报告一个IE很奇葩的滚动条问题——百分比计算宽度为浮点数时的滚动条显示异常
起因:
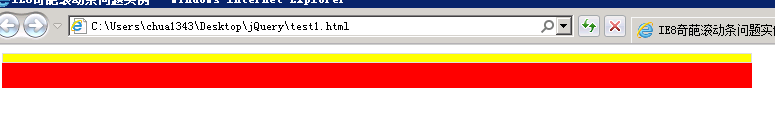
做项目的时候做了一个表格内容超过DIV容器自动横向滚动处理。别的浏览器都正常;但是在IE下面明明表格table和容器DIV宽度一致但是却出现了滚动条。如图

然后本人做实验找了半天原因终于是找到了,是IE浏览器使用百分比计算宽度值不是整数值引起的。
实例1:使用百分比计算结果是整数的情况下显示正常。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>IE8奇葩滚动条问题实例</title> <style type="text/css"> * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .panel{ width:1000px; } .scroller{ overflow-x: auto; width:75%; background-color: #f00; } .inner{ width:750px; height: 10px; border: 1px solid #ddd; background-color: #ff0; } </style> </head> <body> <div class="panel"> <div class="scroller" style="height:35px;"> <div class="inner"></div> </div> </div> </body> </html>
.scroller的宽度=.panel的宽度*75%;结果为750,是一个整数,和.inner的宽度相同。显示正常

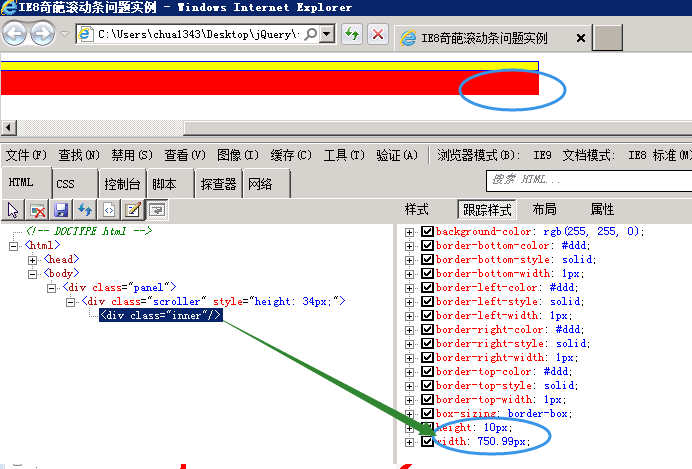
实例2:使用百分比计算结果是非整数的情况下显示异常。
.panel{ width:1001px; } .scroller{ overflow-x: auto; width:75%; background-color: #f00; } .inner{ width:751px; height: 10px; border: 1px solid #ddd; background-color: #ff0; }
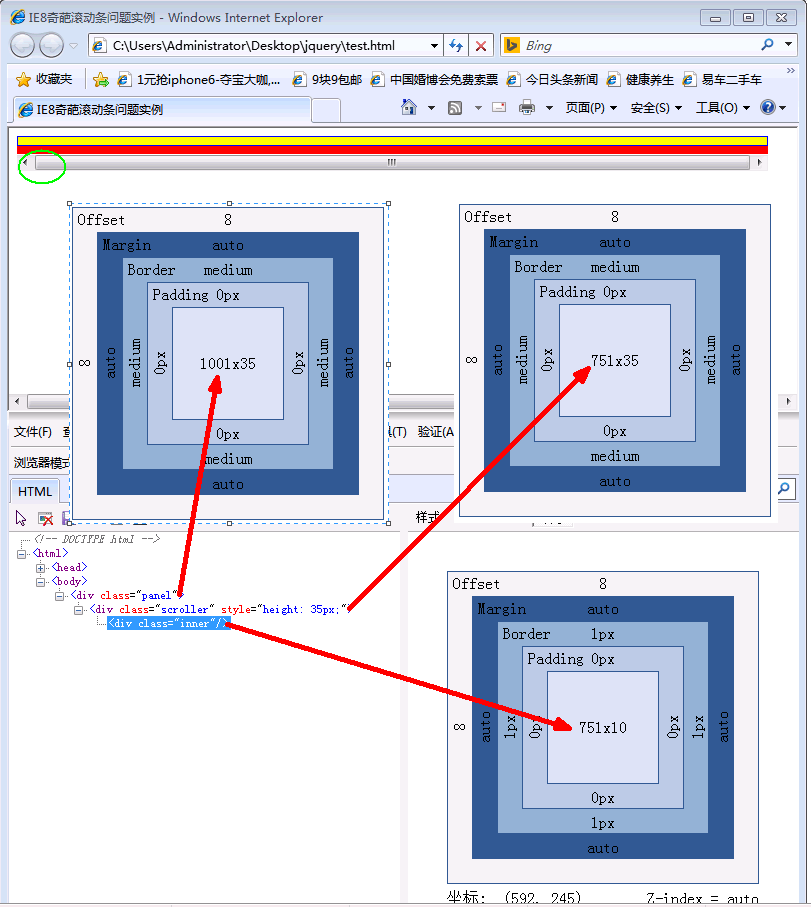
设置.panel为1001px,那么.scroller的宽度=.panel的宽度*75%,结果为750.75px。但是实际上像素最小单位为1px,所以.scroller宽度为751px。而.inner也是751。按理说不应该出现横向滚动条,但是IE却出现了

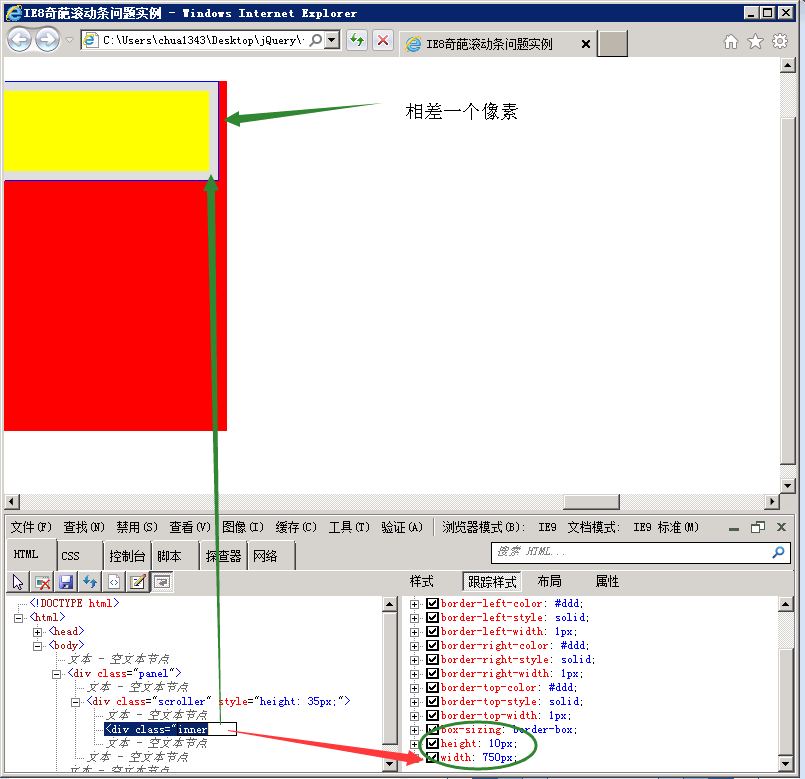
难道IE对.scroller设置是750px?带着这个疑问,将.inner设置成750px,然后将页面放大看到.scroller和.inner的边距差距明显,所以.scroller显示的宽度是751px没有错。见下图

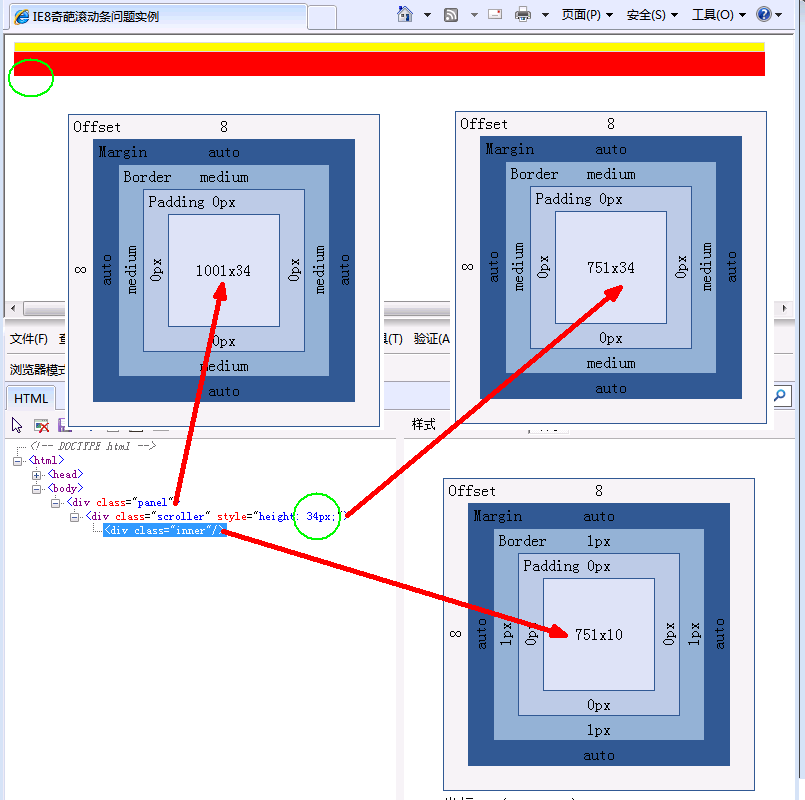
而且在IE8浏览器下测试的时候发现.scroller的高度也会影响滚动条是否显示。当.scroller的高度是34-的时候效果图如下

而当.scroller高度是35+的时候会显示滚动条。
不得不吐槽IE浏览器的奇葩。
在IE9+上也会出现滚动条问题,不过有改进的是和.scroller的高度无关了。
所以我们估计IE浏览器在判断滚动条显示与否的时候是拿计算的浮动值取比较,而非拿真实显示的值去比较的。
那么想象一下,对于IE浏览器来说现在.scroller的计算宽度为750.75px,如果我们给.inner也设置成一个浮点数呢?
测试结果是只要设置<751的任何浮点数都不会显示滚动条。

所以,注意:在我们通过计算得到父容器的宽度来设置子标签的宽度为等宽的时候,直接设置父容器的浮点值宽度即可。这是目前兼容各个浏览器的比较便捷的方法。
题外话:在浏览器窗口缩放(ctrl+鼠标滚轮)的时候,各个浏览器在父容器宽度是浮点数的时候都会出现滚动条,这个是缩放导致失真出现的问题,不可避免,也和该讨无关。
2016/03/04
参考张鑫旭的这篇文章鲜为人知的一个解决兼容性问题的利器——小数
而我们上面的测试列子却表明.scroller的宽度为小数时并没有省略小数(可能在显示文字的时候有省略),但是在计算内容超出滚动(overflow:auto)等的时候小数代入了计算(这个时候带小数的宽度100.1px始终是大于100px的。当然对IE浏览器来说只要是带了小数且个位数相等那么就会被认为相等,比如100.1px会被认为和100.9px相等)。
不过这篇文章我们获悉了另一个信息,其他浏览器对小数都是四舍五入的。



