CSS3 试试看
1. border-radius属性:
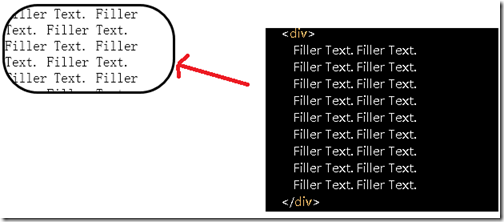
很好看的形状不再需要image来实现啦。。我们看看如何让一个DIV显示为不规则。并在里面存放一些文本。使用CSS3中的border-radius属性:
|
1
2
3
4
5
6
7
8
|
div { border: solid black; border-radius: 40px; height: 1in; width: 2in; overflow: hidden; } |
div显示:
2.background-clip属性:
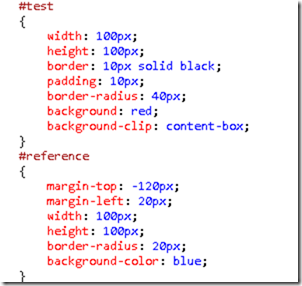
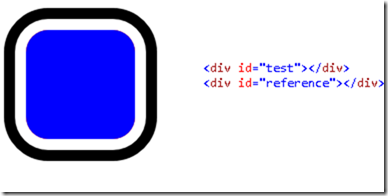
background=clip结合border-radius使用,可以设计出不错的形状。
Css:
两个div的显示:
3. border-x-x-radius属性
x代表top,right,left,bottom,想让哪边有圆角就可以把x设置为哪边,例如top-right就是右上角,top-left就是左上角,。。。。。,另外后面还可以添加百分比来设置圆角的显示弧度。
CSS:
效果:
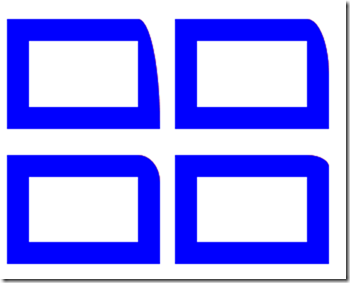
4.background-clip+父子结构的div使用
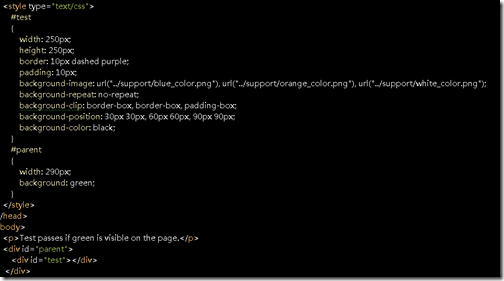
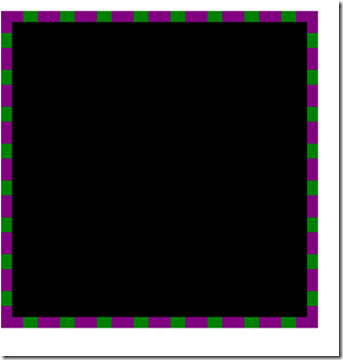
CSS+Html:
效果:
5.圆角文本输入框
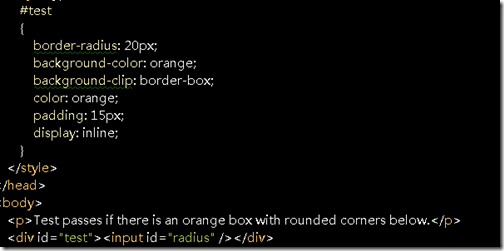
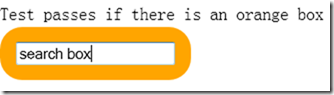
Css+Html:
效果:
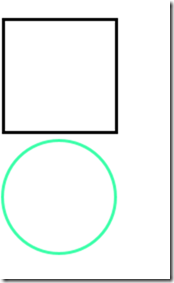
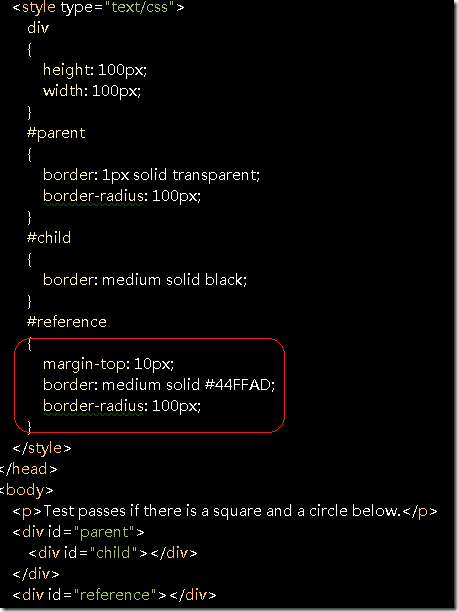
6、CSS3使用border属性画圆画方:
Css+Html:
确实很强大,以后很多的图片都可以用CSS来取代了。。。。。。而且不需要为了一个圆角写那么多CSS和js了。
分类:
css














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述