8款非常棒的响应式 jQuery 幻灯片插件推荐
这篇文章收集了8款优秀的响应式 jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中。响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。
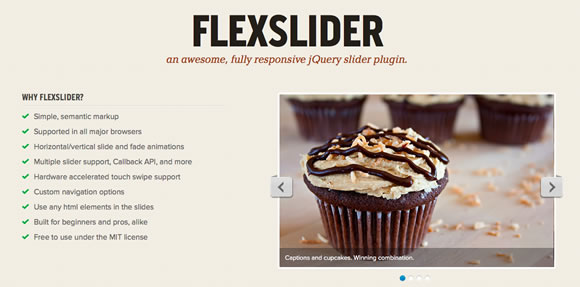
Flexslider
FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观。
Blueberry
Blueberry 是一款开源的 jQuery 图片幻灯片插件,适用于流体、响应式网页布局。
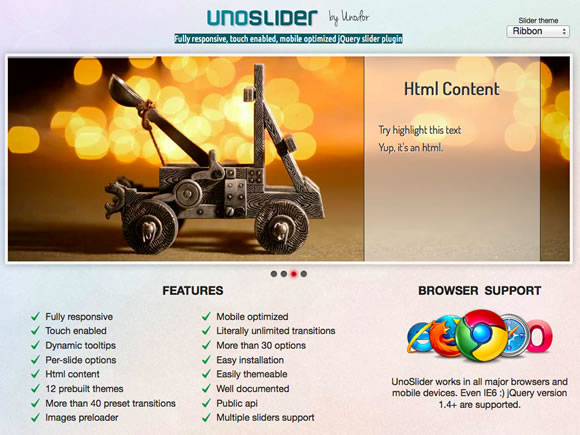
unoslider
特别推荐 unoslider 这款幻灯片插件,基于响应式设计,拥有众多切换效果,支持触屏。
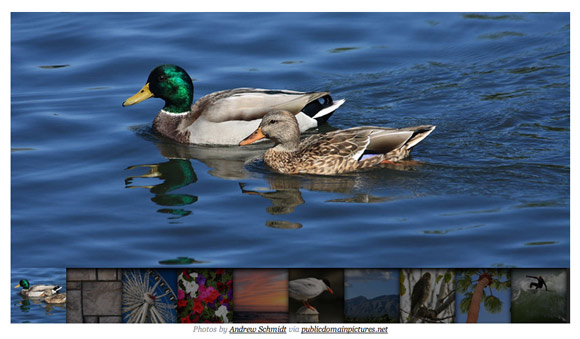
Responsive Thumbnail Gallery Plugin
这是一款带缩略图功能的幻灯片插件,能够根据父容器的尺寸自适应大小,效果不错。
wmuSlider
wmuSlider 也是一款非常不错的响应式 jQuery 幻灯片插件,使用非常简单。
Elastislide – A Responsive jQuery Carousel Plugin
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
Responsive Image Gallery with Thumbnail Carousel
一款 jQuery 图片幻灯片插件,带缩略图功能,可以到这里下载。
Elastic Image Slideshow with Thumbnail Preview
最后这款也是带缩略图功能 jQuery 幻灯片插件,效果很炫。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述