改变SharePoint 中默认的Calendar View,声明下本文没有什么技术含量,纯属是找个办法做让客户提高下体验度........
声明下本文没有什么技术含量,纯属是找个办法做让客户提高下体验度。
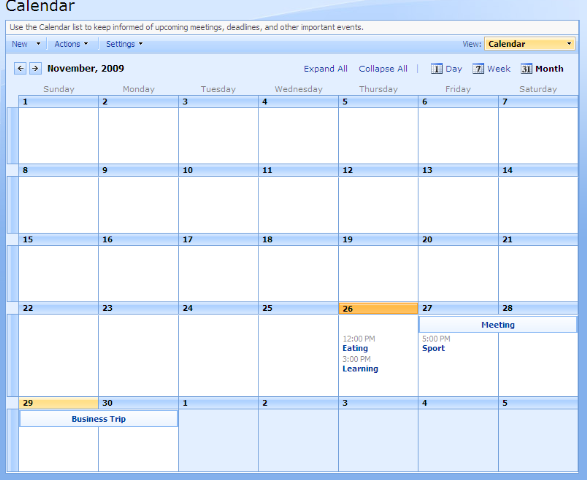
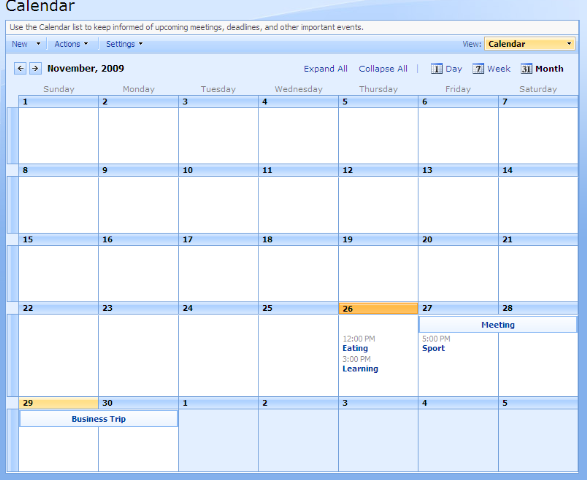
在SharePoint 默认的Calendar View 中 一般都是这样的

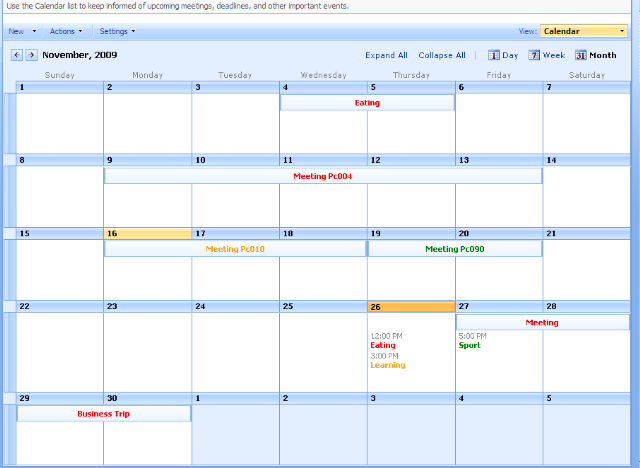
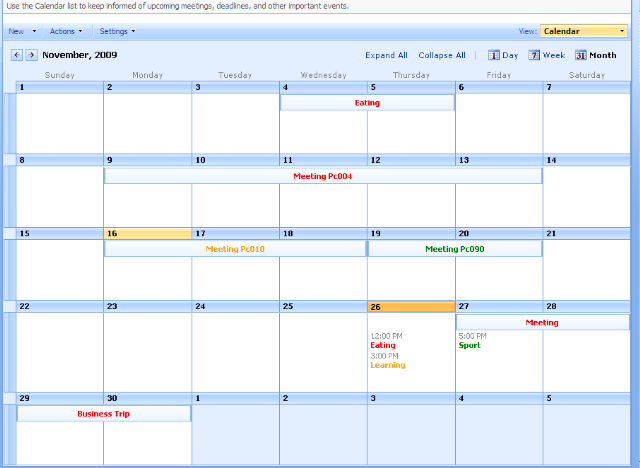
看上去是很统一的蓝色,下面我们用不同颜色来标记不同的状态, 能方便一眼看出Event的状态,效果如下

下面介绍一个简单的例子是根据其重要性来标记颜色,原理很简单通过hack进一段 javascript "customCalendar.js" ,结合杜伟(Erucy)的SPJsLib通过调用Web serivce得到状态然后改变其颜色,步骤如下:
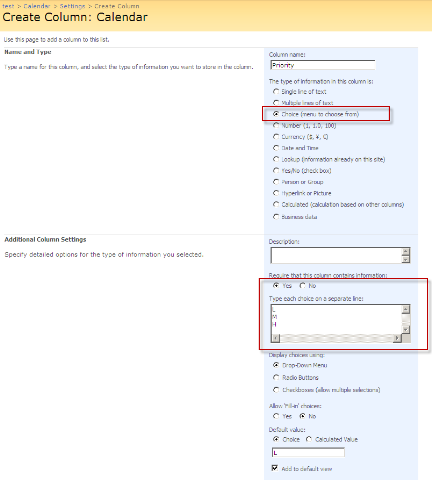
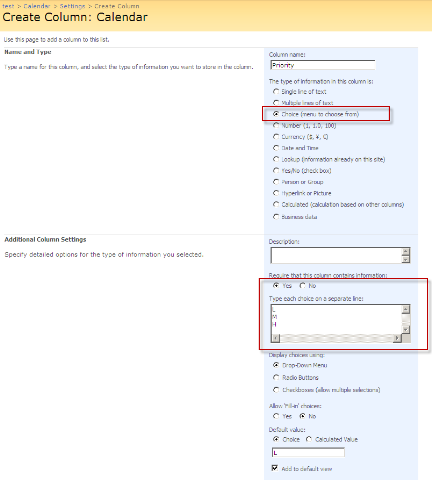
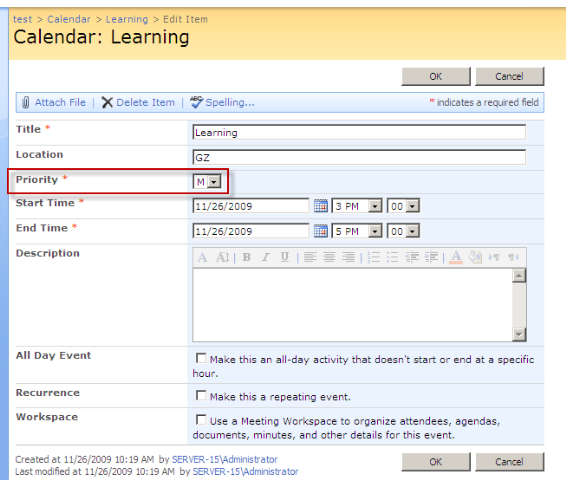
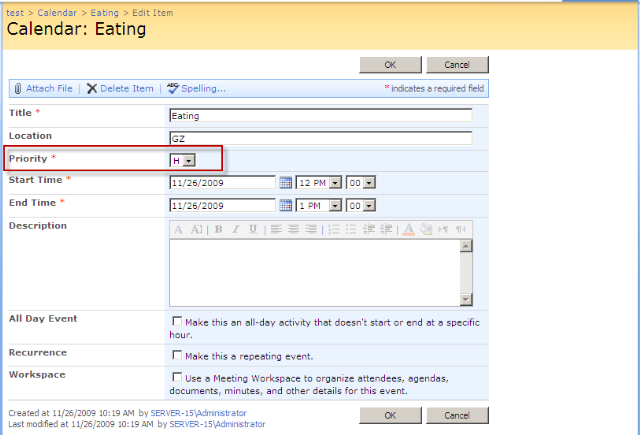
1. 创建一个选择型的字段"Priority", 为它添加选项"L,M,H"

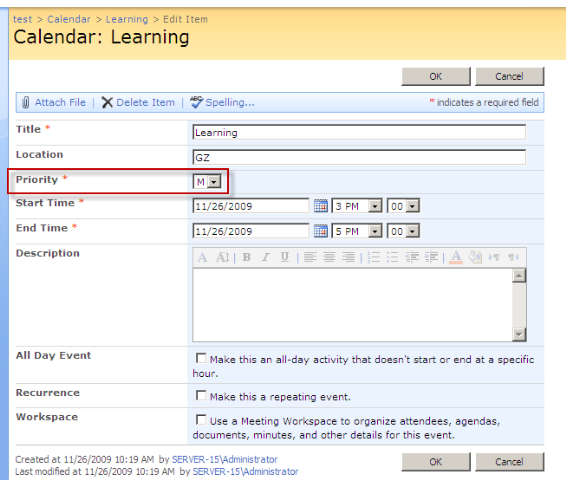
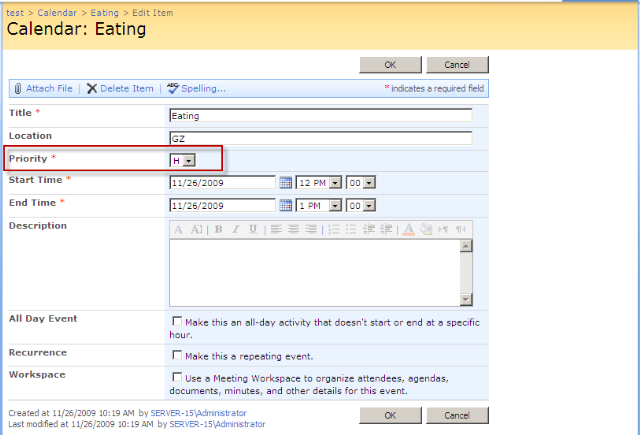
2.将Item 添加上Priority


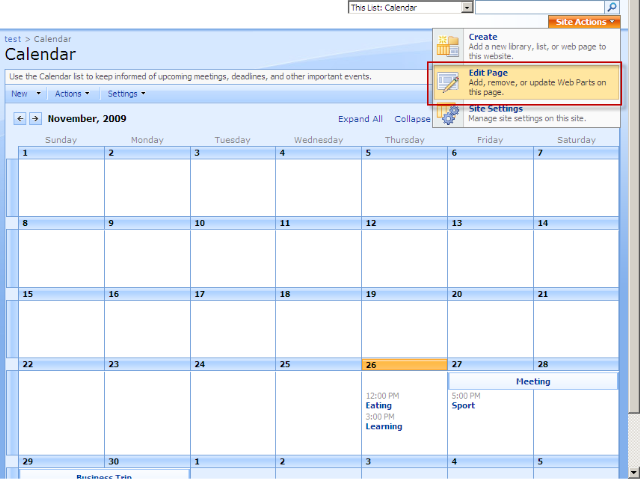
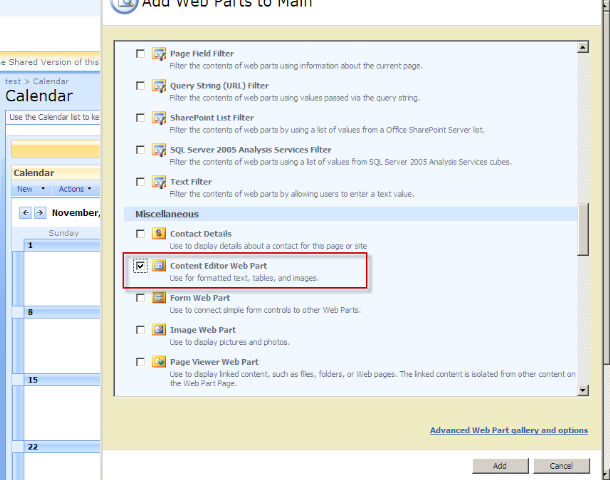
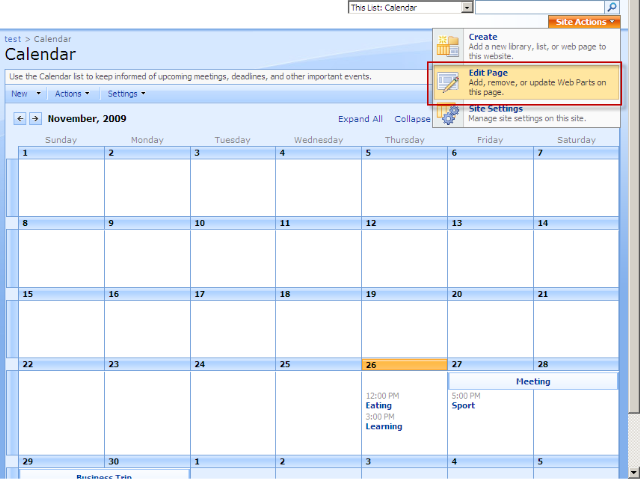
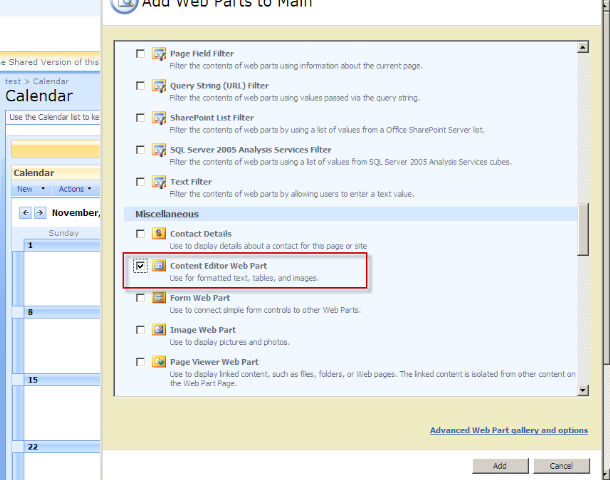
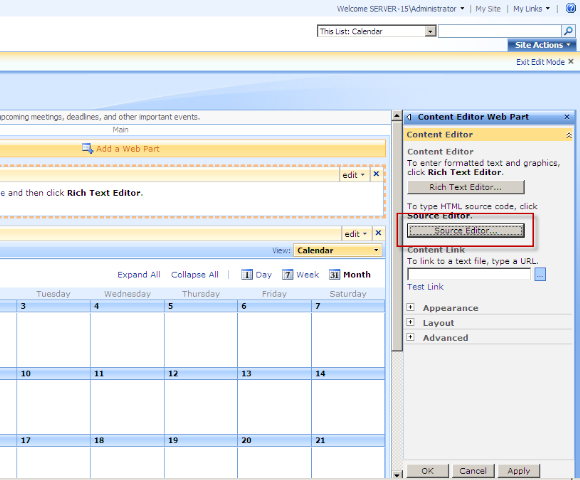
3.点击 "Edit Page" -> 在此页添加一个 "Content Editor webpart"


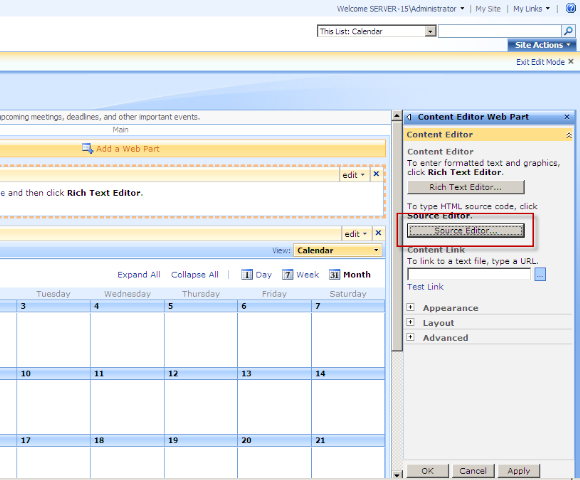
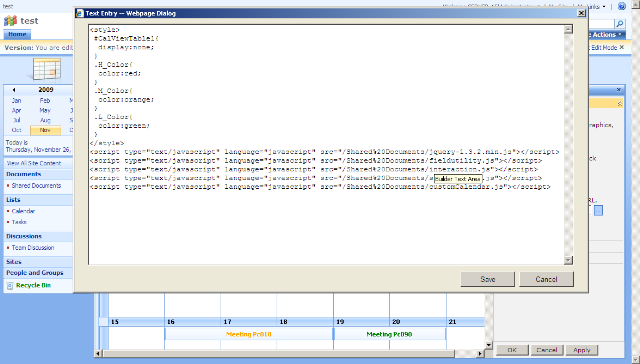
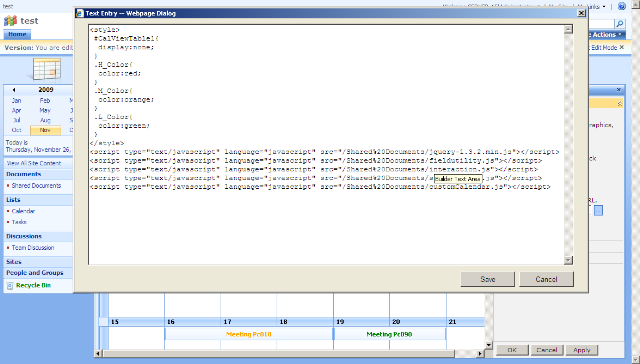
4.点击 "Source Editor" ,添加 style 和 script


如下:

 Code
Code

 <style>
<style>

 #CalViewTable1{
#CalViewTable1{ }{
}{
 display:none;
display:none;
 }
}

 .H_Color{
.H_Color{ }{
}{
 color:red;
color:red;
 }
}

 .M_Color{
.M_Color{ }{
}{
 color:orange;
color:orange;
 }
}

 .L_Color{
.L_Color{ }{
}{
 color:green;
color:green;
 }
}
 </style>
</style>
 <script type="text/javascript" language="javascript" src="/Shared%20Documents/jquery-1.3.2.min.js"></script>
<script type="text/javascript" language="javascript" src="/Shared%20Documents/jquery-1.3.2.min.js"></script>
 <script type="text/javascript" language="javascript" src="/Shared%20Documents/interaction.js"></script>
<script type="text/javascript" language="javascript" src="/Shared%20Documents/interaction.js"></script>
 <script type="text/javascript" language="javascript" src="/Shared%20Documents/stringBuffer.js"></script>
<script type="text/javascript" language="javascript" src="/Shared%20Documents/stringBuffer.js"></script>
 <script type="text/javascript" language="javascript" src="/Shared%20Documents/customCalendarView.js"></script>
<script type="text/javascript" language="javascript" src="/Shared%20Documents/customCalendarView.js"></script>

interaction.js , stringBuffer.js 是杜伟 SPJs Lib文件,我们只需改 "customCalendarView.js"

 Code
Code
var calendarListName='Calendar';
$(document).ready(function(){
var viewType=$.queryString("CalendarPeriod"); //判断View的类型 月 周 天
wsBaseUrl ='/_vti_bin/'; // SPJs Lib调用web service 的url
var parseArray=new Array();
if(viewType=='' || viewType==undefined || viewType.toLowerCase()=="month"){
parseArray=parseMonthView();
}else if(viewType.toLowerCase()=="week"){
parseArray=parseWeekView();
}else if(viewType.toLowerCase()=="day"){
parseArray=parseDayView();
}
updateView(parseArray);
$("#CalViewTable1").fadeIn(200);
});
function parseWeekView(){
var parseArray=new Array();
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-walldayevent .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-eworkday .ms-cal-tweekitem a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-enoworkday .ms-cal-tweekitem a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-walldayeventL .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-enoworkhour .ms-cal-tweekitem a");
return parseArray;
}
function parseDayView(){
var parseArray=new Array();
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-alldayevent .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-eworkhour .ms-cal-tdayitem a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-enoworkhour .ms-cal-tdayitem a");
return parseArray;
}
function parseMonthView(){
var parseArray=new Array();
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-monthitem a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-muworkitem .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-noworkitem .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-noworkitem .ms-cal-defaultbgcolor a");
parseArray.push("#CalViewTable1 .ms-cal-gempty .ms-cal-todayitem .ms-cal-defaultbgcolor a");
return parseArray;
}
function updateView(parseArray){
for(var i=0;i<parseArray.length;i++){
$(parseArray[i]).each(function(){ // 执行时间320ms 左右,经测试,用 $.find() 效率会高一点,达到250ms左右,有兴趣朋友自己改Code吧
addPriorityColor(this);
});
}
}
function addPriorityColor(link){
var id=$(link).attr("href").replace(/[^\d]/g,'');
var item = getItemById(calendarListName, id, ['Priority']);
if(item!=null){
$(link).html("<span class='"+item["Priority"]+"_Color'>"+$(link).html()+"</span>");
}
}
jQuery.queryString = function(query) {
var search = window.location.search + '';
if (search.charAt(0) != '?') {
return undefined;
}
else {
search = search.replace('?', '').split('&');
for (var i = 0; i < search.length; i++) {
if (search[i].split('=')[0] == query) {
return decodeURI(search[i].split('=')[1]);
}
}
return undefined;
}
};
那些Item 可能还有极小部分没找齐全,找到自己加下吧,顺便通知下我. 
本文Demo所需的文件,点击这里下载
![]()















 #CalViewTable1
#CalViewTable1 display
display


.jpg)

