11个有用的移动网页开发App和HTML5框架
在过去的两年里,触屏设备飞速增长。iOS和Android设备让开发者和设计师开始重新思考他们的网页应用,以提供更好的触屏体验。

移动Web应用相对于本地的App有很多优势,虽然也有很多设计和开发上的挑战。这里列出了一系列有用的框架来帮助基于HTML的webapp开发。他们支持大部分流行的智能手机和平板。
1. Lungo.js:HTML5 移动开发框架
Lungo.js 是第一个应用HTML5和CSS3特性的移动开发框架。它可以帮助开发者创建iOS,Android,Blackberry和WebOS平台的应用。
Lungo.js 不需要任何web服务器的支持就能帮助用户实现HTML5的功能,例如WebSQL, Geolocation,History,Device orientation等等。
2. JO:一个简单的HTML5 App框架

JO可以帮助你创建类似本地应用的Web App。JO是一个开源的免费框架,可以和PhoneGap一起使用。
3. Joshfire:跨设备的开发框架

Joshfire是一个开源的跨设备开发框架,帮助开发者创建可以在多种设备上运行的web app。它使用HTML5和JavaScript,并且允许开发者快速整合本地应用和特定的web应用。
Joshfire可以让你的应用接受键盘,鼠标,触摸屏,遥控器等设备的输入。Joshfire支持Node.JS。
4. Sencha Touch:基于HTML5的移动网页开发框架

Sencha touch可以让开发者创建类似本地应用体验的web app。Shencha是第一个使用HTML5,CSS和JavaScript并且支持音频/视频,本地存储,圆角,渐变背景以及阴影的开发框架。
5. Baker:HTML5 电子书框架

Baker是用来在iPad或者iPhone平台上发布交互式的电子书或者电子杂志的HTML5电子书框架。.
6. Touchy Boilerplate

Touchy Boilerplate 是一个用来创建移动web app,包括HTML模板,Meta tag等的工具。Touchy可以支持动态页面导航,固定页头,滚动内容,浏览历史记录等功能。Touchy使用jQuery或者 Zepto.JS。
7. Ripple:让移动开发测试更容易

在不同的平台上测试移动应用是一件令人头疼的事情。Ripple可以帮助你在不同的平台商测试并且调试你的HTML5移动应用。Ripple是一个chrome的扩展。它可以模拟每个设备的详细信息,例如user_Agent,Geolocation等等。
8. RestKit

Restkit是一个objective-c的开发框架,目的是简化并加快与Restful的web service交互。它提供了一个简洁的HTTP request/response API和一个强大的对象映射系统。
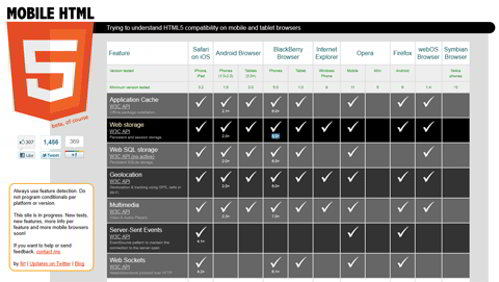
9. HTML5 兼容性表格

Mobile HTML5是一个表格,显示了不同设备/平台对HTML5特性的支持情况。包括Safari, Android, Blackberry, IE,Opera,Firefox,webOS和Symbian。
10. MobileESP:检测你的移动网页访问者

MobileESP项目提供了一套简单、轻量级的API让网站的开发者检测访客是不是使用移动设备,或者使用的是哪种移动设备。
11. Tiggr

Tiggr是一个移动一个用创建工具,可以让你快速创建移动应用。你不需要写代码就能创建丰富的移动应用。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2007-02-10 浅谈Bug管理系统BugNet之一