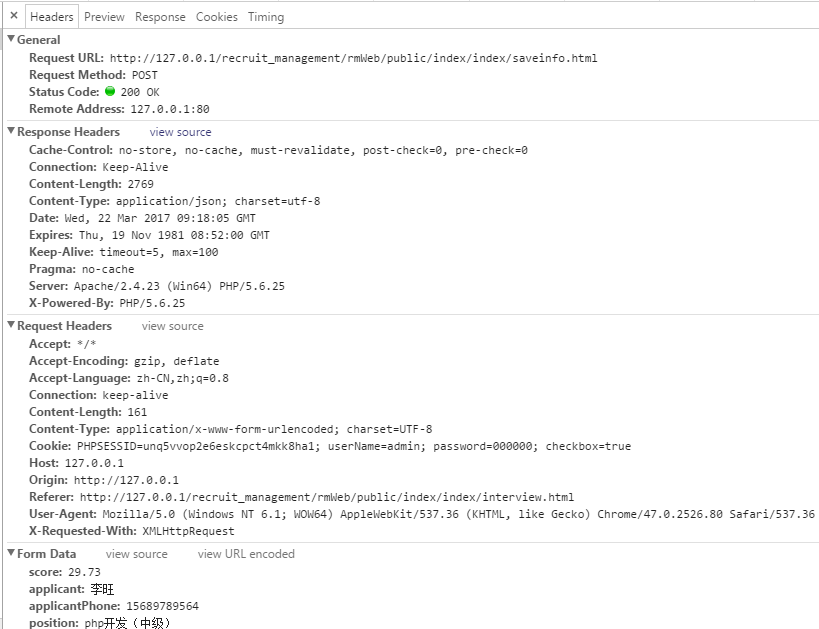
post请求的header

HTTP Headers 中的 HTTP请求
Accept-Encoding
Accept-Encoding: gzip,deflate
大部分的现代浏览器都支持gzip压缩,并会把这一信息报告给服务器。这时服务器就会压缩过的HTML发送给浏览器。这可以减少近80%的文件大小,以节省下载时间和带宽。
Accept-Language
Accept-Language: en-us,en;q=0.5 // 英语-美国
这个信息可以说明用户的默认语言设置。如果网站有不同的语言版本,那么就可以通过这个信息来重定向用户的浏览器。
它可以通过逗号分割来携带多国语言。第一个会是首选的语言,其它语言会携带一个“q”值,来表示用户对该语言的喜好程度(0~1)。
Connection
表示是否需要持久连接。(HTTP 1.1默认进行持久连接)
Content-Length
提交数据的长度
Content-Type
提交数据的方式
Cookie
顾名思义,他会发送你浏览器中存储的Cookie信息给服务器。
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120; foo=bar
它是用分号分割的一组名值对。Cookie也可以包含session id。
Host
一个HTTP请求会发送至一个特定的IP地址,但是大部分服务器都有在同一IP地址下托管多个网站的能力,那么服务器必须知道浏览器请求的是哪个域名下的资源。
orgin
origin主要是用来说明最初请求是从哪里发起的,但只能用于post请求,比refer更安全
Referer
refer主要是用来说明最初请求是从哪里发起的,而Referer则用于所有类型的请求
User-Agent
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
这个头部可以携带如下几条信息:
- 浏览器名和版本号.
- 操作系统名和版本号.
- 默认语言.
这就是某些网站用来收集访客信息的一般手段。例如,你可以判断访客是否在使用手机访问你的网站,然后决定是否将他们引导至一个在低分辨率下表现良好的移动网站。
HTTP Headers 中的 HTTP响应
Cache-Control: max-age=3600, public
“public”意味着这个响应可以被任何人缓存,“max-age” 则表明了该缓存有效的秒数。允许你的网站被缓存降大大减少下载时间和带宽,同时也提高的浏览器的载入速度。
也可以通过设置 “no-cache” 指令来禁止缓存:
Cache-Control: no-cache 强制每次请求直接发送给源服务器,严格要求使用最新数据(不惜牺牲使用缓存的所有好处)
max-age>0 时 直接从游览器缓存中 提取
max-age<=0 时 向server 发送http 请求确认 ,该资源是否有修改,有的话,返回200,无的话,返回304
no-store — 强制缓存在任何情况下都不要保留任何副本
must-revalidate — 告诉缓存必须遵循所有你给予副本的新鲜度的,HTTP允许缓存在某些特定情况下返回过期数据,指定了这个属性,你高速缓存,你希望严格的遵循你的规则。
proxy-revalidate — 和 must-revalidate类似,除了他只对缓存代理服务器起作用
Content-Type
content-type 用于定义用户的浏览器或相关设备如何显示将要加载的数据,或者如何处理将要加载的数据,此属性的值可以查看 MIME 类型。
MIME (Multipurpose Internet Mail Extensions,多用途互联网邮件扩展) 是描述消息内容类型的因特网标准。MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据。
content-type 一般以下面的形式出现:
Content-Type: [type]/[subtype]; parameter
type 有下面的形式:
- Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;
- Multipart:用于连接消息体的多个部分构成一个消息,这些部分可以是不同类型的数据;
- Application:用于传输应用程序数据或者二进制数据;
- Message:用于包装一个E-mail消息;
- Image:用于传输静态图片数据;
- Audio:用于传输音频或者音声数据;
- Video:用于传输动态影像数据,可以是与音频编辑在一起的视频数据格式。
subtype 用于指定 type 的详细形式。“type/subtype”配对的集合和与此相关的参数。下面是最经常用到的一些 MIME 类型:
- text/html(HTML 文档);
- text/plain(纯文本);
- text/css(CSS 样式表);
- image/gif(GIF 图像);
- image/jpeg(JPG 图像);
- application/x-javascript(JavaScript 脚本);
- application/x-shockwave-flash(Flash);
- application/x- www-form-urlencoded(使用 HTTP 的 POST 方法提交的表单);
- multipart/form-data(同上,但主要用于表单提交时伴随文件上传的场合)。
可能出现问题
(1) 在 IE6 IE7 IE8 中,若一个页面被打开时接收到的响应头的 content-type 为 text/plain,浏览器会尝试嗅探页面文件内实际内容来判断是否可能为一个 HTML 文档,若是则会以 text/html 的方式将页面作为 HTML 文档解释,而不是将其作为纯文本内容处理。
解决办法:使用attachment
(2) jpg、tmp、png等格式图片没有办法用 windows 图片和传真查看器直接打开
解决办法:使用attachment
(3) docx、pptx等Office2007格式文件可能会被浏览器错误识别为zip格式文件下载或打开
解决办法:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document" (for .docx files)
"application/vnd.openxmlformats-officedocument.wordprocessingml.template" (for .dotx files)
"application/vnd.openxmlformats-officedocument.presentationml.presentation" (for .pptx files)
"application/vnd.openxmlformats-officedocument.presentationml.slideshow" (for .ppsx files)
"application/vnd.openxmlformats-officedocument.presentationml.template" (for .potx files)
"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" (for .xlsx files)
"application/vnd.openxmlformats-officedocument.spreadsheetml.template" (for .xltx files)
类型参照列表
".*"="application/octet-stream"
".001"="application/x-001"
".301"="application/x-301"
".323"="text/h323"
".906"="application/x-906"
".907"="drawing/907"
".a11"="application/x-a11"
".acp"="audio/x-mei-aac"
".ai"="application/postscript"
".aif"="audio/aiff"
".aifc"="audio/aiff"
".aiff"="audio/aiff"
".anv"="application/x-anv"
".asa"="text/asa"
".asf"="video/x-ms-asf"
".asp"="text/asp"
".asx"="video/x-ms-asf"
".au"="audio/basic"
".avi"="video/avi"
".awf"="application/vnd.adobe.workflow"
".biz"="text/xml"
".bmp"="application/x-bmp"
".bot"="application/x-bot"
".c4t"="application/x-c4t"
".c90"="application/x-c90"
".cal"="application/x-cals"
".cat"="application/vnd.ms-pki.seccat"
".cdf"="application/x-netcdf"
".cdr"="application/x-cdr"
".cel"="application/x-cel"
".cer"="application/x-x509-ca-cert"
".cg4"="application/x-g4"
".cgm"="application/x-cgm"
".cit"="application/x-cit"
".class"="java google_ad_slot = "5506163105"; google_ad_width = 468; google_ad_height = 60; //-->
Content-Disposition
Content-Disposition 告诉浏览器下载文件的名称,是否在浏览器中内嵌显示.
Content-disposition: inline; filename=foobar.pdf ,表示浏览器内嵌显示一个文件
注:1、内嵌显示还是下载,那 一定是针对可内嵌显示的类型 ,例如"image/jpeg","image/png"等.
2、若 response content type 设置成了"application/octet-stream",就算content-diposition设置为inline也是弹出下载对话框。
Content-disposition: attachment; filename=foobar.pdf ,表示会下载文件,并弹出一个下载的对话框
他会导致浏览器出现对话框.
注意:
1、适合它的Content-Type头信息同时也会被发送
Content-Type: application/zip
Content-Disposition: attachment; filename="download.zip"
2、当代码里面使用Content-Disposition来确保浏览器弹出下载对话框的时候。 response.addHeader("Content-Disposition","attachment");一定要确保没有做过关于禁止浏览器缓存的操作。如下:
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "No-cache");
response.setDateHeader("Expires", 0);
不然会发现下载功能在opera和firefox里面好好的没问题,在IE下面就是不行,就是找不到文件。
Content-Length
当内容将要被传输到浏览器时,服务器可以通过该头部告知浏览器将要传送文件的大小(bytes)。
Content-Length: 89123
对于文件下载来说这个信息相当的有用。这就是为什么浏览器知道下载进度的原因。


