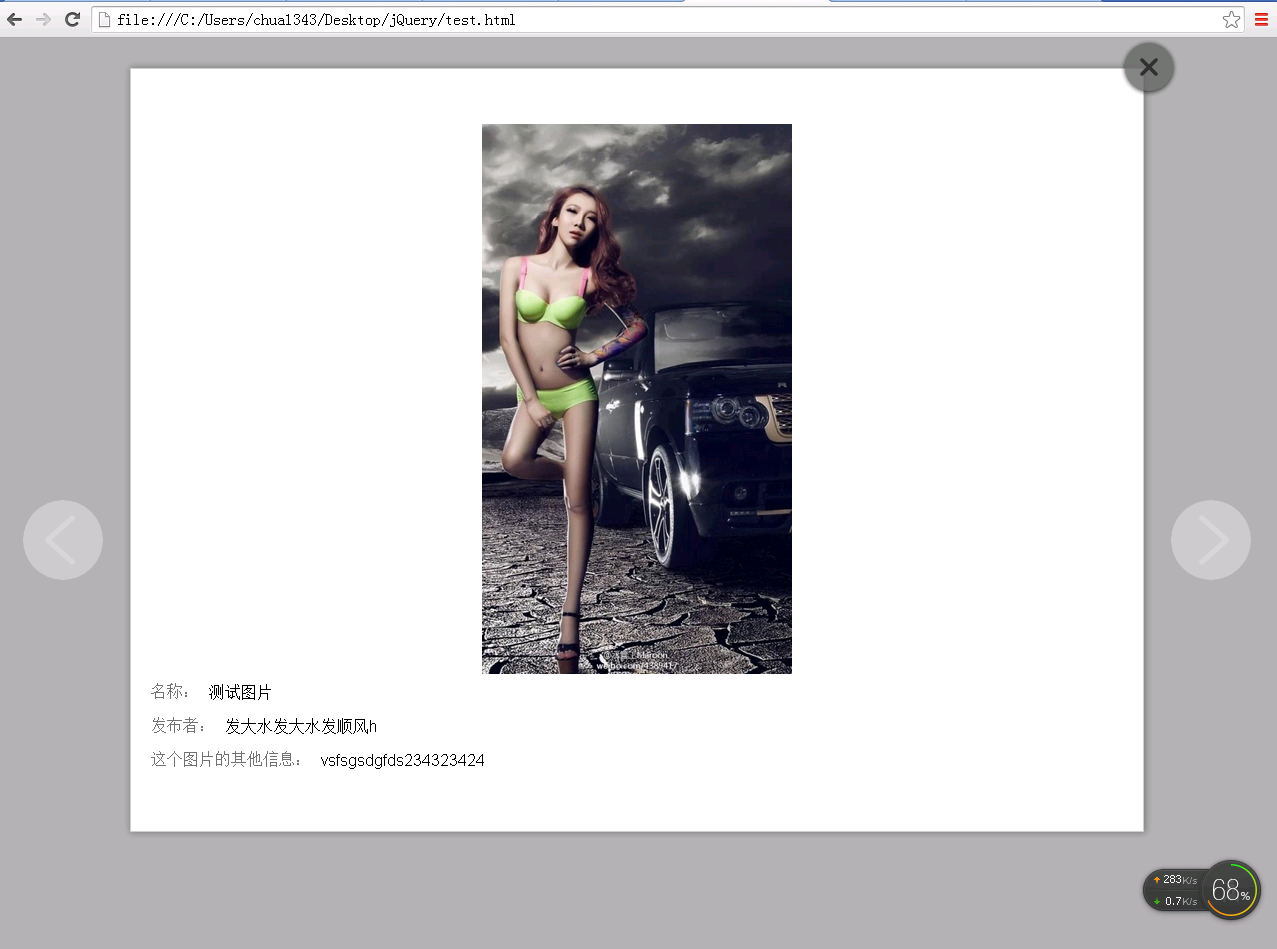
测试例子pictureViewer.init(picInfos,0,true);的效果图如下
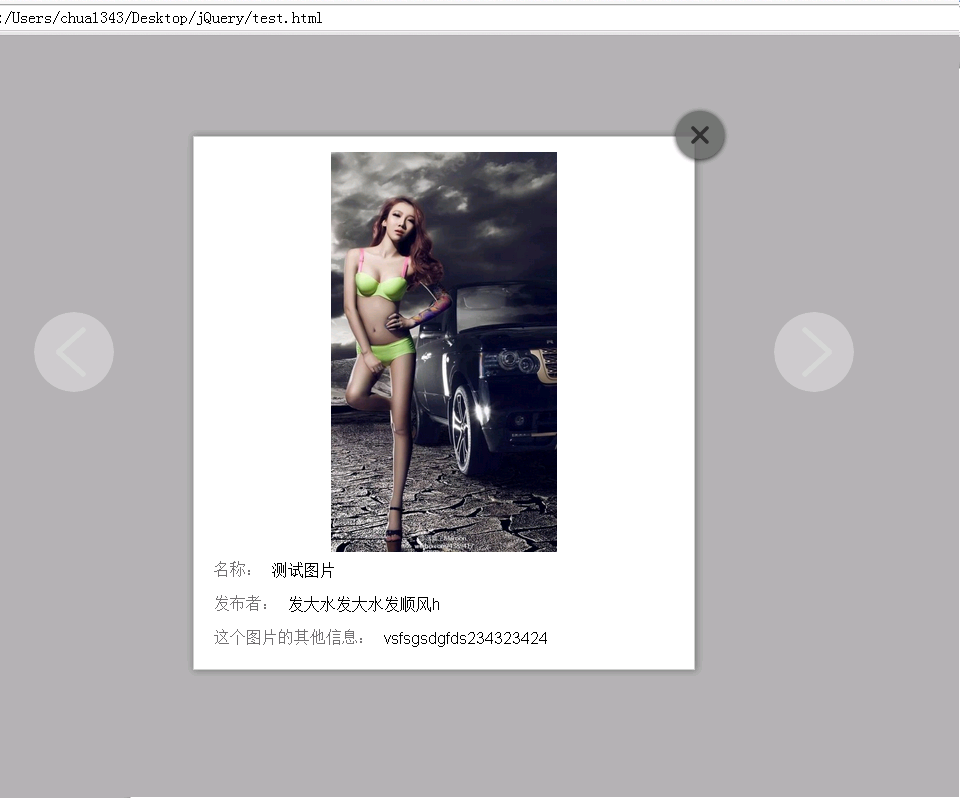
测试例子pictureViewer.init(picInfos,0,false);的效果图如下
这是一个比较粗糙的图片查看器,改起来也比较方便。后期如果有时间本人重写一下。




