对在博客园中播放音乐及设置其自动播放的研究
一. 如何播放音乐
首先打开设置博客后台设置页面,我们要先申请 js 权限,大概一个小时就会通过。

对于播放音乐,我们可以使用 Aplayer 音乐播放器,在页脚HTML中添加如下代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/APlayer.min.js"></script>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="8057140928" data-server="netease" data-type="playlist" data-order="random" data-autoplay="true" data-volume="0.6" data-fixed="true" data-listfolded="true" data-theme="orange"></div> <!-- 播放器相关设置 -->
其中在div id="player" class=....一行中,data-id=...之后的是设置,格式为xxx="" ,具体介绍如下:
data-id:歌曲/专辑/歌单对应的id
data-server:音乐平台,可以为 netease(网易云音乐)、tecent(qq音乐)、xiami(虾米音乐)、kugou(酷狗音乐)
data-type:请求类型,可以为 song(单曲)、album(专辑)、playlist(歌单)
data-order:播放模式,可以为 random(随机)、single(循环单曲)、circulation(列表循环)、order(顺序播放)
data-autoplay:是否自动播放,true(是)或 false(否)
data-volume:默认音量,播放器会记忆用户设置,只要用户改过一次音量就这一项就无效了
data-fixed:是否开启吸底模式
data-listfolded:歌曲列表是否默认折叠
data-theme:主题色,也可以#RGB
将代码添加进页脚 HTML 之后,我们就可以在博客上看到音乐播放器了,但是,我们会发现,无论上面的data-autoplay设置成 true 还是 false,打开博客时都不能自动播放音乐,这个问题我搜索后并没有找到合适的解决方案。
二. 如何设置自动播放
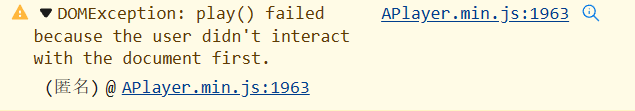
我们在博客中点击F12打开开发者工具,就可以在控制台看到 warning:

大意是:“播放错误,因为用户还没有首先接触网页”,这是因为谷歌于2018年4月更改(禁止)自动播放的规定,我们不能在用户已与域进行了交互(单击,点击等)之前播放任何带声音的文件。
为了完成自动播放的目的,我们需要另辟蹊径,跟 chrome 打游击战,时不时骚扰一下浏览器,问问它能不能播放,代码如下:
<script>
let ref = setInterval(function(){ //每隔2秒尝试播放一次
isaplay();
},2000);
function isaplay(){
$(".aplayer-play").click() //尝试播放
}
</script>
将这堆代码加到页脚HTML,我们发现,自动播放的问题解决了,但又没完全解决,但至少现在用户只要任意点击一下页面或者任意按键就可以自动播放了,但是却又出现了新的问题,我们发现用户暂停不了音乐了,只要一点暂停,很快音乐就会继续播放。观察HTML代码后发现,当播放器处于播放状态时元素aplayer-button aplayer-play会变成aplayer-button aplayer-pause,于是我们检测通过检测.aplayer-pause是否存在来关闭Interval,更改后的代码如下:
<script>
let ref = setInterval(function(){ //每隔2秒尝试播放一次
isaplay();
},2000);
function isaplay(){
$(".aplayer-play").click() //尝试播放
if($(".aplayer-pause").length > 0){ //`aplayer-button aplayer-pause`是否存在
clearInterval(ref); //停止Interval,即停止循环
}
}
</script>
但是我惊奇的发现,音乐还没有开始播放,isaplay()却只运行了一次就歇菜了,起初我还以为aplayer-button aplayer-pause是被藏起来了,实质上是存在的,但是后来F12翻遍了文件也没有找到aplayer-button aplayer-pause的踪迹,后来我突然想到,会不会是因为,当$(".aplayer-play").click()执行的时候,浏览器并没有从一开始就拦截住它,而是让他成功地将元素aplayer-button aplayer-play变成了aplayer-button aplayer-pause(即便很快就恢复了过来),在这很短的时间内,判断执行了,aplayer-button aplayer-pause在那几十毫秒内刚好存在,$(".aplayer-pause").length > 0导致clearInterval(ref)执行。HTML元素变化与JS代码执行异步,就是isaplay()只运行了一次就歇菜的罪魁祸首。于是我根据上述推断改进代码如下:
<script>
let ref = setInterval(function(){ //每隔2秒尝试播放一次
isaplay();
},2000);
function isaplay(){
$(".aplayer-play").click() //尝试播放
setTimeout(function() { //延时100毫秒再执行其内部的判断
if($(".aplayer-pause").length > 0){ //`aplayer-button aplayer-pause`是否存在
clearInterval(ref); //停止Interval,即停止循环
}}, 100);
}
</script>
果然,改进后用户还是只要任意点击一下页面或者任意按键就可以自动播放,并且音乐也可以正常暂停或播放,问题基本解决,但还是期待能有大佬给出更为完善的方案。
在这次实践中,我在解决问题的过程中也查阅了许多资料,同时还学习了一下基本的 js 语法(其实我对JS基本上一窍不通,所以上面有些用语并不规范),只能笑说自己是“做中学”了 (*^_^*) 。
以上内容仅供参考,水平不高,大佬见笑。
下一篇文章:[代码Show]第一期- Calendar ——CSDN
再下一篇文章:从0开始学杂项 第一期:什么是杂项 ——CSDN(强烈推荐)
作者:CHTXRT
出处:https://www.cnblogs.com/chtxrt/
本站使用「CC BY-SA 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。

 对于如何在博客园中添加音乐播放器及设置自动播放进行了一下浅薄的研究,稍微谈谈自己不太完善的方案,并在全网首先给出了在一定程度上解决了自动播放问题的方法,期待大佬给出更完善的方案。
对于如何在博客园中添加音乐播放器及设置自动播放进行了一下浅薄的研究,稍微谈谈自己不太完善的方案,并在全网首先给出了在一定程度上解决了自动播放问题的方法,期待大佬给出更完善的方案。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号