15 个最新的 CSS3 教程
1. 创建一个漂亮的图标

这个教程将教你如何用纯CSS3创建一个图中的图标
2. CSS3 图片样式

这个教程将教你如何使用 box-shadow, border-radius和transition。
3. CSS3 Transition 的模糊效果
4. 实用的CSS3圆角表格
5. 创建纯CSS3的票式标签
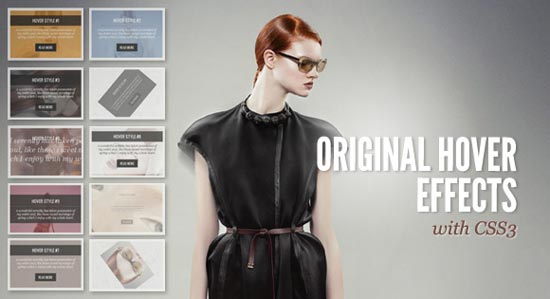
6. 原始的鼠标浮动效果

这个教程将创建缩略图的鼠标浮动效果。当鼠标移动到一个缩略图上的时候,我们将显示一些描述并使用不同的样式。
7. 用CSS3来创建旋转的光束

动画效果哦!
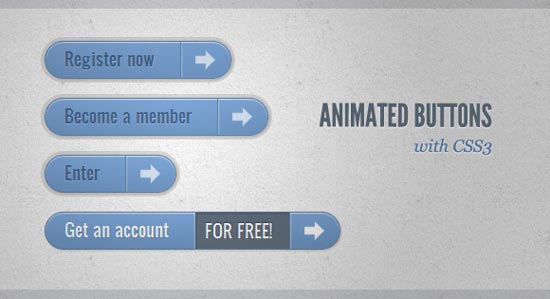
8. 用CSS3来创建具有动画效果的按钮
9. 用CSS3创建旋转的报纸效果

类似于老式电影中的那种特效,报纸旋转并固定在屏幕上。
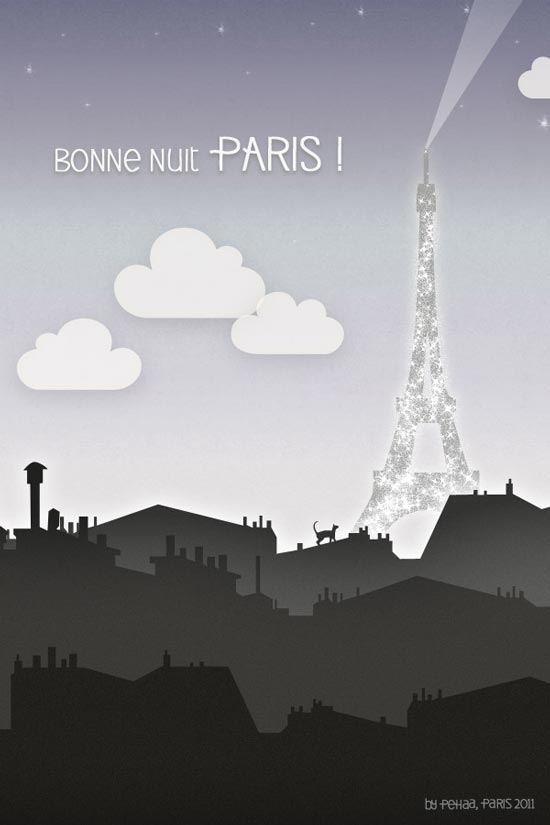
10. CSS3创建动态贺卡
11. 用CSS3创建动态菜单
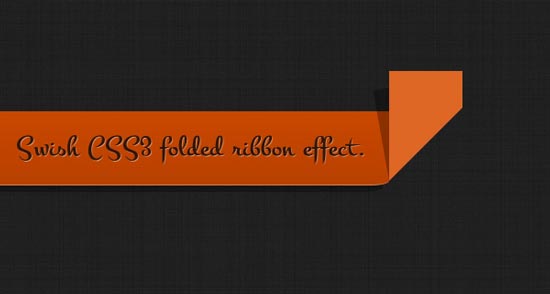
12. 用CSS3创建折叠效果
13. 用CSS3创建一个独特的联系我们表单
14. CSS3 裁剪文字效果
15. CSS3 闪烁效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述