在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步)
1.到 package.json ----- dependencies 里面加上下面这两句话
"stylus-loader": "^3.0.1",
"stylus": "0.52.4"

然后在cmd--项目中运行 npm install
2. 在回到项目中,安装sass的依赖包
npm install --save-dev sass-loader
npm install --save-dev node-sass
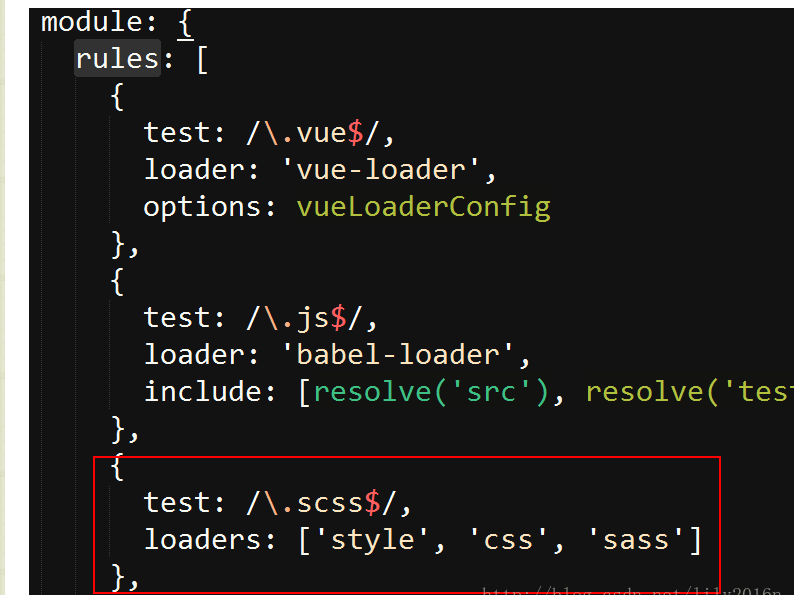
3.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}

4.在APP.vue中修改style标签
<style lang="scss">
5.运行项目 npm run dev
6.如果运行时报错 Module build failed: TypeError: loaderContext.getResolve is not a function
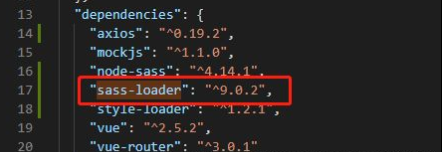
查看package.json,发现sass-loader版本

卸载当前的 sass-loader
npm uninstall sass-loader
安装低版本的 sass-loader,可安装的是7.3.1的版本
npm install sass-loader@7.3.1
然后npm run dev ,就可以正常启动了



