background-origin属性
在解释backgorund-origin属性之前,我们先来了解一下盒子模型。
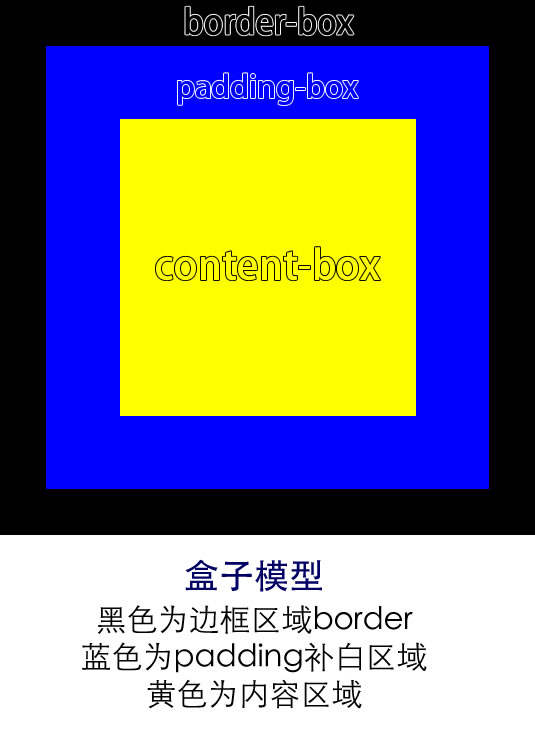
下边的盒子模型包含边框,内边距和内容三部分。
黑色代表边框区域,我们称之为边框盒子border-box
蓝色区域代表padding补白区域,我们称之为padding补白盒子padding-box
黄色区域代表内容区域,我们称之为内容盒子content-box

border-box区域的大小由border属性决定,就是边框的宽度。
padding-box区域的大小由盒子的padding属性决定。
content-box区域的大小由其中内容的多少决定。
就好比快递,比如你快递了一个电视。整个快递就是一个盒子模型,外边的纸壳箱子就是border-box,它的宽度由纸壳箱子的厚度来决定。中间的塑料泡沫就是padding-box区域。里边的电视就是content-box内容区域。
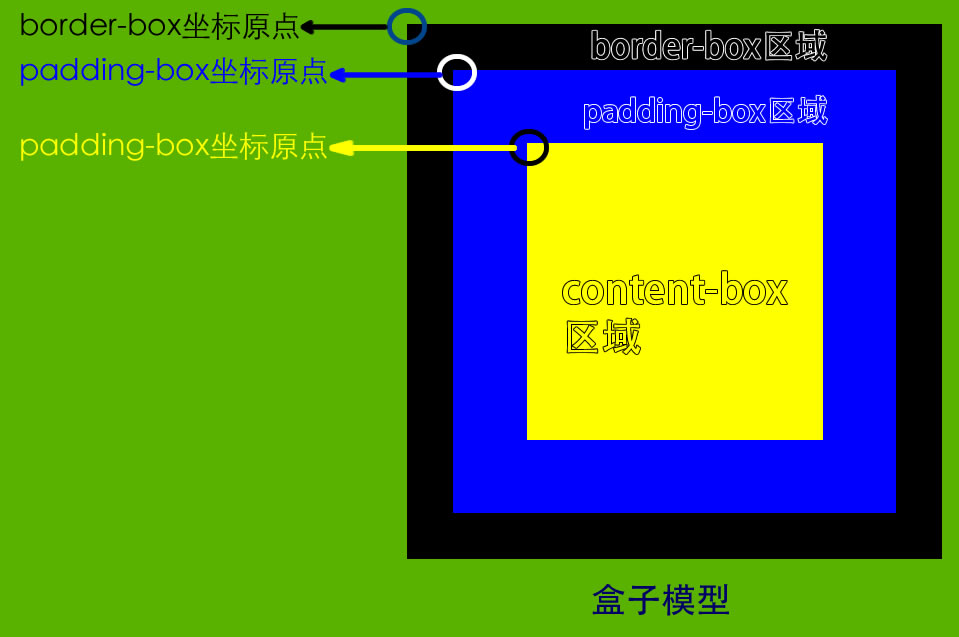
回到background-origin这个属性上来,它的三个值就好理解了。默认情况下,在没有对背景图片使用background-position定位的时候,坐标原点都是在左上角。那么
border-box就是把背景图片的坐标原点设置在盒模型border-box区域的左上角
padding-box就是把背景图片的坐标原点设置在盒模型padding-box区域的左上角
content-box就是把背景图片的坐标原点设置在盒模型content-box区域的左上角