10 个超棒的 CSS3 下拉菜单
1) CSS Mega Dropdown
Mega dropdown is a pure CSS dropdown menu which is easily customizable and features 5 included color schemes (red, blue, orange, green, grey).
2) Metro CSS3 Mega Menu
This is a CSS3 Menu inspired in the new Microsoft Metro UI. It comes with 4 different “box” layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery.
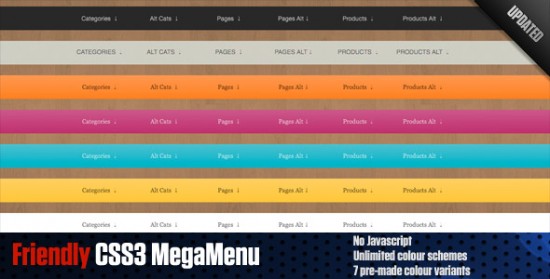
3) Friendly CSS3 Megamenu
An easy-to-use CSS Mega Menu with both vertical and horizontal implementations. Unlimited possible sub menus with CSS 3 transitions giving you a javascript-like menu with only CSS
4) CSS3 Mega Drop Down Menu
This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down relies only on CSS /XHTML and comes with a fully working contact form.
5) CSS3 Mega Menus
Drop Down Mega Menu created with CSS3 markup. This menu doesen’t need any images. Easy to customize and ready to create your own version.
6) Sticky Header
Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page. This makes navigating to other parts of the site easy.
7) Menu with CSS3 Effects and Notification Bubbles
This Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts and that makes it very powerful.
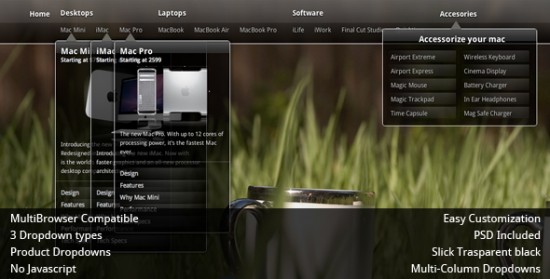
8 ) CSS Ultimate Menus
These Menus feature 3 different dropdown styles, Product view, multi-column view and single column view, it has different classes for different levels and could support endless dropdowns
9) jQuery CSS3 Sticky Mega Menu Bar
The plugin also works as a Multi Level dropdown Mega Menu, and comes in 15 different menubar templates, 2 menu templates and infinite menu levels.
10) HTML5 CSS3 Drop Down Menu
Super flexible and semantic HTML5 /CSS3 drop down menu, absolutely no JavaScript. Very easy and quick to implement!
via webinsightlab