【Django笔记二】Django2.0配置模板和静态文件
一、环境版本信息:
操作系统:windows10
Django版本:2.0.5
Python版本:3.6.4
二、创建模板
1、在my_project文件夹下新建文件夹templates用于存放模板文件:在命令行中进入my_project文件夹中输入:mkdir templates


2、在新建的templates文件夹中放一个模板文件例如:index.html

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
</head>
<body >
<p>我是一条静态信息</p>
<p>{{ p }}</p>
</body>
</html>
3、在与templates文件夹同级别的my_project中修改配置文件setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'App'
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates').replace('\\', '/'),],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4、修改App文件下的views.py
from django.shortcuts import render
# Create your views here.
def index(request):
context = {}
context['p'] = '我是一条动态信息'
return render(request, 'index.html', context)
5、在与templates文件夹同级别的my_project中修改urls.py
from django.contrib import admin
from django.urls import path
from App import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'index/',views.index),
]
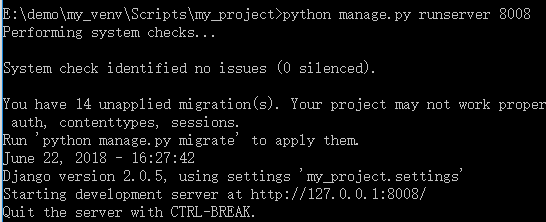
6、在命令行中打开服务:python manage.py runserver 8008 ##8008自定义端口默认8000


三、创建静态(存放css、js、image等文件)
1、在my_project文件夹下新建文件夹static

2、在新建的static文件夹中新建css文件夹并在css文件夹下放一个静态样式文件例如:style.css
p{
color:red;
}
3、在与templates文件夹同级别的my_project中修改配置文件setting.py
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
4、修改index.html文件下面的粗体部分
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">
</head>
<body >
<p>我是一条静态信息</p>
<p>{{ p }}</p>
</body>
</html>
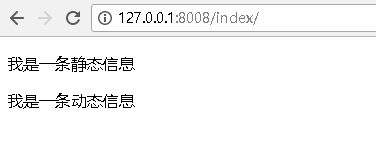
5、运行服务:python manage.py runserver 8008