10 个基于jQuery的表单增强脚本和插件
以下10个基于jQuery的脚本和插件可以有效地提高表单的可访问性和功能性,本文中的一些源码和演示也许能帮助你优化当前的表单,使访问者获得良好的用户体验。
1. Form Hints 1.0
使用这个插件,你可以为网站中的的任何一个表单控件添加描述文字,可以通过title属性来添加。用户可以点击控件来显示或隐藏描述文字。

源码+演示
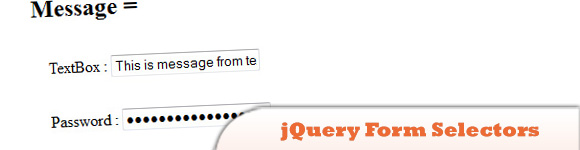
2. jQuery 表单选择器
jQuery的许多表单选择器可以更加方便和高效地访问表单元素。下面是一个简单的jQuery表单选择器相关介绍。

源码 / 演示
3. Web SpinButton
这是一个关于文本框数值微调按钮控件的示例。

源码+演示
4. 页面跳转警告
添加该脚本后,在你离开页面前,会弹出一个警告,提示你提交表单或进行其他类似的操作。

源码 / 演示
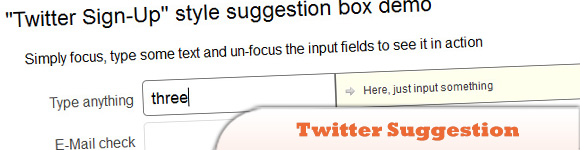
5. Twitter 提示框
添加该脚本后,会出现一个类似Twitter的简单有趣的提示框。

源码+演示
6. Unwrongest
添加这个jQuery插件后,文本框的大小会随着输入的内容自动进行调整,就像Facebook的Boxes一样。

源码 / 演示
7. Clearfield
当输入框内没有内容时,利用这个插件可以显示输入提示。

源码+演示
8. 选中多个元素
利用这个脚本,可以在所有供你选择的条目中选择全部,或只选择需要的元素集合。

源码 / 演示
9. 将表单label显示在输入框中
添加该脚本后,可以将表单的label值显示在输入框中,使界面更加简洁。

源码 / 演示
10. 自动保存
这个插件增强了表单功能,可以自动将表单字段保存到cookies中。每经过一定的时间(默认为10秒)或离开页面时自动进行保存。

源码+演示
英文原文:http://www.jquery4u.com/forms/10-jquery-form-%E2%80%93-accessibility-functionality/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述