网站优化:测试网站速度的8款免费工具推荐
网站的加载速度是决定网站成败的重要因素,值得站长特别关注。原因很简单,没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响,因此了解自己网站加载速度非常重要。下面向大家推荐8款非常有用的测试网站速度的免费工具,让你更加全面的了解自己的网站性能。
PageSpeed Insights
首先介绍的这款测试工具出自google,通过分析网页的内容来提供网站加载速度优化建议。
pingdom
在线检查网站每个元素的加载速度,生成非常详细的测试报告,帮助你轻松优化网站。
Load Impact
提供在线测试服务,能够生成详尽的测试报告。目前已提供了543819次在线测试服务。
Neustar Web Performance
帮助你简单快速的了解网站的加载速度,不需要编写任何的测试脚本。
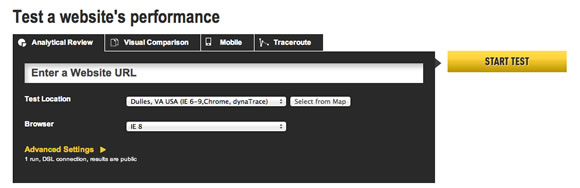
WebPagetest
能够帮助你测试网站在 IE6-IE9,Chrome,Firefox 等各种浏览器环境下的加载速度。
OctaGate SiteTimer
这款工具提供的测试情况和 Firebug 的网络功能测试类似,有各个请求的加载情况。
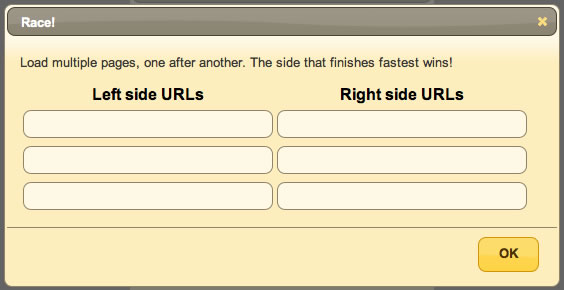
Which Loads Faster
在线对比两个网站的速度,例如Google vs Bing,Apple vs Adobe等,帮助你了解哪个网站加载更快。
Show Slow
这是一款开源的测试工具,能够测试网站在 YSlow, Page Speed, WebPageTest 和 dynaTrace AJAX Edition 中的情况。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述