webpack打包踩坑记录
Invalid Host/Origin header
问题表述比较明确:请求的header中Host或Origin没有通过检测。
本人是开发环境下webpack-dev-server热更新出现的问题。主要是本地开发使用了charles代理,浏览器使用域名访问代理到本机的localhost:8080。热更新是vue-cli原生的配置
// these devServer options should be customized in /config/index.js devServer: { ... hot: true, host: HOST || config.dev.host, port: PORT || config.dev.port, ... }
网上的建议大多是添加一个“disableHostCheck: true”,官网都说了不推荐:不建议这样做,因为不检查主机的应用容易受到DNS重新绑定攻击的攻击。
使用另外一个东东:allowedHosts来解决就行。
至于要实现热更新,热更新请求也要代理到localhost:8080 【端口根据自己的情况定】
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory

FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory 1: 00007FF6A8FEF04A v8::internal::GCIdleTimeHandler::GCIdleTimeHandler+5114 2: 00007FF6A8FCA0C6 node::MakeCallback+4518 3: 00007FF6A8FCAA30 node_module_register+2032 4: 00007FF6A92520EE v8::internal::FatalProcessOutOfMemory+846 5: 00007FF6A925201F v8::internal::FatalProcessOutOfMemory+639 6: 00007FF6A9772BC4 v8::internal::Heap::MaxHeapGrowingFactor+9556 7: 00007FF6A9769C46 v8::internal::ScavengeJob::operator=+24310 8: 00007FF6A976829C v8::internal::ScavengeJob::operator=+17740 9: 00007FF6A9770F87 v8::internal::Heap::MaxHeapGrowingFactor+2327 10: 00007FF6A9771006 v8::internal::Heap::MaxHeapGrowingFactor+2454 11: 00007FF6A932CDB7 v8::internal::Factory::NewFillerObject+55 12: 00007FF6A93C2CC6 v8::internal::WasmJs::Install+29414
明显内存不够。可能原因:
1.电脑本身的内存小
2.项目中杂入了一些其他文件(本人就误操作将一个11M的js放到了项目一个文件中,导致打包时内存不够)
swiper引入打包报错:ERROR in static/js/2.bbc3c185f3337ecd8199.js from UglifyJs

ERROR in static/js/2.bbc3c185f3337ecd8199.js from UglifyJs Unexpected token: name «Dom7», expected: punc «;» [./node_modules/dom7/dist/dom7.modular.js:16,0][static/js/2.bbc3c185f3337ecd8199.js:75614,6]
原因是引入swiper4.5.0

import Swiper from 'swiper'; import 'swiper/dist/css/swiper.css'
升级webpack4遇到的相关问题
可以参考:https://segmentfault.com/a/1190000014516899
DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
网络上这个问题基本方案都指向用extract-text-webpack-plugin升级为mini-css-extract-plugin。实际上还可能是因为optimize-css-assets-webpack-plugin版本过低导致
Module parse failed: Unexpected character ''
ERROR in Error: Child compilation failed: Module parse failed: Unexpected character '' (1:0) You may need an appropriate loader to handle this file type, currently no load ers are configured to process this file. See https://webpack.js.org/concepts#l oaders (Source code omitted for this binary file): SyntaxError: Unexpected character '' (1:0) - compiler.js:79 childCompiler.runAsChild [front-operation]/[_html-webpack-plugin@3.2.0@html-webpack-plugin]/lib/compi ler.js:79:16
本人用vue-cli做工程,webpack升级到4.x,想要使用html-loader。
主要的原因有:file-loader,url-loader版本太低,无法匹配最新的html-loader,并且html-loader的配置方式也更改了,需要对应更改。比如本人使用了cdn,静态资源都保存到cdn,
"html-loader": "^1.0.0",
"file-loader": "^6.0.0",
"url-loader": "^4.0.0",
// module.rules中代码片段 { test: /\.(png|jpe?g|gif|svg|ico)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]'), publicPath: 'https://cdn1.xxx.com/static/' } }, { test: /\.html$/, loader: 'html-loader', options: { attributes: { root: path.resolve(__dirname, '../src'),// html中引用时直接使用"/assets/img/xxx.ico"这样子 list: [ { tag: 'img', attribute: 'src', type: 'src' },{ tag: 'link', attribute: 'href', type: 'src' } ] } } } // html代码片段 <!DOCTYPE html> <html> <head> ... <link rel="shortcut icon" href="/assets/img/favicon.ico"> ... </head> ... </html>
ERROR in Error: Parse Error: <link rel="shortcut icon" href=data:image/vnd.microsoft.ic on;base64,AAABAAEAICAAAAEAIACoEAAAFg
比较明显,图片打成base64,但是标签的属性的双引号被去掉了导致的。有文档说是HtmlWebpackPlugin配置中的removeAttributeQuotes属性控制导致的
new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', minify: { ... removeAttributeQuotes: false, // 之前是true,改为false就行 }, ... }),
改了之后其他的属性都加上了,但是就是这个base64没有加上,问题依然存在。如果不使用minify的话还可以,问题在于使用minify会解析html,一解析就报错。所以这算是一个bug吧,我提了一个单:https://github.com/jantimon/html-webpack-plugin/issues/1368
目前有两个方案,一个是”minify:false“,要么就url-loader配置不进行base64。
file-loader升级过度导致element-ui图标不展示
"webpack": "^4.41.5",
"html-loader": "^1.0.0",
"file-loader": "^4.0.0",
"element-ui": "^2.13.0",
file-loader 5.x以上就会出现这个问题,后面本人使用4.x
UglifyJs Unexpected token: keyword «const»
网络上最多的是说:UglifyJs当前的版本不支持es6,升级uglifyjs或者使用babel-loader。实际上本人的项目之前使用uglifyjs+babel-loader好好的,只是将公共代码提取为一个新仓库后,通过npm的git方式引入才导致的问题。
最后找到了关键:https://segmentfault.com/q/1010000020987202/里面的回答

问题就公共库没有进行babel-loader转换。
解决方案:公共库配置打包,进行babel-loader+uglifyJs编译,编译后的库作为第三方包使用
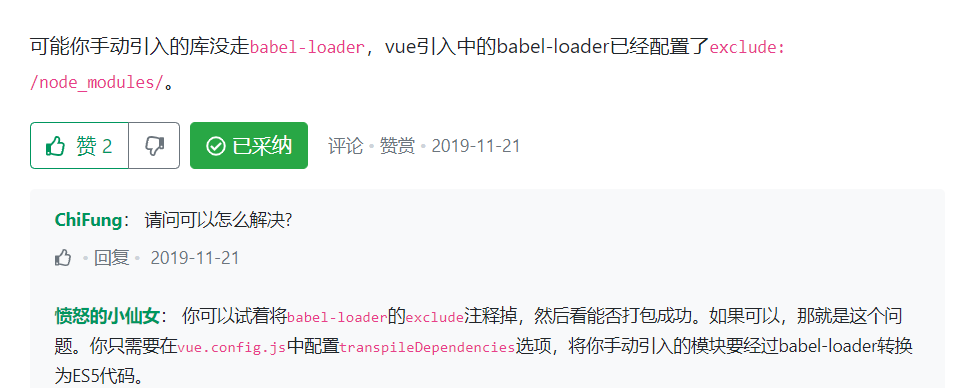
第三方包可能没有进行babel编译
babel编译是很慢的,所以正常情况配置都会加上include或exclude。很有可能你添加的第三方包没有进行babel编译。导致引入后在部分浏览器上报错。
比如highlight.js就没有进行babel编译,箭头函数“=>”在IE上不识别,可能报:Error:Loading chunk 10 failed.
实际上就是解析拉取下来的异步js时报错了。需要配置将其进行babel编译
// webpack.common.js { test: /\.js$/, include: [ path.resolve(__dirname, '../src'), path.resolve(__dirname, '../node_modules/highlight.js'), ], use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } },
Error: html-webpack-plugin could not minify the generated output
bug单: https://github.com/webpack-contrib/html-loader/issues/306
错误的代码和配置
// webpack.conf.js
{
test: /\.(png|jpe?g|gif|svg|ico)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]'),
publicPath: publicPath
}
}, {
test: /\.html$/,
loader: 'html-loader',
options: {
minimize: true, //这是默认值
attributes: {
root: path.resolve(__dirname, '../src'),
list: [
{
tag: 'link',
attribute: 'href',
type: 'src'
}
]
}
}
}
// index.html
<head> ... <link rel="shortcut icon" href="/assets/img/favicon.ico"> </head>
使用了url-loader对favicon.ico做base64嵌入文件。但是嵌入后html-loader处理时,将link的href属性的双引号给搞没了,导致报错
ERROR in Error: html-webpack-plugin could not minify the generated output. In production mode the html minifcation is enabled by default. If you are not generating a valid html output please disable it manually. You can do so by adding the following setting to your HtmlWebpackPlugin config : | | minify: false | See https://github.com/jantimon/html-webpack-plugin#options for details. For parser dedicated bugs please create an issue here: https://danielruf.github.io/html-minifier-terser/ Parse Error: <link rel="shortcut icon" href=data:image/vnd.microsoft.icon;base 64,AAABAAEAICAAAAEAIACo...........AA AH/jgBx/5+D+f//E////7//8=> <title>标题</title>.....</body> </html> - htmlparser.js:244 new HTMLParser [front-newpy-operation]/[html-minifier-terser]/src/htmlparser.js:244:13 ...... - index.js:247 Promise.all.then.then [front-newpy-operation]/[html-webpack-plugin]/index.js:247:25
然后将html-loader的配置改为
{
test: /\.html$/,
loader: 'html-loader',
options: {
minimize: {
caseSensitive: true,
collapseWhitespace: true,
conservativeCollapse: true,
keepClosingSlash: true,
minifyCSS: true,
minifyJS: true,
removeComments: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
},
attributes: {
root: path.resolve(__dirname, '../src'),
list: [
{
tag: 'link',
attribute: 'href',
type: 'src'
}
]
}
}
}
居然就好使了。无语,所以本人提了一个单




