VScode 使用 Snippets
创建模板脚本
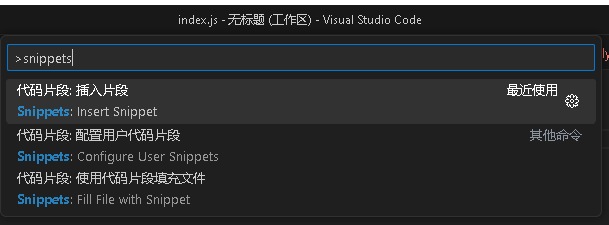
- 通过Ctrl+P触发命令行输入
>snippets

-
选择"配置用户代码片段",选择对应的项目,以及文件名称。

-
这里创造一个vue页面模板:
"Add new template of vue": {
"prefix": "new vue template",
"body": [
"<template>",
"\t<div>",
"",
"\t</div>",
"</template>",
"<script>",
"\timport { Component, Vue, Prop, Ref, Watch} from \"vue-property-decorator\"",
"\timport { State, Action } from \"vuex-class\"",
"\t@Component({",
"\t\tname:'${TM_FILENAME/(.*)\\..+$/$1/}',",
"\t\tcomponents: {}",
"\t})",
"\texport default class ${TM_FILENAME/(.*)\\..+$/$1/} extends Vue {",
"\t",
"\t}",
"</script>",
"<style lang=\"less\" scoped></style>"
],
"description": "create new vue template"
},

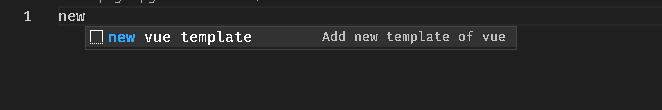
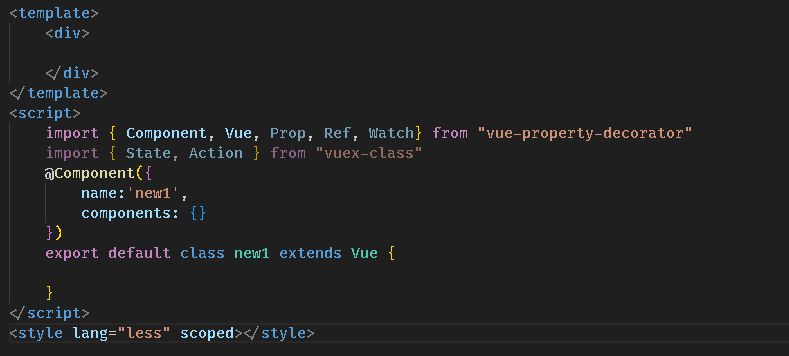
选择刚刚创建的模板,产生对应的代码:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号