iframe的内容增高或缩减时设置其iframe的高度的处理方案
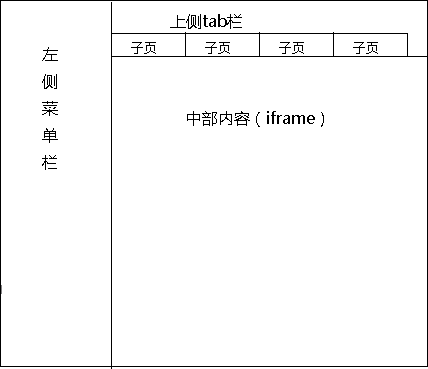
WEB管理软件往往是如下结构的

用户点击子页tab切换中部的显示内容,在切换过程中需要保证前面的子页保持先前的状态。这种情况一般都使用iframe来来作为切换的子页显示内容。
但是这里有一个问题,iframe不能做高度(height)的自适应。理想状态是当iframe高度超过中部内容显示区的高度的时候iframe自动增高,这样主页面会出现滚动条来做适应。处理方式即不断计算iframe内部元素高度设置iframe
所以计算iframe里面的内容的高度便是关键(兼容IE8+)。
首先,不能使用文档document的高度,因为document的高度可能不是iframe里面的内容的真实高度(当body的高度小于iframe的window高度的时候,document的高度实际上是window的高度。)。而且一旦使用document的高度来设置iframe的高度,那么document的高度只会增加不会减少(当设置了iframe的高度后,那么无论iframe里面的内容如何变动,iframe的document的高度就会至少是iframe的高度),那么将导致iframe越来越高。所以这里使用body的高度(参考关于浏览器window、document、html、body高度的探究)来计算iframe内容的高度。
其次,使用body的高度后,那些脱离文档流的元素则需要手动计算其撑开iframe的高度。计算方法是
脱离文档流元素撑开iframe的高度 = 脱离文档流元素的高度 + 脱离文档流元素离文档顶部的高度 + 离窗口底部的余留空间
然后计算每个脱离文档流元素撑开的高度取其中最大的值再和body比较,取出最大的最终iframe内容高度值。
实现代码如下(iframe中引用)
//供主页面调用 //设置iframe高度 function setActiveIframeHeight(){ //计算iframe内容的高度 function getBodyHeight(){ var height = 0; if (document) { height = $(document.body).height();//Math.max(document.body.clientHeight,document.body.offsetHeight); //获取iframe中显示的脱离文档流的元素 var panels = $('.page-shadow.active'), pHeight = 0; //计算其中最大的值 for(var i = 0; i < panels.length; i++){ //计算撑开iframe的高度 var panelContent = $(panels[i]), panelContentHeight = panelContent.height() + panelContent.offset().top + 50; pHeight = (panelContentHeight > pHeight)?panelContentHeight:pHeight; } height = (pHeight > height)?pHeight:height; } return height; } var curHeight = getBodyHeight(), //这里使用#right-content-test自适应来探测中部内容显示区域的最小高度 minHeight = top.$('#right-content-test').height(), //获取iframe元素 htmlDom = top.$('.tab-content>.active').find('iframe')[0]; curHeight = (minHeight >= curHeight) ? minHeight : curHeight; //top.activeIframeHeight记录了当前的iframe的的高度 if(htmlDom && htmlDom.height != top.activeIframeHeight){ htmlDom.height = top.activeIframeHeight; } //防止临界值导致滚动条时有时无使用Math.abs处理 if(setActiveIframeHeight.isFirst || (Math.abs(top.activeIframeHeight - curHeight) > 2)){ top.activeIframeHeight = curHeight; htmlDom && (htmlDom.height = top.activeIframeHeight); } setActiveIframeHeight.isFirst = 0; } setActiveIframeHeight.isFirst = 1;
间隔一段时间调用setActiveIframeHeight即可。





