从输入 URL 到页面展示,这中间发生了什么?
当面试官问到,请你说说看“从输入 URL 到页面展示,这中间发生了什么?”
以前的我是这样回答的:
用户输入URL后,向服务器端发起请求、如果顺利,得到网络响应之后,浏览器对资源进行解析、最后将其渲染到页面上。
具体步骤为:
-
首先构建请求
-
查找缓存,如果命中缓存,直接使用缓存资源
-
否则进行DNS解析,将域名转换成对应的IP地址
-
建立TCP连接
-
发送HTTP请求
-
如果顺利得到网络响应,浏览器开始解析和渲染
-
HTML解释器 解析HTML 为 DOM树
-
同时CSS解释器 解析CSS文档 为 styleSheets
-
创建布局树,进行布局计算
-
整合图层,展示页面
乍一看,好像没什么毛病,但问题就在于,如果面试官针对某个点进行提问,我可能自动切换为一副黑人问号脸,或者是一种【只可意会不可言传】的沉默表现。
不过没有关系,学习了李兵老师的《浏览器的工作原理与实践》课程和其他一些参考资料之后,如果再遇到面试官的追问,相信我就可以保持优雅的微笑了。
补充知识
进程与线程
- 进程是CPU资源分配的最小单位(是能拥有资源和独立运行的最小单位);
- 线程是CPU调度的最小单位(线程是建立在进程的基础上的一次程序运行单位)。
Chrome 浏览器的多进程架构
最新的 Chrome 浏览器包括:
- 1 个浏览器(Browser)主进程
- 1 个网络(NetWork)进程
- 1 个 GPU 进程
- 多个渲染进程
- 多个插件进程
这几个进程的功能:
浏览器进程:
- 主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
网络进程:
- 主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
渲染进程:
- 核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU 进程:
- Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了GPU 进程。
插件进程:
- 主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
从输入 URL 到页面展示,这中间发生了什么?

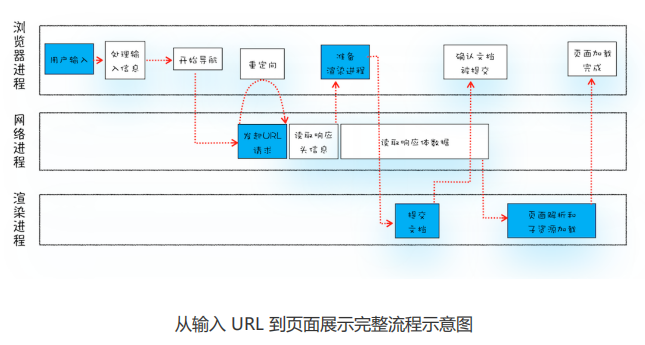
有了一些补充知识,我们就可以来看这个问题,从用户输入 URL 到页面展示,这中间的过程可谓是非常地复杂,我将从导航流程和渲染流程来说明,话不多说,直接上流程图。
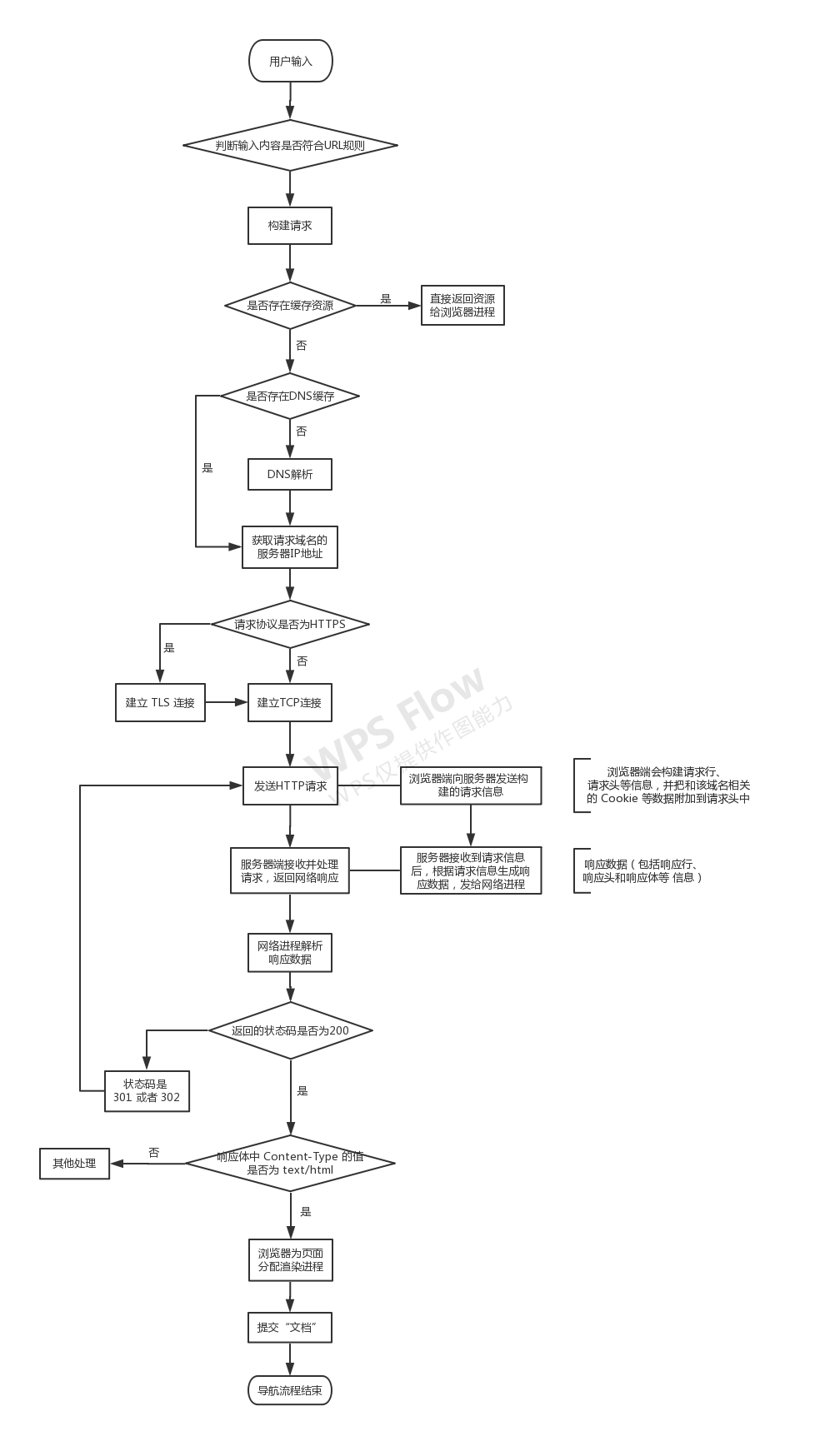
导航阶段

一个完整的导航流程大致可总结为如下:
- 用户输入url并回车;
- 浏览器进程检查url,组装协议,构成完整的url;
- 浏览器进程通过进程间通信(IPC)把url请求发送给网络进程;
- 网络进程接收到url请求后检查本地缓存是否缓存了该请求资源,如果有则将该资源返回给浏览器进程;
- 否则查找是否存在DNS缓存,如果没有,先进行DNS解析,获取到请求域名对应的服务器IP地址;
- 判断请求协议是否为HTTPS,如果是,则还需要建立TLS连接;
- 否则,直接建立TCP连接,客户端通过三次握手与服务端建立连接;
- 浏览器向服务器发送HTTP请求;
- 服务器接收到请求信息后,根据请求信息生成响应数据,发给网络进程;
- 网络进程解析响应数据;
- 如果响应行的状态码包含了 301、302 一类的跳转信息,浏览器会根据响应头的 Location 字段的地址,进行拼接和跳转,继续导航;如果响应行是 200,表示浏览器可以继续处理该请求;
- 如果 Content-Type 字段的值被浏览器判断为下载类型,那么该请求会被提交给浏览器的下载管理器,同时该 URL 请求的导航流程就此结束。但如果是HTML,那么浏览器则会继续进行导航流程。
- 浏览器为页面分配渲染进程。打开一个新页面采用的渲染进程策略就是:通常情况下,打开新的页面都会使用单独的渲染进程;如果从 A 页面打开 B 页面,且 A 和 B 都属于同一站点的话,那么 B 页面复用 A 页面的渲染进程;如果是其他情况,浏览器进程则会为 B 创建一个新的渲染进程。
- 浏览器进程向渲染进程发出“提交文档”的消息,渲染进程接收后,和网络进程建立传输数据的“管道”。 文档数据传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程。浏览器进程在收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面。
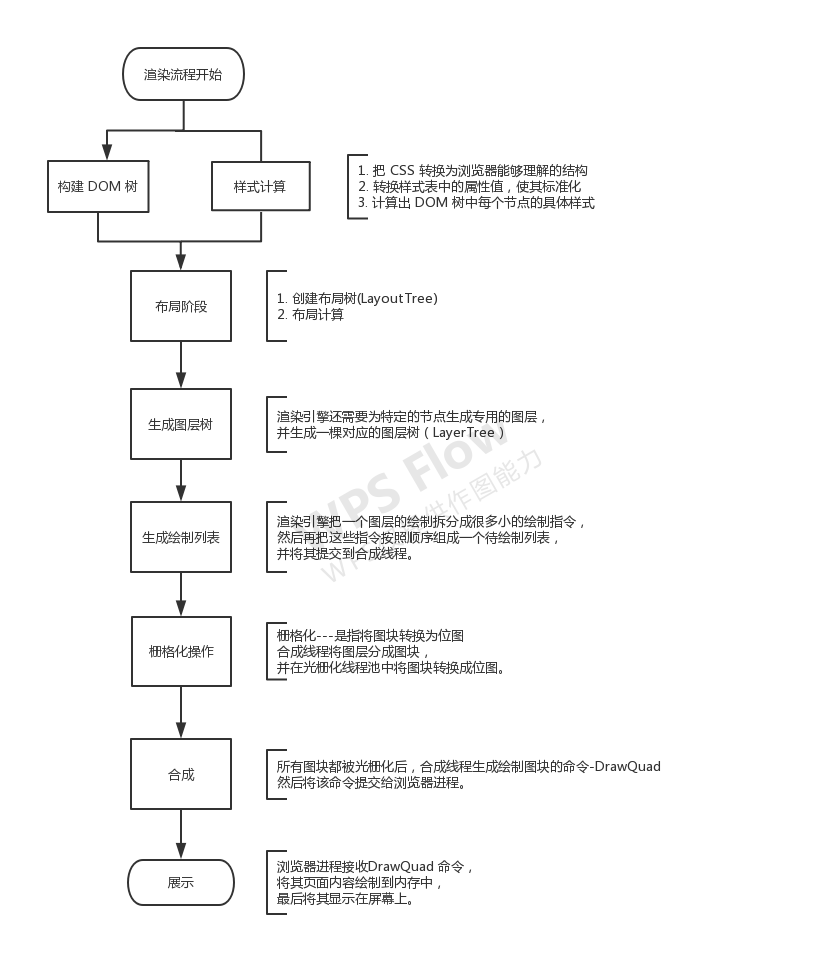
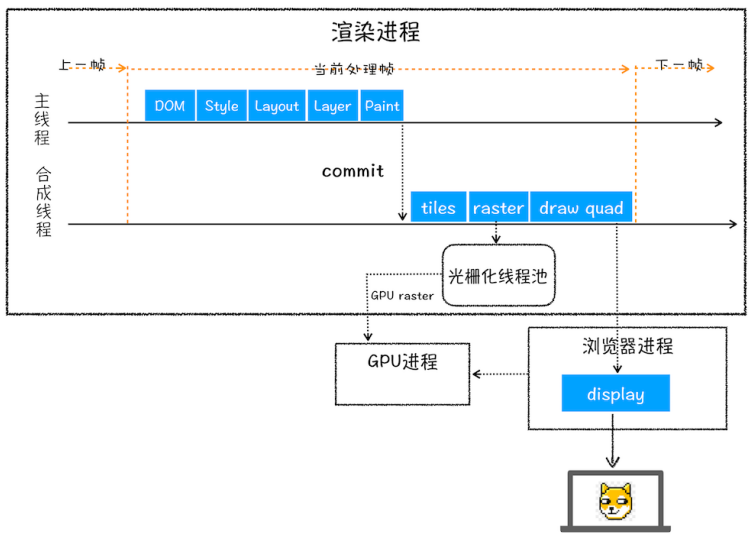
渲染阶段

一个完整的渲染流程大致可总结为如下:
- 渲染进程将 HTML 内容转换为能够读懂的DOM 树结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图。
- 合成线程发送绘制图块命令DrawQuad给浏览器进程。
- 浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上。

到这里,大功并没有告成。面试官可能会继续追问N多个问题,只有好好准备,面试过程才不会显得那么卑微。
再者,将一个问题能够理解透彻,也能帮助我们更好地开展今后的工作,毕竟,我们面对的不仅仅是面试。
面试官继续追问
面试官接着说:可以,对这个过程宏观上还是把握住了,那我再考察你几个具体的知识点吧!
浏览器相关
- 为什么很多站点第二次打开速度会很快?
- 登录状态是如何保持的?
- 浏览器中的JavaScript执行机制相关问题
- 。。。
TCP协议
- 能不能说一说三次握手和四次挥手
- 。。。
HTTP协议
- 请说说 HTTP 有哪些状态码
- 了解 HTTP/2吗?相比以前的协议有哪些改进?
- 。。。
参考:HTTP灵魂之问
前端性能优化
- 请你说说浏览器缓存
- 什么是浏览器的本地存储呀?
- 你是怎么理解重绘与回流的?
- 针对这一整个过程,你有想过我们可以在哪些方面进行性能优化吗?
- 。。。
其中涉及到的知识真的太多了,我们确实也需要系统深入的学习,不过在这个金三银四的求职季,大家如果准备得比较晚,可以挑一些知识点,比如 HTTP 相关、前端性能优化进行深入研究,还有TCP协议中的三次握手和四次挥手,我们肯定也逃不掉,其他的可以先把学习安排往后放一放,如果被问到不会的,可以说不会或者只是简单了解,记得要保持微笑。




