软件工程第二次结对作业
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 设计一个兼顾实用性、有效性、安全性、隐私性和封闭性的跨专业项目合作平台,为大学生提供便捷的合作渠道,解决校园内跨专业合作机会有限、难度大及缺乏持续发展资源的问题。 |
| 学号 | 102202125 |
| 队友 | 陈铭扬102202127 |
仓库的GitHub项目地址: Russell-Cadian/102202125-102202127 (github.com)
队友博客主页链接:https://www.cnblogs.com/aband
1. 给出具体分工
队友负责后端部分,设计数据库的结构和关系模型,确保数据存储高效且支持业务需求。处理复杂的业务逻辑,例如用户注册、登录、使用服务器端语言和框架(Python的Django)实现业务逻辑。
我负责前端设计部分,进行页面结构布局、样式设计,如标题,文本,按钮,排版等,还有交互设计,如按钮点击,输入内容等
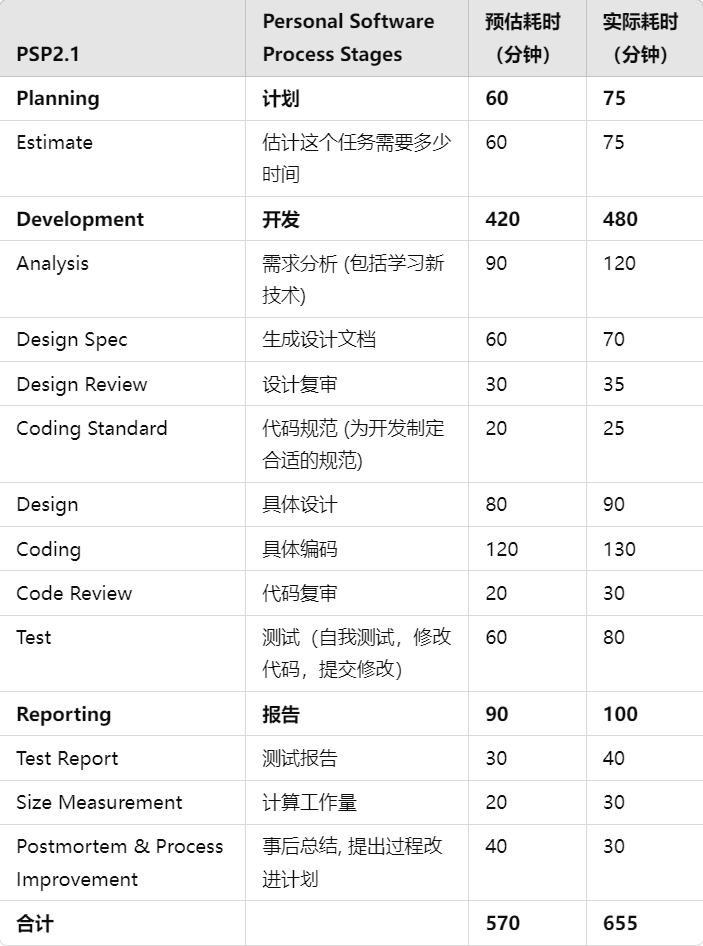
2. 给出PSP表格

3. 解题思路描述与设计实现说明
o 代码实现思路,文字描述
这四个页面(main.vue、project.vue、profile.vue 和 contact.vue)共同构成了一个移动应用的基础结构和用户界面,主要实现了以下几个方面的功能和设计理念:
1. 模块化设计
每个页面代表应用中的一个特定模块,分别实现不同的功能:
• main.vue:作为应用的主界面,通常用于展示应用的主要内容或导航。
• project.vue:用于项目管理相关的操作,包括任务管理、项目简介、项目成员及成员邀请等功能。
• profile.vue:展示用户的个人信息和相关资料,允许用户查看和编辑自己的基本信息。
• contact.vue:提供与其他用户的联系功能,可能包括聊天或消息发送等功能。
这种模块化设计使得每个页面功能清晰,易于维护和扩展。
2. 统一的导航机制
所有页面都实现了统一的导航功能,用户可以通过点击按钮轻松地在不同的页面之间切换。每个页面的导航按钮均通过调用相同的 navigateTo(page) 方法来处理页面跳转逻辑。这样不仅简化了代码,而且增强了用户体验。
3. 一致的用户界面风格
这些页面在视觉风格上保持了一致性:
• 色彩搭配:主要使用蓝色(#007AFF)作为主要按钮颜色,搭配白色文字,确保良好的可读性和视觉对比度。
• 布局方式:采用 flex 布局,使得内容在页面中能够良好排列,适应不同的屏幕尺寸。
• 按钮样式:所有页面的按钮样式一致,采用圆角、无边框设计,提升整体视觉效果。
4. 响应式设计
所有页面都考虑了响应式设计,使得在不同的设备上都能提供良好的用户体验。例如,按钮和文本都采用了相对单位(如 px 和 vh),确保在不同屏幕尺寸上呈现合理的布局。
5. 可扩展性和可维护性
通过模块化和统一的函数调用,所有页面的代码结构清晰,便于后续的功能扩展和维护。当需要添加新功能或修改现有功能时,只需在相应的模块内进行修改,而不会影响到其他部分。
总结
通过以上设计理念和实现方式,这四个页面共同构建了一个功能完善、用户友好的移动应用界面。它们在模块化、导航一致性、视觉风格、响应式设计和可维护性等方面形成了有机的整体,提升了用户的使用体验。

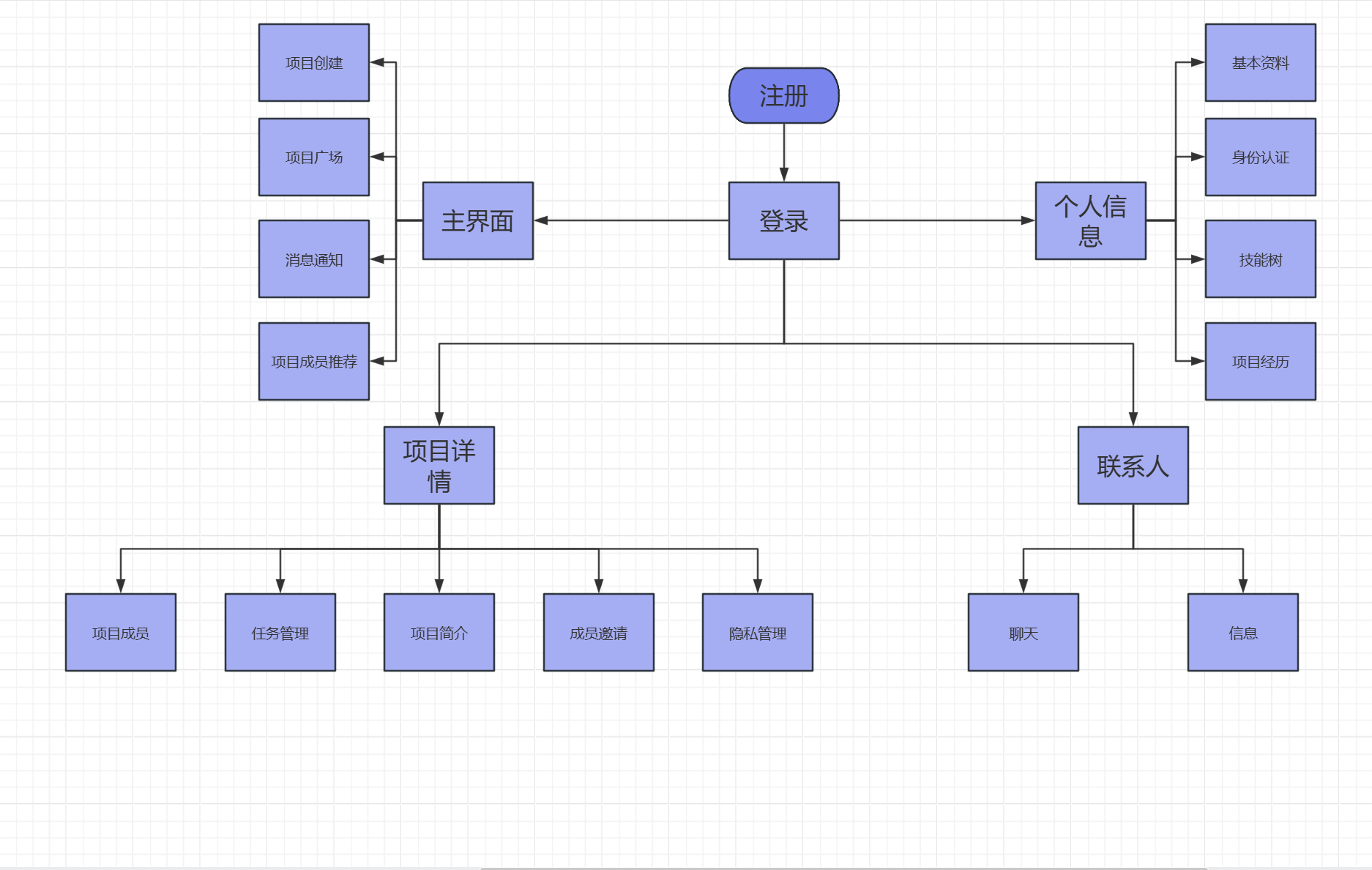
o 关键实现的流程图或数据流图【10分】

o 贴出你认为重要的/有价值的代码片段,并解释【5分】
这是NavBar.vue代码



