利用GitHub搭建个人主页
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
参考博客:https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
Step 1:创建一个github新仓库,仓库命名为:“(你的用户名).github.io”
![]()
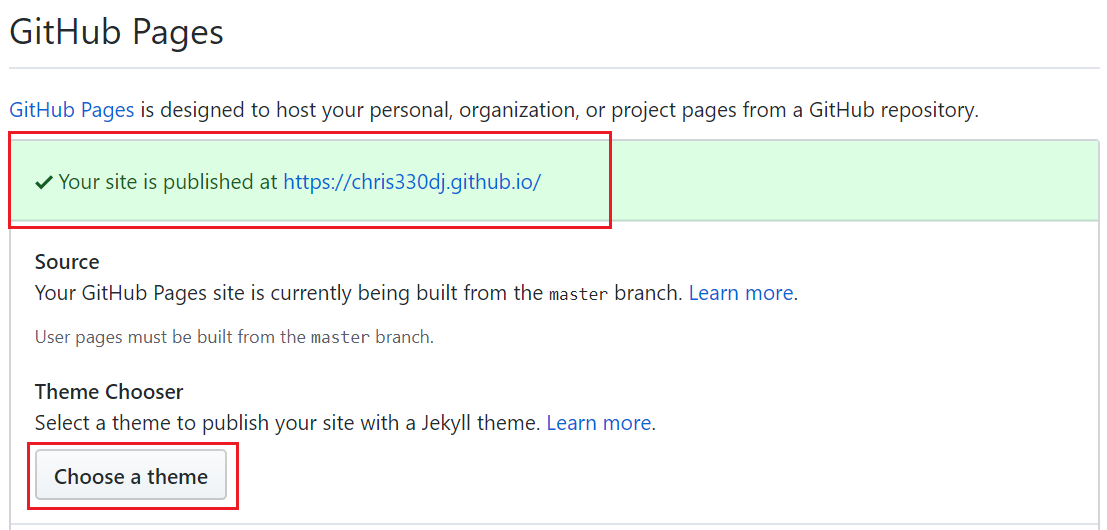
Step 2:点击Settings进入设置页面,下拉找到“Github Pages”,打勾表示已开启page,随意选择一个主题。
![]()

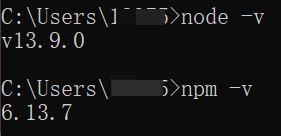
Step 3:确保已配置Git和node.js,打开cmd输入下图命令,如图返回版本信息则表示成功配置node.js

鼠标右键出现如下选择则表示成功配置git
![]()
Step 4:安装HEXO
* 在本地创建blog文件夹,在此文件夹内右击选择“Git Bash Here”
* 输入 npm install -g hexo 安装HEXO
![]()
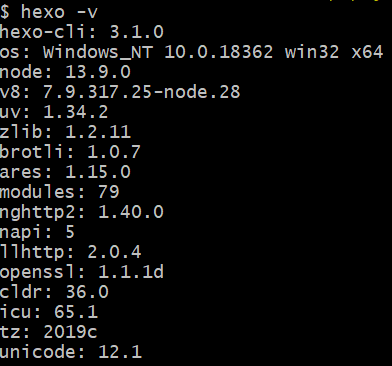
* 输入 hexo -v 确认是否安装成功

Step 5:构建hexo项目
* 输入 hexo init 自动构建hexo项目

* 构建成功提示:
![]()
* 输入 npm install,安装所需组件
* 输入hexo g,生成
* 输入hexo s,开启本地预览服务
![]()
* 浏览器输入 http://localhost:4000 ,可以看到目前的效果
(*) 如果出现一些莫名其妙的问题,可以先执行 hexo clean 来清理一下public的内容,然后再来重新生成和发布。
Step 6:部署到GitHub
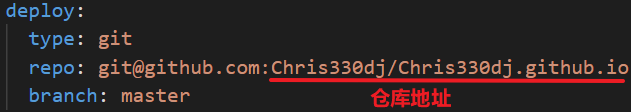
* 在项目根目录里找到 _config.yml 文件,修改其中的 deploy 字段

* 安装扩展工具:输入 npm install hexo-deployer-git --save
Step 7:检查SSH Keys设置
* 输入 cd ~/.ssh

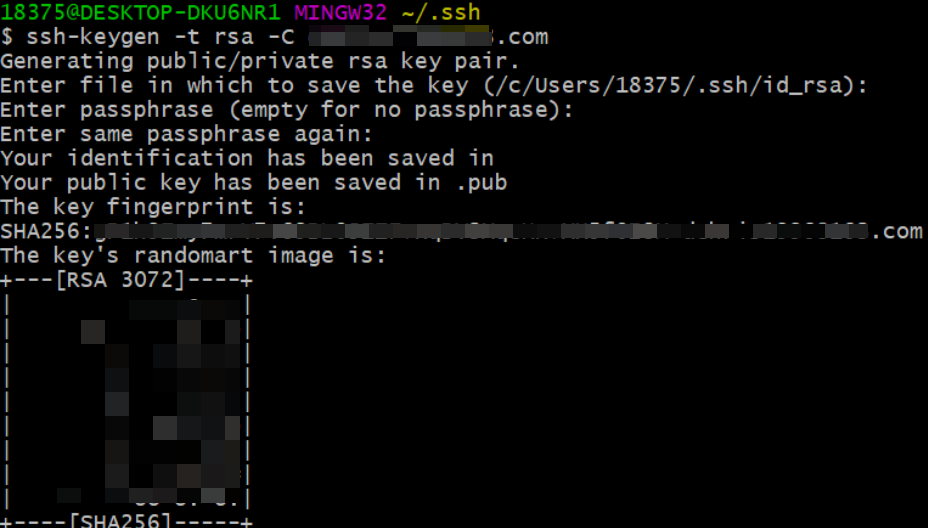
* 输入 ssh-keygen -t rsa -C "(邮箱地址)

* 输入 ls,显示目前目录的文件。id_rsa是私钥,id_rsa.pub是公钥。
![]()
* 输入 eval "$(ssh-agent -s)",添加密钥到ssh-agent
![]()
* 输入ssh-add ~/.ssh/github_rsa,添加生成的SSH key到ssh-agent
![]()
Step 8:添加SSH Key到Github
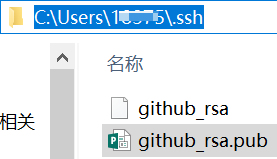
* 输入 cat ~/.ssh/id_rsa.pub 复制SSH Key到粘贴板
(*) 上一步也可以打开文件夹找到目标文件夹,打开id_rsa.pub进行复制

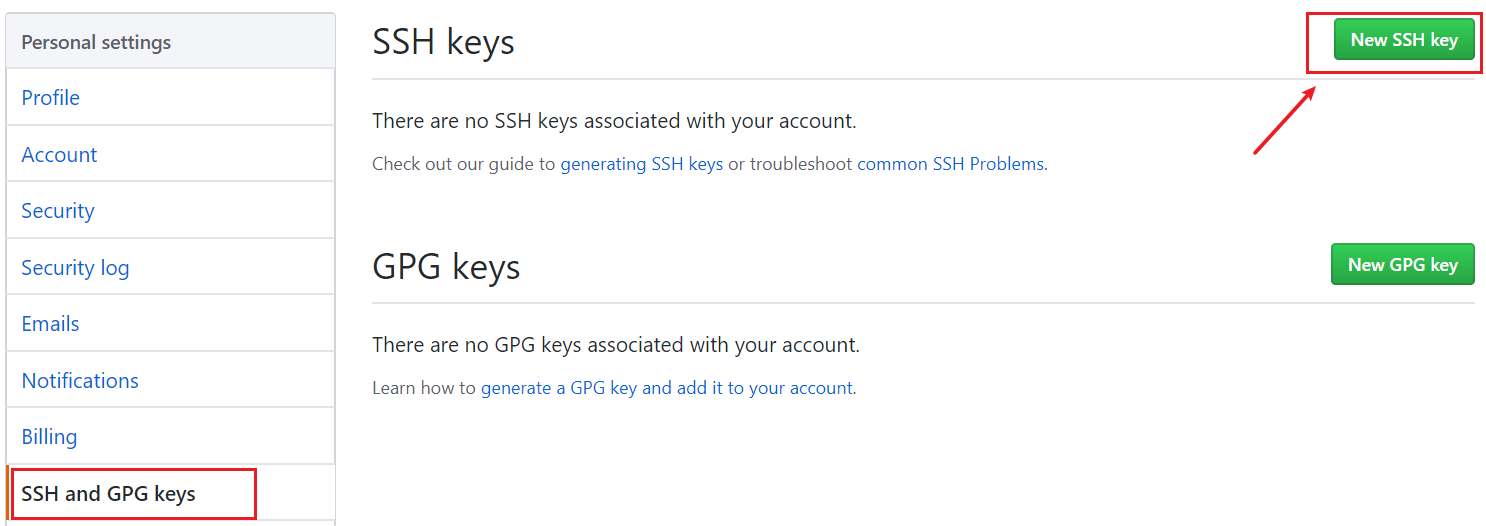
* 打开Github的Settings --> SSH and GPG keys --> New SSH key

* 粘贴到Key下面的文本框里
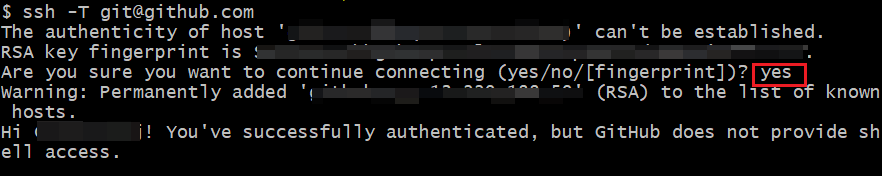
* 输入ssh -T git@github.com,测试SSH是否添加成功,需要输入yes

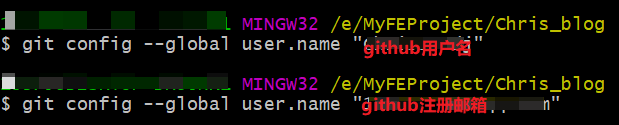
* 回到blog文件夹设置账户信息

Step 9:部署到github
* hexo d -g
Step 10: 输入网址 https://(你的github用户名).github.io/ 即可访问
(打不开可能因为网的问题,我的移动网就不行)
常见hexo命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传




 浙公网安备 33010602011771号
浙公网安备 33010602011771号