11 个创新的网站滑动效果设计案例展示
图片的滑动展示在网站设计中使用非常普遍,可用于解决方案、产品和服务的各种展示,而借助 JavaScript 和 CSS3 可让这些效果实现起来更加简单。
本文介绍 11 个网站滑动效果设计非常帮的案例供你参考:

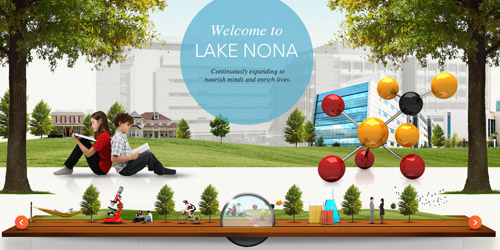
Cool combination of scroll and left with easing animation.

Slider with integrated tooltips and modal dialogs.

Take a while to load but it's pretty impressive slider, a different kind of thumbnail view.

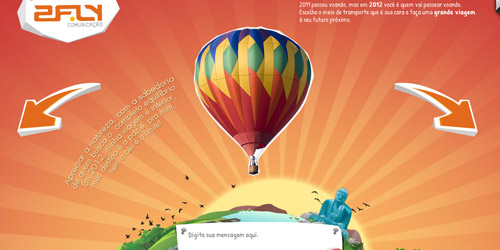
Unique slider with an animated call-to-action button.

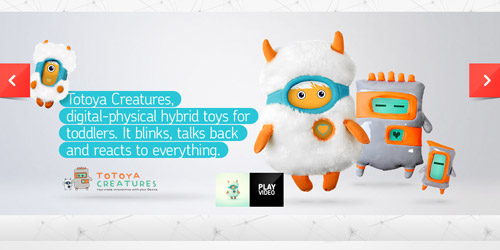
Another cool slider with a custom made animation.

A simple and yet elegant slider with CSS3 animation.

A backward compatible slider with CSS3 rotation. Pretty cool!

A content slider with different design on each slide.

One of the famous technique - parallax slider.

Pretty cool concept, sort of like an accordion plus slider!

Honestly, I reckon this look like a carousel but it has a cool effect on it.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述