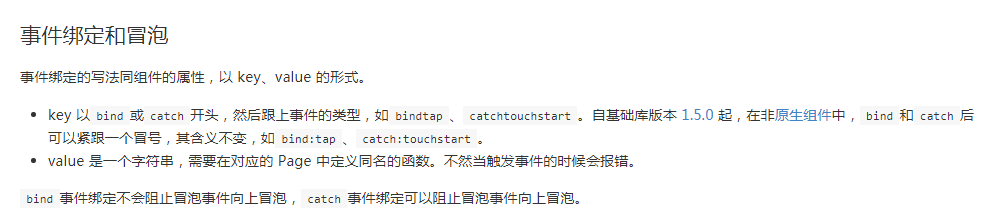
小程序bindtap和cachetap的区别
1 <view bindtap='a'> 2 1 3 <view bindtap='b'> 4 2 5 <view bindtap='c'> 6 3 7 </view> 8 </view> 9 </view> 10
//index.js
const app = getApp()
Page({
data: {
},
onLoad: function () {
},
a: function () {
console.log('测试1')
},
b: function () {
console.log('测试2')
},
c: function () {
console.log('测试3')
}
})
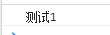
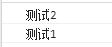
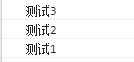
bindtap时的结果
点击1

点击2

点击3

<view catchtap='a'> 1 <view catchtap='b'> 2 <view catchtap='c'> 3 </view> </view> </view>
catchtap时的结果
点击1--测试1
点击2--测试2
点击3--测试3