【安装步骤】
一、安装node.js(node-v12.16.1-x64.msi)
1.前往node.js官网下载并安装工具,这里安装路径选到D盘,D:\Program Files\nodejs
安装完毕后在命令行输入以下命令测试是否安装成功,正确会出现版本号
npm -v
2.改变原有的环境变量,
(1)配置npm的全局模块的存放路径以及cache的路径,例如两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"

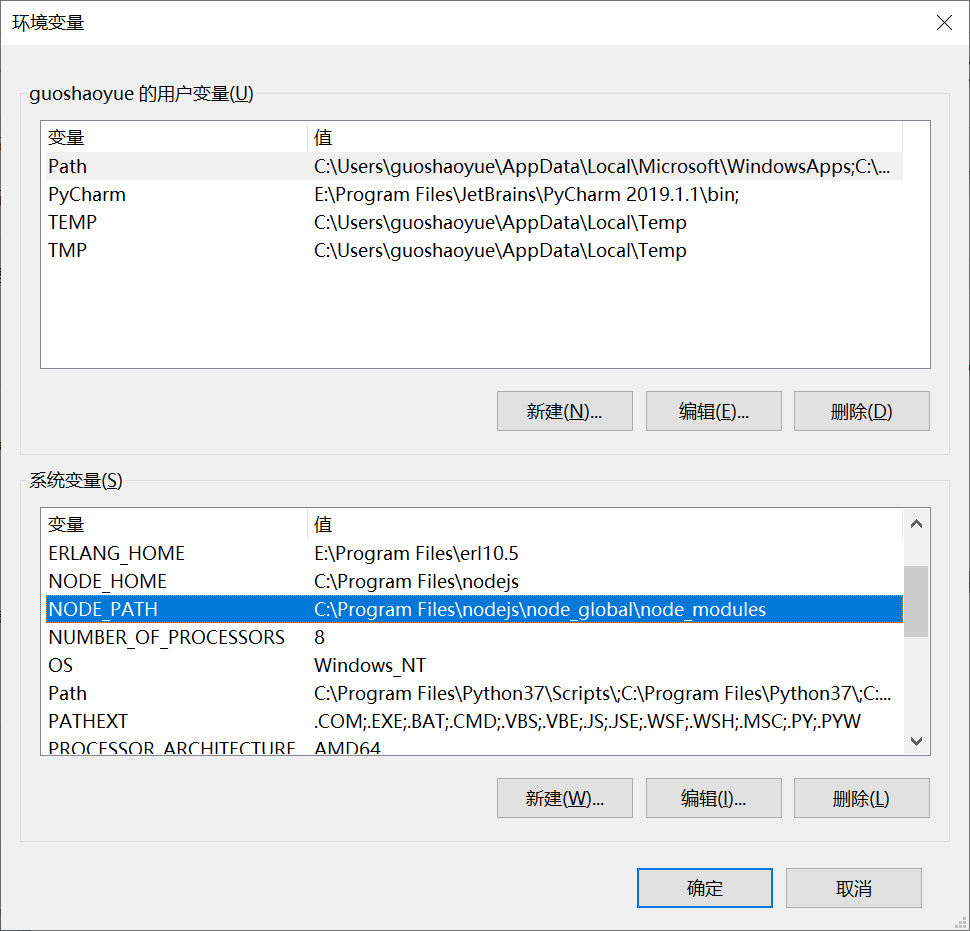
(2)在系统环境变量添加系统变量NODE_PATH,如后面环境变量图1配置(重启电脑才生效),输入路径D:\Program Files\nodejs\node_global\node_modules,此后所安装的模块都会安装到改路径下
(3)在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。)
npm install express -g
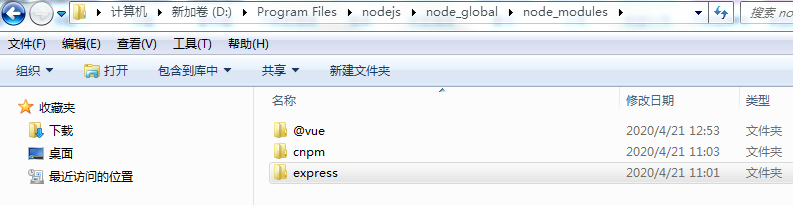
安装完毕后可以看到.\node_global\node_modules\express 已经有内容

(4)在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require('express')

假如成功,可以看到有输出。假如出错,检查NODE_PATH的路径。
二、安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常,这里肯定会出错。
cnpm -v
(3)添加系统变量Path的内容
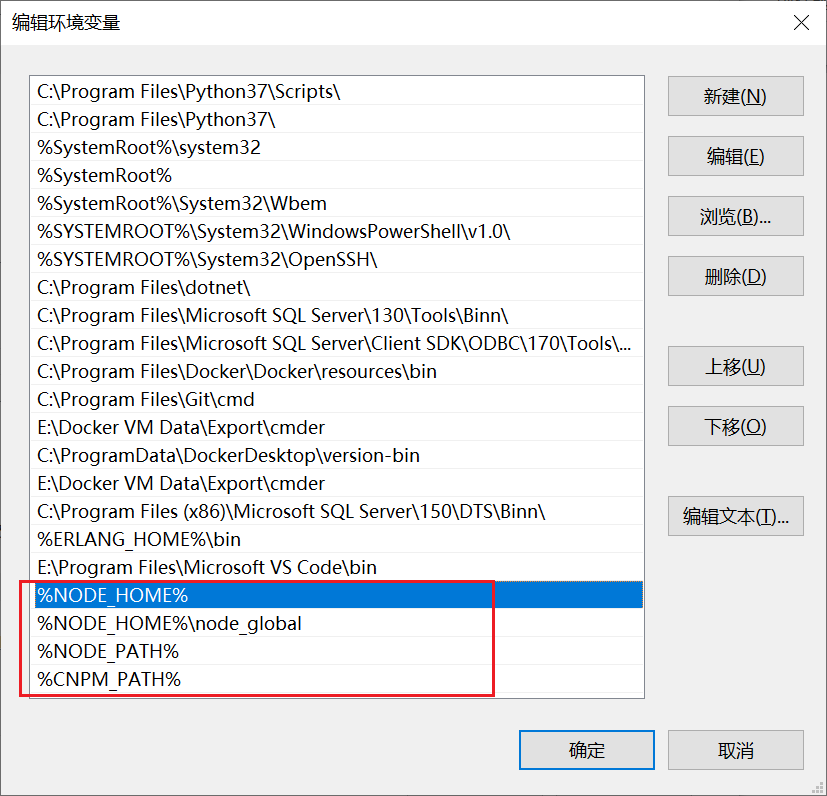
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量Path并未包含该路径。在系统变量Path下添加该路径即可正常使用cnpm;如后面环境变量图2配置(重启电脑才生效)

系统变量Path的设置(图2):

三、搭建Vue项目(VSCodeSetup-x64-1.43.0.exe)
1.假设Vscode、nodejs等已经安装好了。
2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目。
安装命令:
cnpm install -g vue-cli
打开VScode的终端,调出命令输入框。点击终端-新建终端,输入上述命令,回车,等待安装完成。

3.安装webpack,它是打包js的工具
安装命令:
cnpm install -g webpack
安装方法同上。
PS:安装完成之后,可以输入命令:vue -V,检查是否安装成功
4.安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是myfirstvue
创建项目命令,输入回车:
vue init webpack myfirstvue
其中myfirstvue就是项目名称,根据喜好自己取。

接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,其中main.js就是入口。

安装扩展:
1. Vetur; 2. Debugger for Chrome; 3. ESLint; 4. Beautify; 5、 … …

5.接着运行项目,先【终端】->【新建终端】(或在CMD命令行窗口CD到项目文件夹,cd myfirstvue),然后输入以下指令:
npm run dev


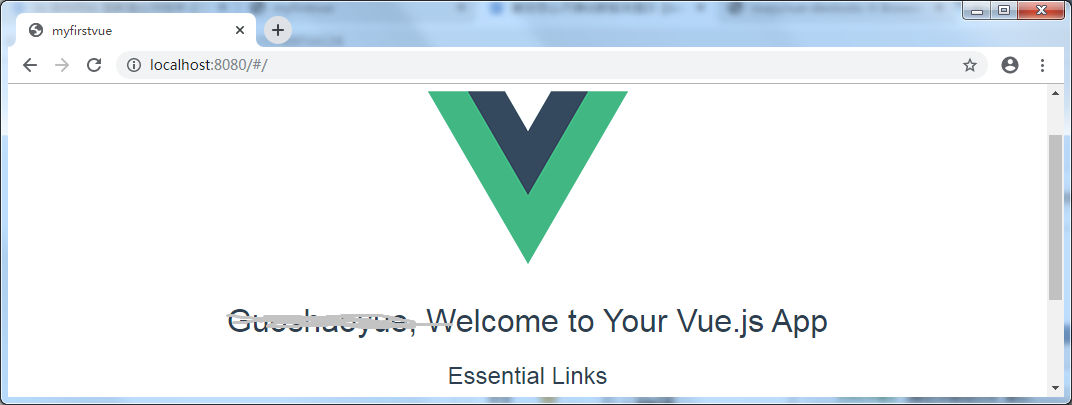
成功之后,接着在浏览器里输入:http://localhost:8080,看到如下画面就是成功了。

6.项目打包发布上线
输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。
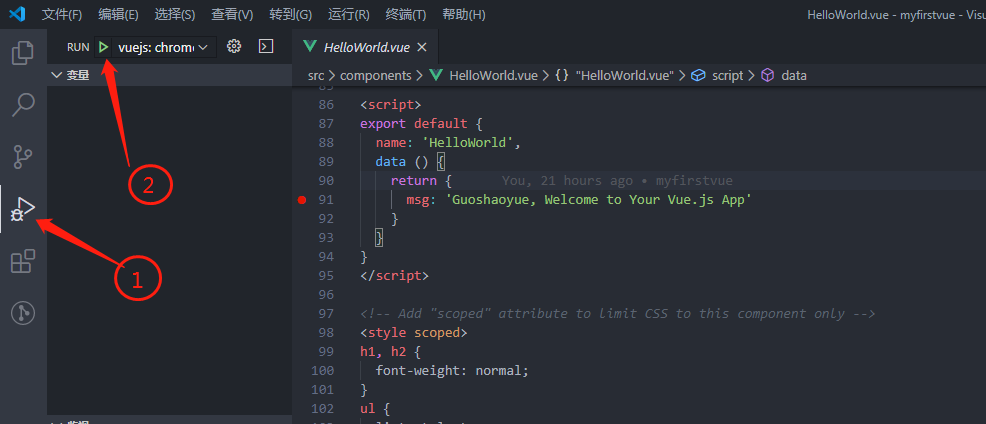
7.在VSCode调试(设置断点):
(1)、配置launch.json文件内容
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]








 浙公网安备 33010602011771号
浙公网安备 33010602011771号