童思编程前端架构设计
童思少儿编程教学系统是K12在线编程教育系统,学习,随堂问答,编程实操为一体的系统。其中图形化编程系统基于Scratch3【相关架构参考】。
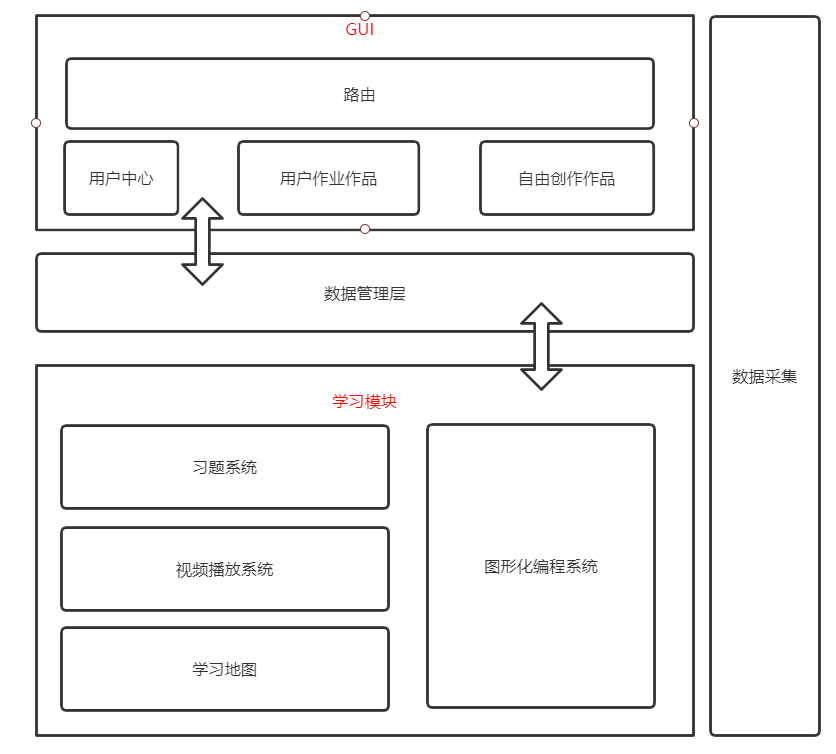
先看架构

-
从结构层次拆分,系统主要分成两个大块,普通的GUI部分和学习部分。
-
从功能模块拆分,GUI中包含用户中心、用户作业作品、自由创作作品。通过路由进行切换。
学习部分主要分为视频教学部分和图形化编程系统。视频教学部分从底层到上从分为学习地图、视频播放系统和习题系统 -
UI与数据分离,单独将数据状态这一层独立出来。
GUI和数据管理层
普通GUI内部独立的模块包括用户中心、用户作业作品、用户自由创作作品等模块。每个模块的功能也相对独立
这些功能提供了用户学前以及学后相关的功能,非核心功能。
数据管理层包括用户相关的数据,用户学习状态等数据。在用户操作页面的过程中,数据管理层的数据实时变更,其他部件能够随时获取到最新数据。
页面以单页面方式构建,路由为内部路由。其他如官网首页(不需要登录),通过预渲染的方式独立出去。
学习模块
学习模块部分有四个部分,习题系统,视频播放系统,学习地图以及图形化编程系统。
- 图形化编程系统。需要独立出来,因为这块功能可以独立提供给用户。
- 学习地图。作为用户学习入口,也是学习模块的底层。
- 视频播放系统。独立出来一个模块,因为少儿编程的视频播放包含了普通的视频控制,课程小节切换,缩放控制,进入编程等功能。业务比较独立也比较复杂。
- 习题系统。在视频播放系统之上展示,配合视频播放节奏,展示随堂习题。目前支持单选题,拖拽拼图,拖拽排序。
数据采集
数据采集提供统一的数据采集支持,采集用户行为数据,便于后期的数据加工和分析。支持声明式埋点和命令式埋点。

