捉虫随记 -- 无法判断滚动条到底部
判断滚动条是否到达底部的原理:
判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
- scrollTop 可获得垂直滚动条滚动的距离。
- clientHeight 可获取元素可视区域的高度。
- scrollHeight 可获取元素整个滚动区域的高度。
当 scrollHeight - scrollTop == clientHeight 时,则证明滚动条到达底部。
遇到的问题:
在火狐中可以成功判断(代码没有大的逻辑问题),但是在Chrome中一直无法判断。
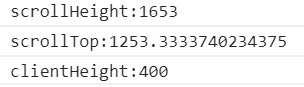
于是我输出了这三个值到达底部时的数值……(emm…scrollTop居然不是整数,我居然滚动出了小数?)

找来找去,只有这个博客详细提到了这个问题,但是没提供解决思路。
解决方案
只能按照小数判断相等的思路,让(scrollHeight - scrollTop - clientHeight)< 1e-5 作为判断依据了。
(另外,如果是判断两个小数/浮点数相等的话,除了用上面的方法,还可以用toFixed()方法可以把Number四舍五入为指定小数的数字。
语法
NumberObject.toFixed(num); //num代表要保留的小数位数。)



