20 个增强表单功能的 jQuery 插件
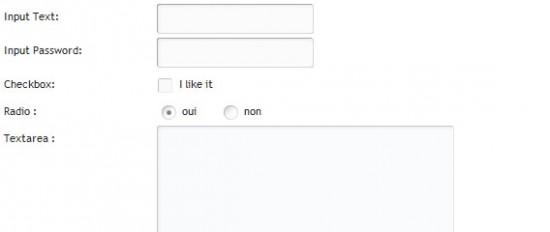
1) jQtransform jQuery Plugin
对表单进行外观美化的插件

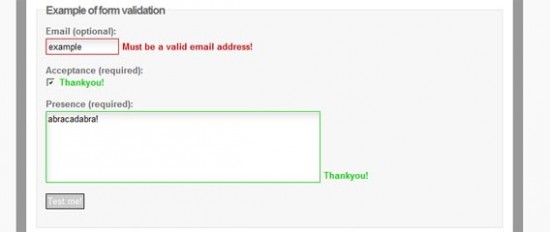
2) Live Validation
LiveValidation 是一个轻量的表单验证库。除了传统的验证功能,还提供实时验证,可以一边输入一遍验证。Ruby on Rails 用户可能会发现这个库非常好用,因为他们的命名规则和参数十分近似。该库既有独立版本,又有一个 Prototype 版本。

3) jQuery Comment Preview

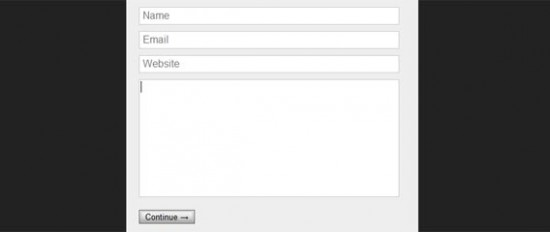
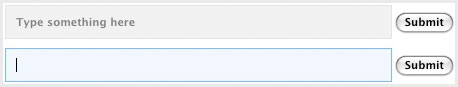
4) In Field Labels jQuery Plugin
这是一个用来对表单进行处理使之支持直接在编辑框中显示提示信息的插件

5) Checking Username Availability with Ajax using jQuery
检查用户名是否有效的插件

6) Fancy Ajax Contact Form

7) Ajax Fancy Captcha
这个jQuery插件提供一种新颖,有趣的验证码校验方式。它让用户从几种备选的图标中,选中一种拖到一个指定的地方来实现校验。

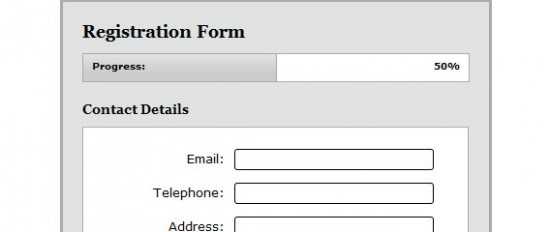
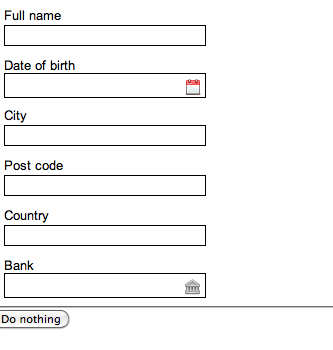
8 ) Progress Bar with Javascript
表单完成状态的进度显示

9) changing-form-input-styles-on-focus-with-jquery

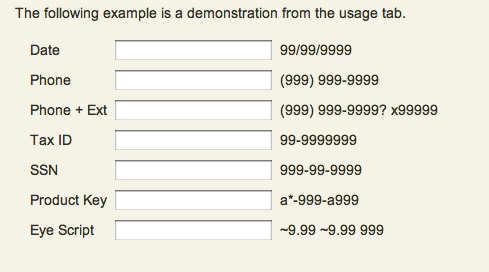
10) Masked Input Plugin

11) Make-image Buttons a Part of Input Fields

12) Lightform Free Ajax php Contact Form
13) Contactable jQuery Plugin
Contactable is a jQuery plugin designed to make contact/feedback forms simpler and more accessible. This plugin will enable you to create a contact form on any page of a site with minimal effort.

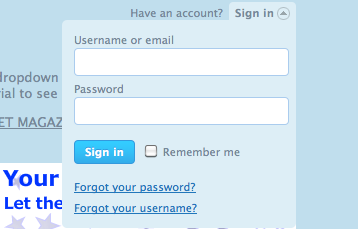
14) Perfect Sign in Dropdown Box Likes Twitter with jQuery
Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form.

15) jval jQuery Form Field Validation Plugin

16) jQuery Asmselect
17) Advanced Form Styling Functionality
This screencast walks through the code that powers a fairly advanced web form. It utilizes jQuery to hide and show inputs as needed as well as power three plugins.
19) Magicpreview
Magicpreview automatically updates selected elements on a page based on form fields. Perfect for previewing forms.

20) Submit a Form Without Page Refresh Using jQuery
In this tutorial I’ll show you how easy it is to do just that — submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background).

Via technotab






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述