Nginx作为静态资源web服务
一、CDN
1、定义:
内容分发的逻辑网络。
2、作用:
CDN能做到传输延时的最小化。
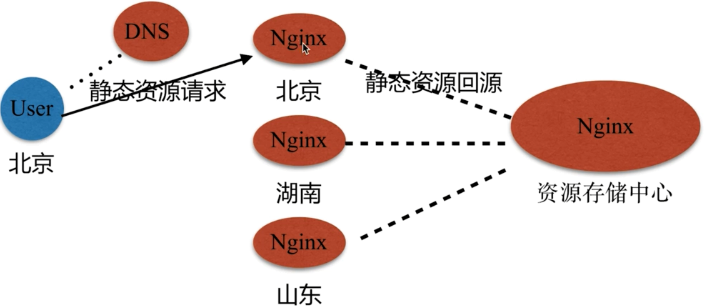
CDN请求示意图如下:

二、静态资源需要配置的一些语法模块。
1、配置语法 - 文件读取
Syntax : sendfile on | off; Default : sendfile off; Context : http,server,location,if in location
当然现在随着Nginx和Linux的版本不断更新,已经出现了异步文件读取的模块:--with-file-aio模块。
2、tcp_nopush
配置语法
Syntax : tcp_nopush on | off; Default : tcp_nopush off; Context : server,location;
作用:
sendfile开启的情况下,提高网络包的传输效率。(不是很着急的将包推送给客户端,就像是发送快递一样,来了一个包裹不着急送出去,攒一攒,等有了10个包裹后,找一个快递员一次性就送出去,这样是不是就提高了送的效率呀?)
场景:
在大文件传输的时候,推荐打开。
3、tcp_nodelay
配置语法
Syntax : tcp_nodelay on | off;
Default : tcp_nodelay on;
Context : server,location;
nodelay和nopush是相对应的配置语法。
作用:
必须是在 keeplive (长连接)下,才能提到提高网络包的传输实时性的作用。
场景:
要求实时性比较高的场景。
三、压缩相关(也是静态资源配置)
1、gzip
配置语法
Syntax : gzip on | off; Default : gzip off; Context : server,location,if in location;
作用:
压缩传输。
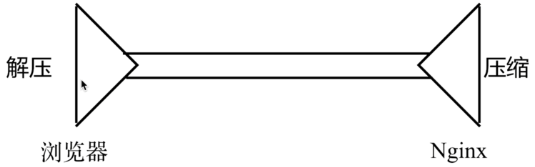
服务端进行压缩,浏览器进行解压。

压缩和解压能减少网络传输带宽的消耗,既可以减少服务端的带宽资源,也可以减小文件传输的大小,从而实现传输的实时性。
2、压缩比例
配置语法
Syntax : gzip_comp_level level; Default : gzip_comp_level 1; //压缩比率越高,文件越小,但是也越耗服务器性能。 Context : server,location;
3、压缩HTTP协议的版本。
配置语法
Syntax : gzip_http_version 1.0 | 1.1; Default : gzip_http_version 1.1; Context : http,server,location;
4、拓展Nginx压缩模块
a、http_gzip_staic_module - 预读gzip功能。
html.gz是gzip的预压缩文件,如果有的话,就把这个1.html.gzip返回给用户。这对硬盘的要求比较高。
b.http_gunzip_module -应用支持 gunzip的压缩方式。为了支持很少一部分浏览器无法支持gzip压缩和解压功能而需要用到的。
四、压缩先关示例
1、对传输图片的压缩
配置

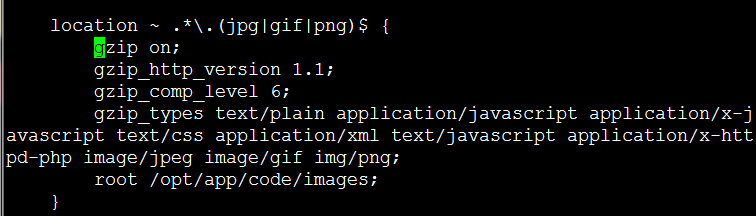
location ~ .*\.(jpg|gif|png)$ { gzip on; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif img/png; root /opt/app/code/images; }
访问 http://192.168.0.133/qq.jpg
当然这里需要自行上传图片到自己服务器的指定目录。
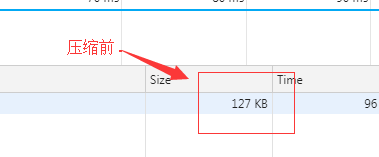
注:当文件超过1M后,压缩个几kb,在浏览器上面不容易看出来,可以只传个几百kb的图片,更容易观察。


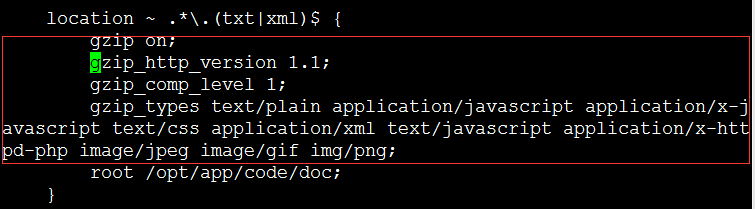
2、对传输文件的压缩
配置

location ~ .*\.(txt|xml)$ { gzip on; gzip_http_version 1.1; gzip_comp_level 1; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif img/png; root /opt/app/code/doc; }
然后访问 http://192.168.0.133/access.txt
这里可以将 access.log 复制过来改个名字。


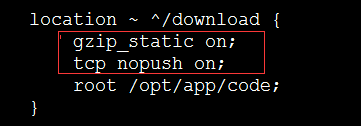
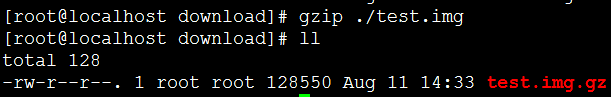
3、下载预压缩文件
配置

location ~ ^/download { gzip_static on; tcp_nopush on; root /opt/app/code; }
然后将 qq.jpg先进行一个预压缩。

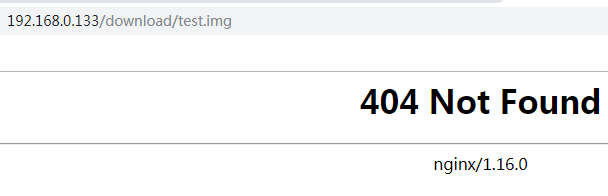
如果没配置 gzip_static on;的话,服务器会报 404的错误。

开启 gzip功能后再次访问该地址,就可以正常下载该文件了。

本文为袋鼠学习中的总结,如有转载请注明出处:https://www.cnblogs.com/chrdai/protected/p/11335015.html




