[转] vue v-model的详细讲解(推荐!)
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
比如用户在登录、注册时需要提交账号密码;
比如用户在检索、创建、更新信息时,需要提交一些数据;
这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成:
v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;
它会根据控件类型自动选取正确的方法来更新元素;
尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景
下进行一些特殊处理;

v-model的原理
官方有说到,v-model的原理其实是背后有两个操作:
v-bind绑定value属性的值;
v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;

v-model绑定textarea
我们再来绑定一下其他的表单类型:textarea、checkbox、radio、select
我们来看一下绑定textarea:

v-model绑定checkbox
我们来看一下v-model绑定checkbox:单个勾选框和多个勾选框
单个勾选框:
v-model即为布尔值。
此时input的value并不影响v-model的值。
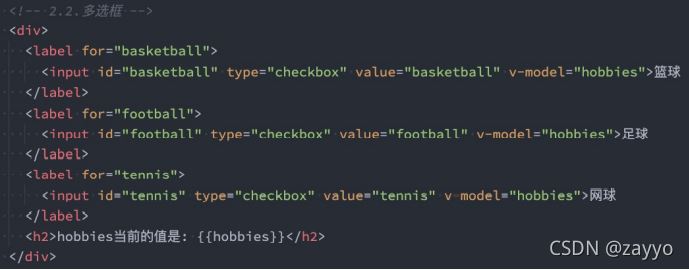
多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。


v-model绑定radio
v-model绑定radio,用于选择其中一项;

v-model绑定select
和checkbox一样,select也分单选和多选两种情况。
单选:只能选中一个值
v-model绑定的是一个值;
当我们选中option中的一个时,会将它对应的value赋值到fruit中;
多选:可以选中多个值
v-model绑定的是一个数组;
当选中多个值时,就会将选中的option对应的value添加到数组fruit中;


v-model的值绑定
目前我们在前面的案例中大部分的值都是在template中固定好的:
比如gender的两个输入框值male、female;
比如hobbies的三个输入框值basketball、football、tennis;
在真实开发中,我们的数据可能是来自服务器的,那么我们就可以先将值请求下来,绑定到data返回的对象中,再通过v-bind来进行值的绑定,这个过程就是值绑定。
这里不再给出具体的做法,因为还是v-bind的使用过程。
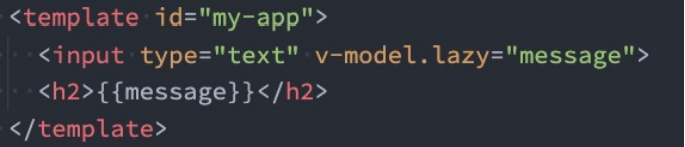
v-model修饰符 - lazy
lazy修饰符是什么作用呢?
默认情况下,v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步;
如果我们在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(比如回车)
才会触发

v-model修饰符 - number
我们先来看一下v-model绑定后的值是什么类型的:
message总是string类型,即使在我们设置type为number也是string类型;

如果我们希望转换为数字类型,那么可以使用 .number 修饰符:

另外,在我们进行逻辑判断时,如果是一个string类型,在可以转化的情况下会进行隐式转换的:
下面的score在进行判断的过程中会进行隐式转化的

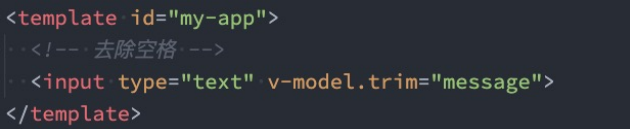
v-model修饰符 - trim
如果要自动过滤用户输入的守卫空白字符,可以给v-model添加 trim 修饰符

附:父子组件v-model绑定的参数进行通信
实际上v-model 只是语法糖而已。
|
1
2
|
<input v-model="inputValue" /><input v-bind:value="inputValue" v-on:input="inputValue= $event.target.value" /> |
父组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<template> <div id="demo"> <test-model v-model="inputValue"></test-model> <span>{{inputValue}}</span></div></template><script> import testModel from 'src/components/testModel' export default { data(){ return{ inputValue: "inputValue" } }, components: { testModel, } }</script><style lang="scss" scoped></style> |
子组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<template><span> <input ref="input" :value="value" @input="$emit('ababab', $event.target.value)" > </span></template><script> export default { data(){ return{ } }, props: ["value"], model: { prop: 'value', //这个事件名可以随意写,它实际上是规定了子组件要更新父组件值需要注册的方法 event: 'ababab' } }</script><style lang="scss" scoped></style> |
原理:
1.展示:父组件v-model,子组件接收一个props值value,将它展示到子组件自己的input上。
2.改变:当子组件自身发生改变时,触发自身的input方法,然后触发父组件的事件方法,改变父组件的value,进而改变接收的props,实现自身展示的改变
例子中使用了model,官网是这样说的,实际上是为了单选框,复选框按钮等情况的时候,他们的值并不是value,而是checked,这种情况下,就需要写这个。
|
1
2
3
4
|
model: { prop: 'checked', event: 'change' }, |



