To create my first app in iOS with Xcode(在Xcode创建我的第一个iOS app )
To create my first app in iOS
-
create the project.
-
In the welcome window, click “Create a new Xcode project” (or choose File > New > Project).
Xcode opens a new window and displays a dialog in which you choose a template.

-
In the iOS section at the left of the dialog, select Application.
-
In the main area of the dialog, click Single View Application and then click Next.

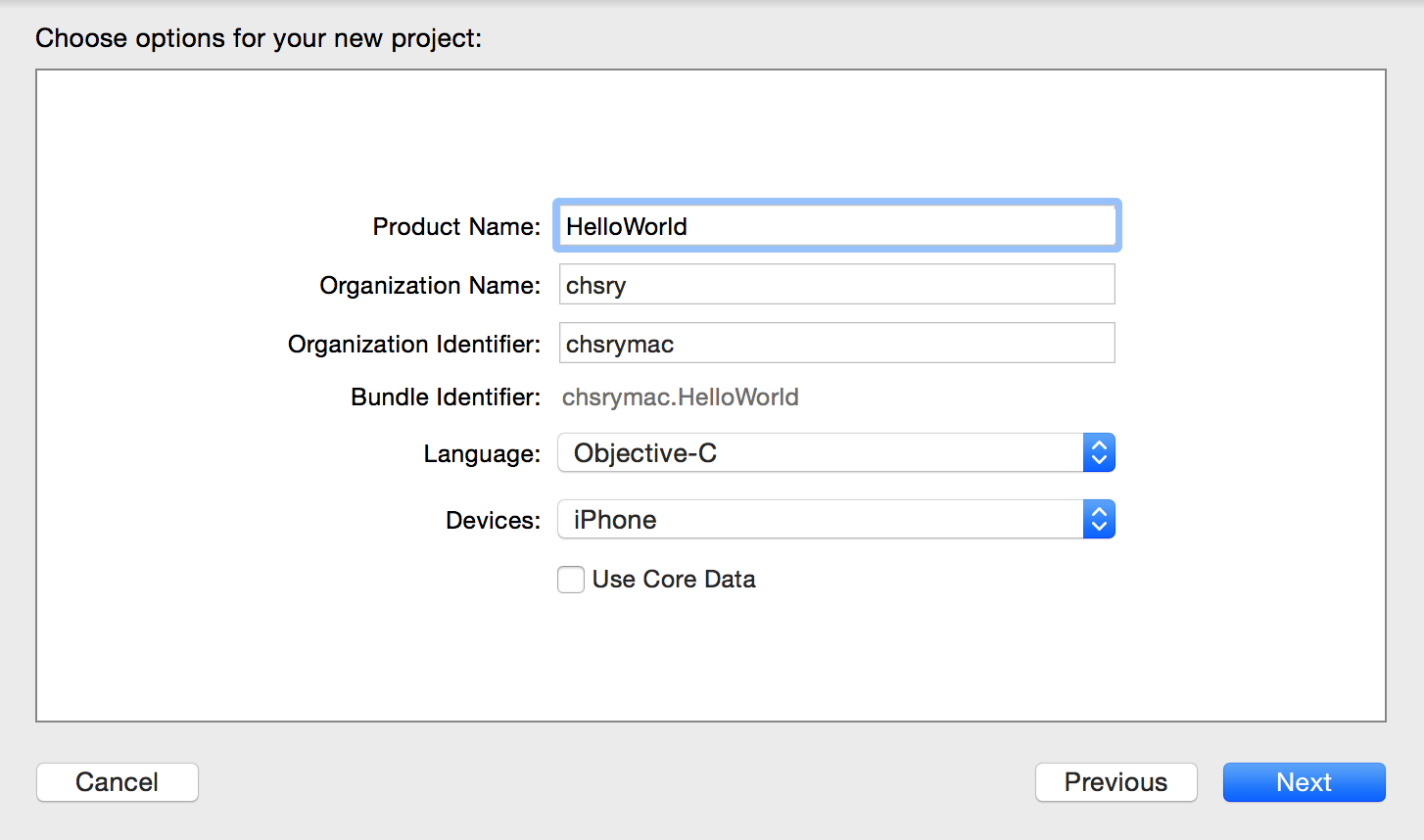
5. Use the following values:
-
Product Name:
ToDoListXcode uses the product name you entered to name your project and the app.
-
Organization Name: The name of your organization or your own name. You can leave this blank.
-
Organization Identifier: Your organization identifier, if you have one. If you don’t, use
com.example. -
Bundle Identifier: This value is automatically generated based on your product name and organization identifier.
-
Language: Objective-C
-
Devices: Universal
A Universal app is one that runs on both iPhone and iPad.
-
Use Core Data: Leave unselected.
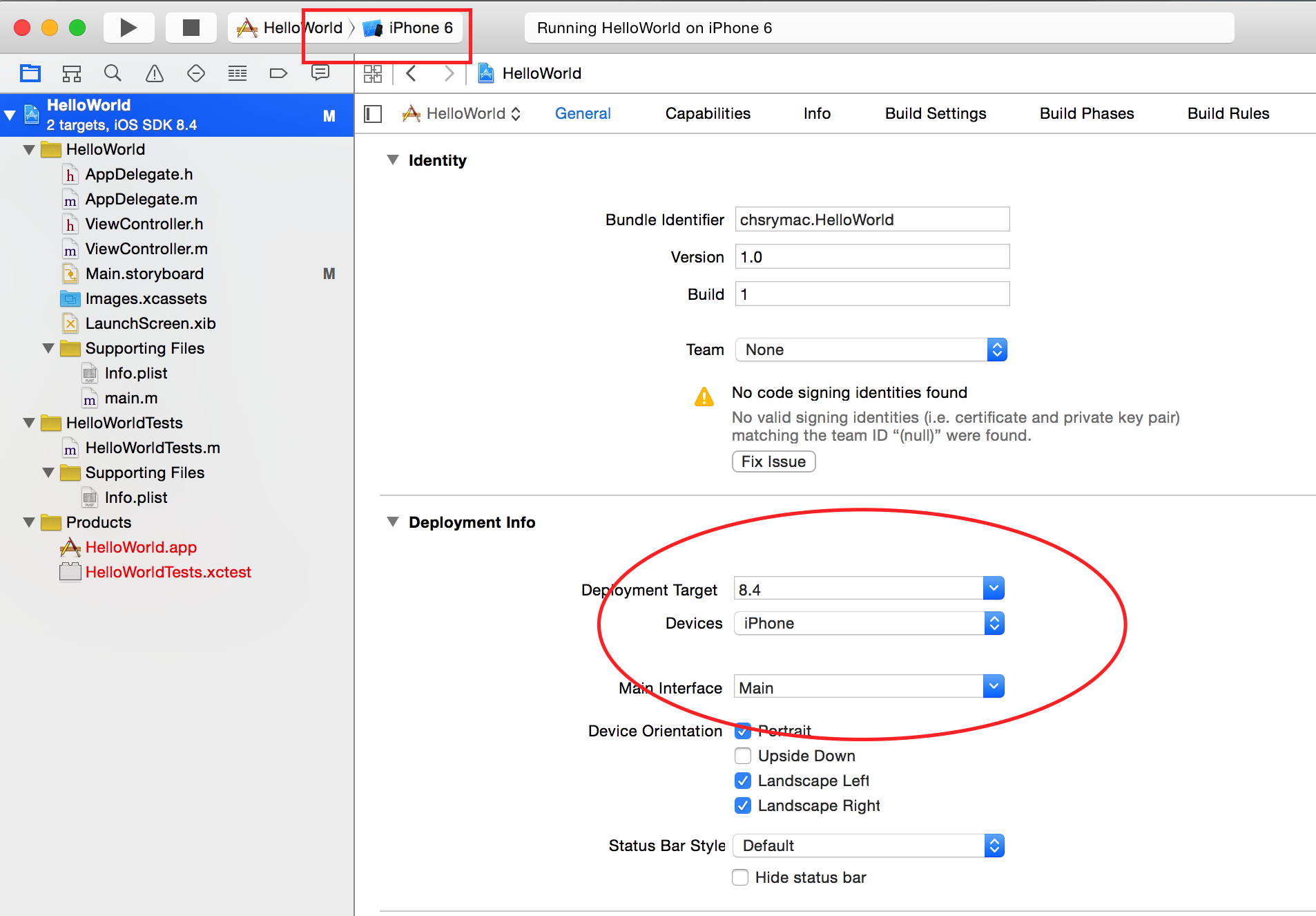
6. Here is the software's overlook.

7. Run iOS Simulator . it can model a number of different types of hardware—iPad, iPhone with different screen sizes, and so on.
7.1 select your own hardware device

7.2 Go ahead and look through the menu to see what other hardware options are available in iOS Simulator
7.3 Click the Run button, located in the top-left corner of the Xcode toolbar 
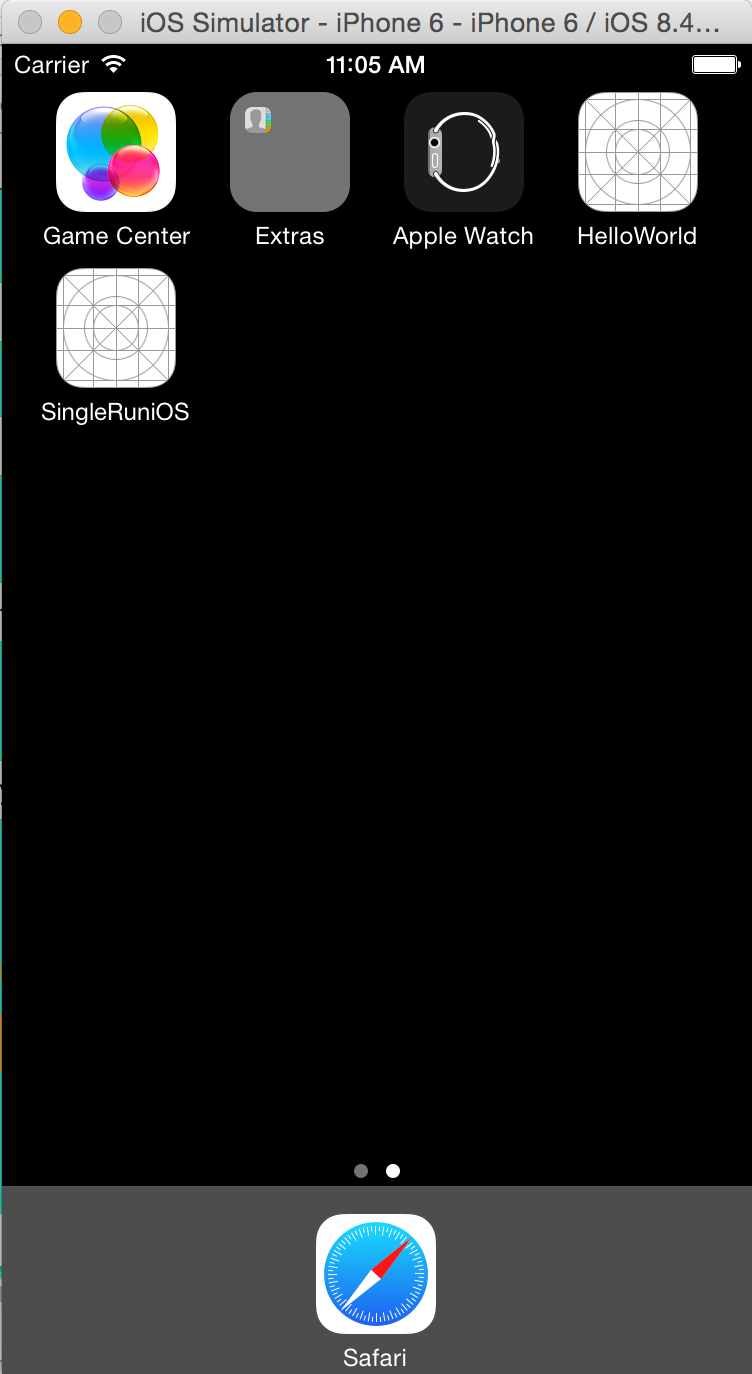
7.4 Then, you should see something like this:

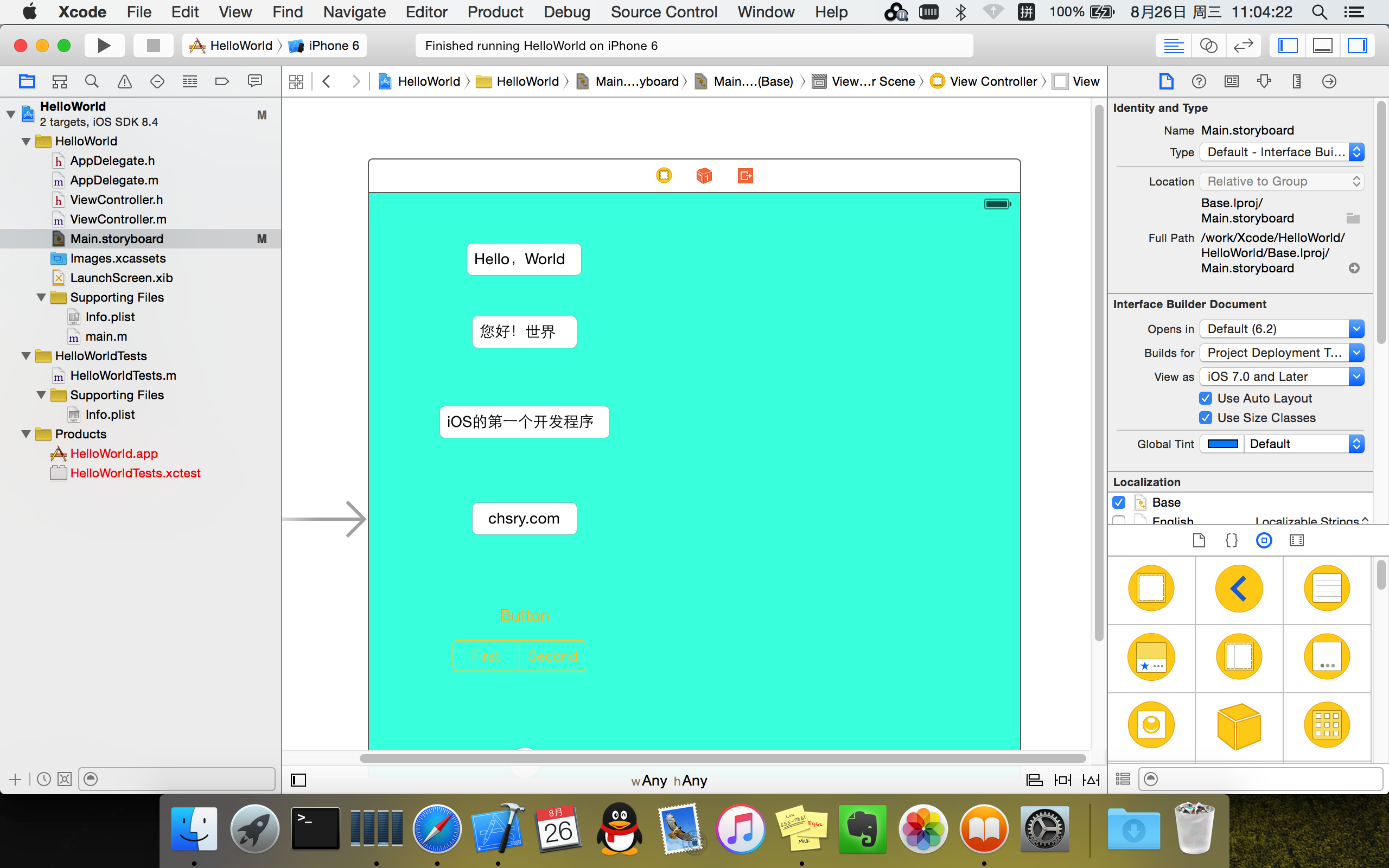
8、Open Your Storyboard, edit the outlook.
You’r e ready to start working on a storyboard for your app. A storyboard is a visual representation of the app’s user interface, showing screens of content and the transitions between them. You use storyboards to lay out the flow—or story—that drives your app
8.1 In the project navigator, select Main.storyboard.
8.2 select View->Unitility->Show file inspetor. Your storyboard should look similar to this:
8.3 To add a text field to your scene
- Open the Object library.

-
In the Object library, type
text fieldin the filter field to find the Text Field object quickly. -
Drag a Text Field object from the Object library to your scene.
-
Drag the text field so that it’s centered vertically and aligned with the left margin in the scene.
Stop dragging the text field when you see something like this
- To configure the text field’s placeholder text

9. DIY my first app

10 Run the simulation


Readme:it only can run in simulator,if you want to run in real device ,should Join the Apple Developer Program.
作者:chsry
出处:www.cnblogs.com/chsry
日期:2015-08-26
本博客文章,大多系个人整理开发,转载请注明出处


