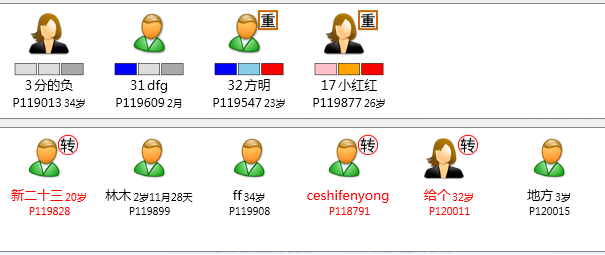
正如标题的问题,有时需要在已显示的图片的右上角(或其他区域)显示小图标,譬如下图的患者头像右上角显示病情图标:(这里不采用事先用PS编排成一个图片文件的方式,因为此方式普适性不好)

解决方案:绘制该复合图像(不希望覆盖上一张图片的区域需要将当前图片相应区域处理成透明,不赘述),创建一个 ImageDrawing 并设置它的 ImageDrawing.ImageSource 和 ImageDrawing.Rect 属性。 ImageDrawing.ImageSource 属性指定要绘制的图像,ImageDrawing.Rect 属性指定每个图像的位置和大小。
<Border Grid.ColumnSpan="3" BorderBrush="Transparent" BorderThickness="2" Visibility="{Binding Converter={x:Static js:Converters.BooleanToVisibility}, Path=IsNormal}"> <Image Stretch="None" Opacity="{Binding ImageOpacity}"> <Image.Source> <DrawingImage > <DrawingImage.Drawing> <DrawingGroup> <ImageDrawing Rect="0,0,48,48" ImageSource="{Binding Image}"/> <ImageDrawing Rect="38,0,20,20" ImageSource="{Binding Converter={StaticResource IllnessSeverityToImageConverter}, Path=Encounter.IllnessSeverity}"/> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> </Border>
DrawingGroup还可以加入绘制的图形,譬如:
<DrawingGroup> <ImageDrawing Rect="0,0,48,48" ImageSource="{Binding Image}"/> <ImageDrawing Rect="38,0,20,20" ImageSource="{Binding Converter={StaticResource IllnessSeverityToImageConverter}, Path=Encounter.IllnessSeverity}"/> <GeometryDrawing Brush="{Binding Converter={StaticResource NurseLevelCodeToBrushConverter}, Path=Encounter.NurseLevel}"> <GeometryDrawing.Geometry> <EllipseGeometry Center="10,50" RadiusX="5" RadiusY="5"/> </GeometryDrawing.Geometry> <GeometryDrawing.Pen> <Pen Brush="Black" Thickness="0.5" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup>
下面是转换器代码:
public class IllnessSeverityToImageConverter : IValueConverter { #region IValueConverter Members /// <summary> /// Convert forward function. /// </summary> /// <param name="value">The source value.</param> /// <param name="targetType">The target type.</param> /// <param name="parameter">The parameter.</param> /// <param name="culture">The culture info.</param> /// <returns>The converted value.</returns> public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { IllnessSeverity severity = value as IllnessSeverity; if (severity != null) { if (severity.Id == IllnessSeverity.Emergent.Id) return ResourceHelper.IllnessSeverityUrgent; else if (severity.Id == IllnessSeverity.Critical.Id) return ResourceHelper.IllnessSeverityDangerous; else return null; } return null; } /// <summary> /// Convert back function. /// </summary> /// <param name="value">The source value.</param> /// <param name="targetType">The target type.</param> /// <param name="parameter">The parameter.</param> /// <param name="culture">The culture info.</param> /// <returns>The converted back value.</returns> public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new NotImplementedException(); } #endregion }




