RGBA颜色与兼容性的半透明背景色
所谓RGBA颜色,顾名思意就是R+G+B+A的颜色,再具体点就是RED+GREEN+BLUE+ALPHA的颜色,小写一下就是red+green+blue+alpha的颜色,翻译一下就是红+绿+蓝+Alpha透明的颜色。
关于rgba的基础知识介绍,您可以参见这里:CSS3 RGBA colors使用参考指南
我们平时用的较多的是16进制颜色,例如黑色#000000;白色#FFFFFF,这些是16进制表示的颜色,如果使用RGB颜色表示就是rgb(0, 0, 0)与rgb(255,255,255),其实本质上是一样的,只是一个是16进制表示的,一个是二进制表示的(RGB颜色)。
而RGBA颜色归为CSS3属性,其余RGB的区别在于多了个A,也就是Alpha透明度,这是个很好的东西啊,我们以后要实现半透明效果(无论是背景,边框,文字颜色等都可以用半透明实现了),但是,一向不紧不慢,孤芳自赏的IE家族,目前为止还不支持rgba颜色,真是让人哀叹啊!
您可以参见下面各个浏览器对rgba的支持情况一览表,这个表不是我做的,里面把浏览器的祖宗十八代都挖出来了,不得不佩服图表制作者,一些跟凤姐一样稀奇古怪的浏览器可以直接忽略掉:
| 浏览器、版本、平台 | 结果 | 后备 |
|---|---|---|
| Firefox 3.6 (OS X) | 作用 | — |
| Firefox 3.0.5 (OS X) | 作用 | — |
| Firefox 3.0.5 (Windows XP, Vista) | 作用 | — |
| Firefox 2.0.0.18 (PC) | 无作用 | 实色 |
| Safari 4 (Developer Preview & 4.0.4, OS X) | 作用 | — |
| Safari 3.2.1 (OS X, Windows XP) | 作用 | — |
| Mobile Safari (iPhone) | 作用 | — |
| Opera 9.6.1 | 无作用 | 实色 |
| Opera 10 Beta (Linux & Windows) | 作用 | — |
| Opera 10.10 (OS X) | 作用 | — |
| IE 4.01 | 无作用 | 没有颜色 |
| IE 5.5 (PC via IETester) | 无作用 | 没有颜色 |
| IE 6 (PC via IETester) | 无作用 | 实色 |
| IE 7 | 无作用 | 实色 |
| IE 8 (Beta 2 & release version) | 无作用 | 实色 |
| Google Chrome 0.4.154.33 (Windows XP) | 作用 | — |
| Google Chrome 1.0.154.46 (Windows XP) | 作用 | — |
| Google Chrome 4.0.249.49 (OS X) | 作用 | — |
| Netscape 4.8 (PC) | 无作用 | 没有颜色 |
| Navigator 9.0.0.5 Linus | 无作用 | 实色 |
| SeaMonkey 1.1.14 | 无作用 | 没有颜色 |
| SeaMonkey 2.0 | 作用 | — |
| Sunrise 1.7.5 | 作用 | — |
| Stainless 0.2.5 | 作用 | — |
| Flock 1.2.7 | 无作用 | 实色 |
| Flock 2.0.2 | 作用 | — |
| BlackBerry Storm Browser | 作用 | — |
| Camino 1.6.6 | 无作用 | 实色 |
| Camino 2.0b1 | 作用 | — |
| Iceape 1.1.14 (Linux) | 无作用 | 实色 |
| Kazehakase 0.5.2 (Linux) | 无作用 | 实色 |
| Avant 11.7 (Windows XP) | 无作用 | 实色 |
对于rgba的使用,您可以参见下面的简单示例:
background:rgba(200, 54, 54, 0.5);
其中,表示半透明度的0.5前面的0是可以省掉的,直接.5也是可以的。
正如上表所展示的,IE8及其以下都对实用的rgba颜色不支持,怎么半呢?
其实细想一下,rgba颜色多了个什么东西呢,不就是半透明吗,IE不是由半透明滤镜嘛,我们只要使用:
filter:alpha(opacity=50);
不也很ok吗?
是吗?只要静下来一想,完全不是那么回事,IE半透明滤镜透明的是整个元素,它可以只透明元素的边框吗?它可以只透明文字的投影吗?都不行。
正所谓车到山前必有路,IE下某一属性是可以实现类似于rgba的效果的,那就是半透明背景。
三、IE下背景半透明的方案
实现IE下仅仅背景色的半透明没有什么玄乎的,就是IE滤镜,准确的讲是IE渐变滤镜。关于IE渐变滤镜,我曾在“CSS实现兼容性的渐变背景(gradient)效果”一文中有过一些介绍,但是不是很全。
这里可以稍微在补充下下:
此滤镜上半身特征是 FILTER:progid:DXImageTransform.Microsoft.Gradient
最简单的使用如下:
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#AARRGGBB,endColorStr=i#AARRGGBB)
startColorStr:可选项。字符串(String)。设置或检索色彩渐变的开始颜色和透明度。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 – FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
取值范围为 #FF000000 – #FFFFFFFF 。默认值为 #FF0000FF 。不透明蓝色。
EndColorStr:可选项。字符串(String)。设置或检索色彩渐变的结束颜色和透明度。参阅 startColorStr 属性。默认值为 #FF000000 。不透明黑色。
此滤镜还有诸如Enabled参数和GradientType参数,具体含义不是本文重点,掠过~~
我们关心的是这里的颜色表示,即#AARRGGBB,看到这里前面的两个AA字母没,这个AA不是指吃饭K歌的AA,而是指rgba中的那个a,也就是透明度的意思,只是与rgba不同的是,这里的AA是要用16进制表示的(非小数值),也就是从00~FF,00表示完全透明了,FF则相当于rgba中1,表示完全不透明实色一个。
好了,现在这个买卖好做了,就像虽然闫凤娇和阿娇长相差异很大,但是都是很清纯的女生,于是呢,我们就可以实现兼容性,实现统一了。
四、rgba+filter实现兼容性的半透明背景效果
参见如下的示例代码:
background:rgba(0,0,0,0.5); filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
上面代码所实现的效果是让所有主流浏览器下元素可以实现50%透明的黑色背景。类似下面的效果:
五、实际的应用
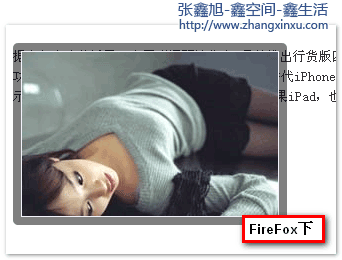
如果能够直接实现兼容性的背景色,那么很多事情就好办了。例如我们要实现兼容性的半透明边框,就不需要上下左右拼凑了,最好的例子莫过于jQuery的boxy弹出层效果了。
看到上面的黑色的半透明边框没,由于兼容性的问题,这里的圆角黑色半透明边框是怎么实现的呢?是四角的图片+四边的opacity半透明拼接实现的,不可不谓消耗巨大。
其实,一切都可以很轻松的。应用本文所叙述的半透明背景色方法,加上一点渐进增强,我们来看看如果最高效的实现黑色半透明边框,如下代码:
.opacity_bg_box{
background:rgba(0,0,0,0.5);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
padding:8px;
position:absolute;
top:20px;
}
.opacity_in_box{
border:1px solid #f0f3f9;
background:white;
font-size:0;
}
对于HTML代码如下:
<div class="opacity_bg_box">
<div class="opacity_in_box">
<img src="http://image.zhangxinxu.com/image/study/s/s256/mm13.jpg" />
</div>
</div>
结果如下图所示:

您可以狠狠地点击这里:兼容性半透明背景色demo
六、结语
虽然IE滤镜这个东西尽量避免实现,但是在有些特殊情况下,权衡下来,此处的方法还是有一定的使用价值的。如果一切都是我做主,我可能就会让IE浏览器直接实色表示了,毕竟,主要的功能没有多大影响,其次,实色也是蛮好看的,权衡利弊,IE的表现稍逊一点反而是上佳选择,当然,这只是我个人的看法,每个人的经历,关注的领域,以及经验的不同会导致对问题看法的不同,您可能不认为如此。好了,就这么多,我确实累的不行了,女人太烦了真是麻烦~~~



