由于js文件有hash,用于防止版本更新之后还访问到老的文件。但是昨天发现部分用户访问系统白屏,怀疑是微信缓存了index.html入口文件,导致还访问老版本的js文件。由于老版本被删掉,所以白屏。
处理方法:
1.cdn上将index.html的文件缓存设置为0
2.框架上进行修改
<!-- cache control: no cache --> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
3.nginx涉资不缓存
location / { root /mnt/dat1/test/tes-app; index index.html index.htm; try_files $uri $uri/ /index.html; #### kill cache add_header Last-Modified $date_gmt; add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0'; if_modified_since off; expires off; etag off; } location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js)$ { root /mnt/dat1/test/tes-app; access_log off; expires 30d; }
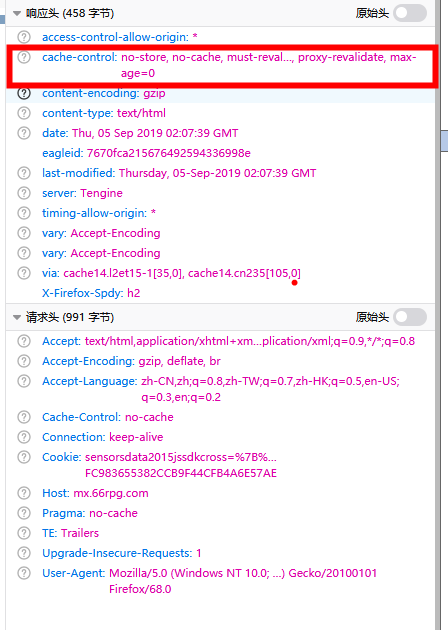
设置完成之后不缓存:

参考文件:https://www.jb51.net/article/148249.htm



